概要
Selenium WebDriverとSelenium IDEなど色々ある理由について調べます
生い立ちを学んでいく感じになっています
Seleniumの概要やSelenium IDEの使い方についてはこちらを参考にする
Selenium Core
最初の大元になったもの、現在Selenium Coreの使用は非推奨となっている
Selenium Coreの基本的なアイディアは、Webサーバ上にSelenium Coreのエンジンとテストスクリプトを事前に準備しておき、ローカルPCからのアクセスを受けた時に、JavaScriptのブラウザ操作ロジックを埋め込んだページを返す
Selenium RC
Selenium 1とも呼ばれることがある
Selenium RCの概念はSelenium Coreと概ね同じだが、Webサーバ上にテストスクリプトを置かなくてもいいようにSelenium Serverという中継サーバを用意している
しかしJavaScriptを使ってのブラウザ操作はブラウザのセキュリティ制限を受けるなどの欠点があった
Selenium RCの機能は非推奨となって開発が凍結している
WebDriver
WebDriverはSelenium RCの欠点を踏まえて、ブラウザ操作をJavaScriptではなくブラウザの拡張機能やOSネイティブの機能を使って行うようにした仕組みとなっている
Selenium WebDriver
Selenium 1 + WebDriver = Selenium 2
というわけでSelenium1 とWebDriverの2つが統合されてできたのがSelenium WebDriver
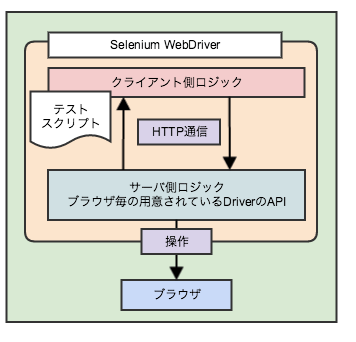
Selenium WebDriverがブラウザ操作する流れとしては
① クライアント側のロジックでテストスクリプトをHTTPリクエストに変換
② サーバ側のロジックでクライアントからのHTTP通信を受けてブラウザを操作する

これからわかるようにSelenium WebDriverはクライアントとサーバ側でロジックが分かれる
またSelenium WebDriverはブラウザ毎にDriverが用意されていてChrome, Firefox, IEなどによってDriverが違う
Selenium IDE
ブラウザ操作を記録して再生できるFirefoxのアドオン
なのでコードを書かずにブラウザ操作の自動テストを行うことができる
Selenium Builder
Selenium IDEの後継ツールを目指して開発されている
しかしSelenium WebDriverよりも前に開発されたため、内部のロジックはSelenium RCがベースになっている
機能や使いやすさはまだSelenium IDEに劣っているらしい(?)
Selenium Grid
Seleniumのテストを並列実行するためのするためのツール
1つのテストスクリプトを複数環境で並列実行できる
コメントを書く
コメント一覧