概要
今回の目標
今回はPivotal Cloud Foundry(PCF)のホスティングサービスであるPivotal Web Servicesを使用して
簡単なWebアプリケーションを立ち上げて、画面を確認できるまでを体験する
Cloud Foundryとは
業界標準のオープンソースのPaaSソフトウェアのこと
– 色々なベンダー/ユーザー企業から支援がされている
– 色々な言語やフレームワークへ対応している
Pivotal Cloud Foundryとは
Pivotal社が提供しているPaaS環境のことで、Pivotal版のCloud Foundryということ
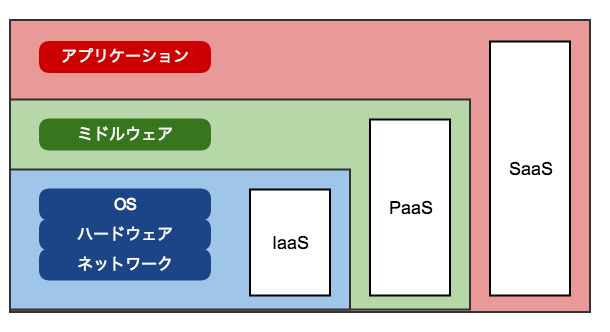
PaaS(ついでにSaaS,IaaSも)について
- SaaS(Software as a Service)
- ソフトウェアをインターネット経由で、必要なものを必要な時に呼び出して使うような利用形態のこと
- PaaS(Platform as a Service)
- アプリケーションを稼働させるためのプラットフォーム一式をインターネット上のサービスとして利用する形態のこと
- IaaS(Infrastructure as a Service)
- 仮想サーバなどのインフラをインターネット上のサービスとして利用する形態のこと

PaaS利用によるメリット
従来ではエンジニアが、アプリケーション開発のみならずサーバ構築から負荷対策によるスケールアウト・ロードバランシングなど、作成したサーバの保守運用まで行う必要があったためとてつもない工数がかかっている
またサーバに障害があった場合は、休日問わず対応する必要があるため、決してホワイトとは言えない業務を行なっていたことと思える
PaaSを利用することによってエンジニアはアプリケーションの開発だけにフォーカスすることができ、サーバの保守運用という報われない仕事から解放されることができる
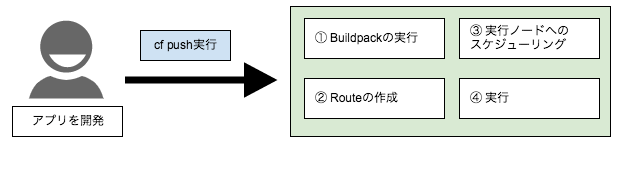
利用までの流れ
cfコマンドというCloud FoundryのCLIを利用してPCFを操作していくことになる

アプリを開発後、「cf push」を実行すると開発したソースコードをPCFにアップロードして
PCF側でよしなに色々行われた後に、「https://XXXX」として作成したアプリケーションの画面が見れるようになっている
なので今回は主にこんなことをやる
- 準備
- cfコマンド準備
- Pivotal Web Servicesアカウント作成
- ソースコード準備
- サンプルアプリケーションの作成
- PCFで使う設定ファイルを作成
- cf pushでデプロイして表示確認
料金について
無料枠
Pivotal Web Servicesのアカウント作成後
1年間$87分の無料期間(2GBメモリのアプリを2か月間利用する使用料に相当)が用意されている
料金について
メモリ使用量に応じた従量制で、GB当たり毎時$0.03かかる
https://run.pivotal.io/pricing/
例
Java/Springのアプリケーション(メモリは1G必要となるとして)を使う場合
1.0GB × 730(1ヶ月の時間) × 0.03 = $21.9(1ヶ月でかかる値段)
Ruby/Railsの場合
0.5GB × 730(1ヶ月の時間) × 0.03 = $10.95(1ヶ月でかかる値段)
Nodeの場合
0.125GB × 730(1ヶ月の時間) × 0.03 = $2.74(1ヶ月でかかる値段)
ということらしい
準備
cfコマンドを使えるようにする
① Java SE Development Kit 8の準備
Java SE Development Kit 8 DownloadsからJDKをインストールする
環境変数JAVA_HOMEにインストールしたディレクトリを設定する
// Macユーザーの場合 export JAVA_HOME=`/usr/libexec/java_home` // ↑で設定してもterminalを再起動すると設定が消えてしまうので、都度設定されるように.bashrcの最後の行にも追加しておく $ vim ~/.bashrc export JAVA_HOME=`/usr/libexec/java_home`
② Curlコマンドの準備
- Macの場合はインストール不要
- Windowsの場合は、Gitをインストールすれば同梱されます。
③ Cloud Foundry CLIインストール
- Windows 64 bit
- Windows 32 bit
- Mac OSX 64 bit
- Linux 64 bit (.deb)
- Linux 32 bit (.deb)
- Linux 64 bit (.rpm)
- Linux 32 bit (.rpm)
からインストーラーをダウンロードしてcfコマンドをインストールする
インストール後、cfコマンドが使えることを確認する
$ cf -v cf version 6.33.1+c77e55743.2017-12-15
Pivotal Web Servicesのアカウント作成
「https://run.pivotal.io」 にアクセスし、「SIGN UP FOR FREE」をクリックする

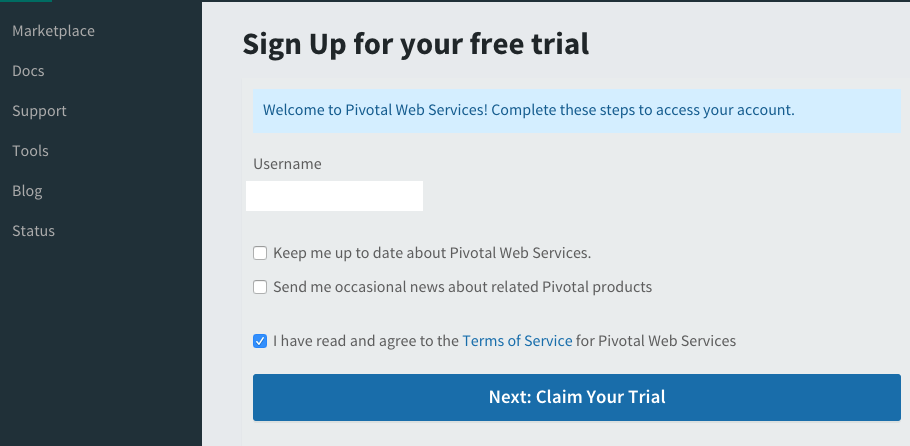
アカウント情報を入力

入力するとアクティベーションメールが届くので
「Verify your email address」をクリックする
次に「I have read and agree to the Terms of Service for Pivotal Web Services」(利用規約同意します)にチェックを入れて
「Next: Claim Your Trial」をクリックする
他のチェックボックスは最新情報のメールとかだと思われるので必要に応じてチェックする

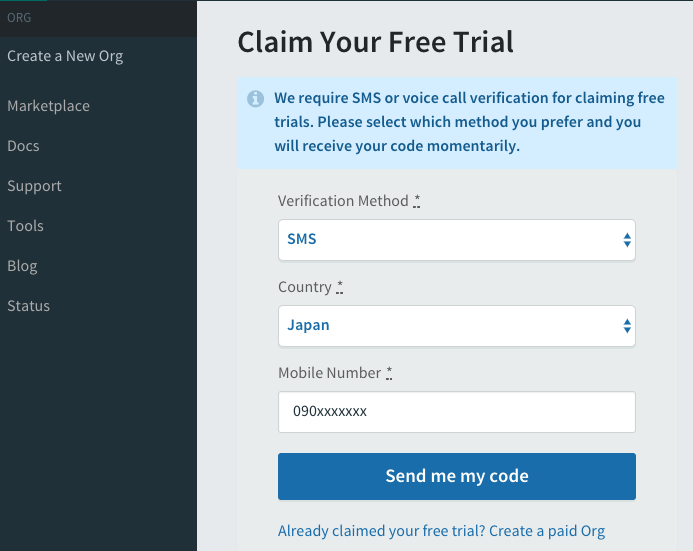
電話番号を入力して、SMSに届いたコードを入力する

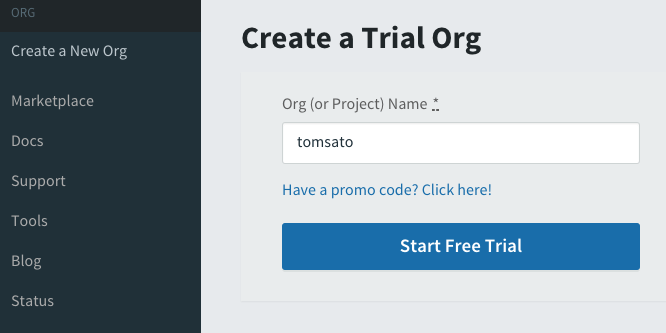
Org名(プロジェクト名に相当)を入力し、「Start Free Trial」をクリックする
グローバルで一意の名前にする必要があるので、個人利用の人はOrg名を自分の名前などを使うのが良さそう

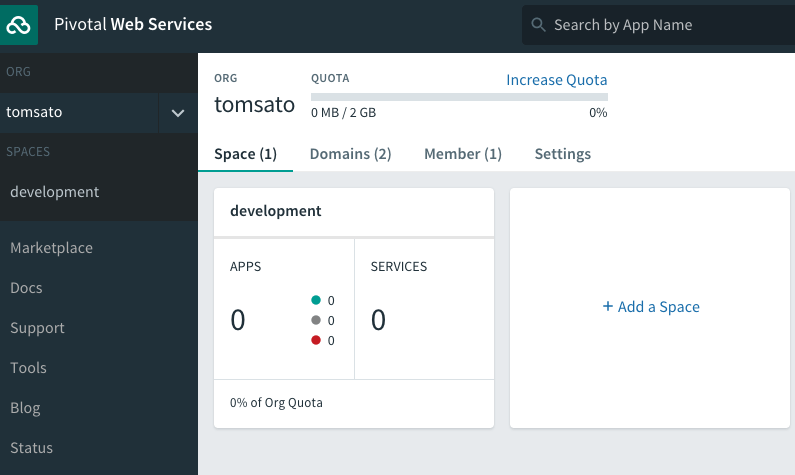
これでようやくコンソール画面が表示される

TerminalからPivotal Web Servicesにログインする
cf loginを使ってログインする
$ cf login -a api.run.pivotal.io ... API エンドポイント: https://api.run.pivotal.io (API バージョン: 2.101.0) ユーザー: XXXXX 組織: tomsato スペース: development
Hello World
PHPで最小限の Webアプリケーションを作成してデプロイまで行う
① 作業ディレクトリの準備
$ mkdir hello-cf $ cd hello-cf/
このディレクトリはGitで管理していくことのが理想
② index.phpを作成する
<?php echo "Hello World!";
③ manifest.ymlを作成する
アプリケーションの名前やインスタンス数、メモリ数など
様々な情報を定義することができるmanifest.ymlを作成する
詳しくはCloud Foundryのドキュメントを参考にする
--- applications: - name: hello-tomsato buildpack: php_buildpack memory: 32m
※ hello-XXXXのところは自分の名前など一意である必要があるので注意
buildpackとは、アプリケーションを言語別に動かすための実行環境のベースとなるもの
例えばPHPでは本来、サーバを用意してApacheを用意してPHPをインストールして~などあるが
php_buildpackを使うことで、PHPを動作させる実行環境をまとめて用意してくれている
④ cf push
ここまで行なってようやくpushできる
$ cf push
実行に1分ぐらいかかる
その後「http://hello-XXX.cfapps.io/」を見てみると
「Hello World!」が表示されているのがわかる
cfコマンド色々
アプリケーションの削除
無駄に無料枠を浪費するのも勿体無いので
先ほど作成したサンプルを削除する
// 削除するアプリケーション名が正しいか確認する $ cf delete hello-tomsato アプリ hello-tomsato を削除しますか?> y
よく使うコマンド
cf targetでどのOrg/Spaceを使っているのかを確認する
$ cf target API エンドポイント: https://api.run.pivotal.io api version: 2.101.0 ユーザー: XXXX 組織: tomsato スペース: development
cf domainsで現在使うことができるドメインを確認できる
$ cf domains 名前 状況 タイプ cfapps.io 共有 cf-tcpapps.io 共有 tcp
共有ドメイン(Shared domain)しか表示されていないことがわかる
先ほどのサンプルアプリケーションで「hello-tomsato」と名前を一意にする必要があったのは
共有ドメイン(他の人と共有で使っているドメイン)を使っているから
「http://hello-XXX.cfapps.io/」
ここの末尾の部分を
「http://hello-XXX.tomsato.io/」など、将来的にPrivateドメインを作成することで
他の人と一意にする必要がなくなる
終わりに
今回は、サンプルのアプリケーションをPCFで動かすための最低限の知識を学んだが
本格的に運用する際には
- Buildpackに関する知識
- manifest.ymlに関する知識
- デプロイ(Concourse)に関する知識
- Shared, Private domainに関する知識
などパッとあげても途方も無いぐらい学習コストはかさむが
これを乗り越えた先に待っている未来は(最低でも)保守運用が無い世界となっている
もっと詳しく知りたい人は
https://github.com/Pivotal-Japan/cf-workshop
こちらを参考にする
コメントを書く
コメント一覧