概要
このブログでは何回かOracleやMySQLなどデータベースの記事を書いてきましたが今更ながらデータベースとはなんぞやというものをまとめます
入門の入門ということでブログ方針であるシンプルさ重視で説明するためインストールや実際の使い方などは書きません
※ 前提としてここで説明する内容はRDBMS(後述)にフォーカスした説明になります (MySQLやOracleなどはこれ)
データベースとは
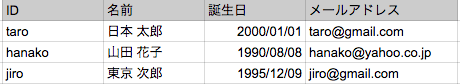
SNSなどのユーザ情報とかってエクセルとかでまとめるとこんな風にまとまるかと思います

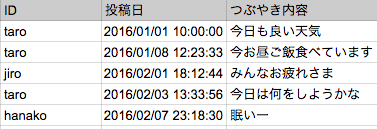
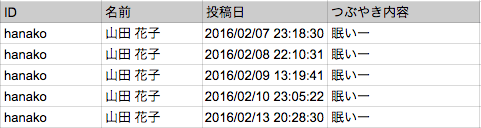
またつぶやき内容をまとめる時にはこんな感じでまとまるかと思います

こういった「何か用途があって整理整頓されたデータの集まり」のことをデータベースと言います
なんでこんな概念があるかって、図書館みたいに本が1カ所に集まっていると嬉しいですよね(ちょっと違うけど)
テーブルという概念
DBMSにはテーブル(表)という概念があります
「ユーザー管理」や「投稿一覧」のイメージはテーブルという概念にそのまま当てはまります
従って行と列で構成されているデータの構造のことをテーブルと言います
データベース管理システムとは
俗にいうDBMS (Database Management System)といってデータベースを管理するシステムのことです
MySQLやOracle DatabaseはDBMSの種類のひとつで正式にはRDBMS(関係データベース管理システム)のひとつです
RDBMSとはテーブルとテーブルを紐づけてデータを抽出できるDBMSのことです
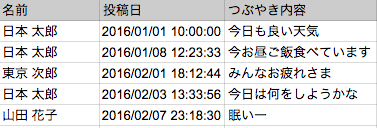
例えば投稿一覧ページをWebやアプリで表示させる時は名前で表示させたいので

のように「投稿一覧」テーブルを元に「ユーザ管理」テーブルからIDに紐づく名前(taroだったら日本太郎など)をつけることができるのです
(最初から投稿一覧に名前もつけておけばいいじゃんとツッコミが入りそうですが例なので気にしないでください)
データベース管理システムの使用イメージ
少しだけ実践ということでMySQLやOracleでどんなことができるのかイメージだけ説明します
例えば
- 表の作成(CREATE)、削除(DROP)
- 表のデータに追加(INSERT)、削除(DELETE)
- 表の中から条件にあったデータの抽出(SELECT)
- 他
表の作成(CREATE)、削除(DROP)
表の作成、削除は例えば先ほどの「ユーザ管理」「投稿一覧」の2つ以外でももちろん新規にテーブルの作成、削除が行える
表のデータに追加(INSERT)、削除(DELETE)
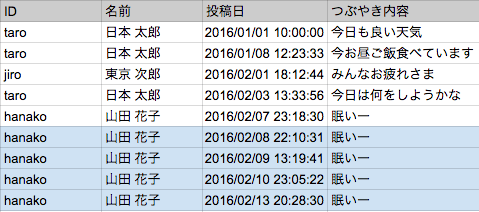
花子さんが定期的に眠いとつぶやくことで「投稿一覧」に追加されるかもしれません

(青く塗られたところが新規投稿されたデータ)
また投稿の削除で「投稿一覧」から1行データが消えることもあります
表の中から条件にあったデータの抽出(SELECT)
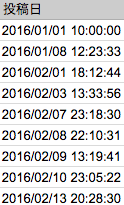
花子さんがどんな投稿をしているのか気になる人もいますよね

もしかしたら研究者が投稿日から人の生活リズムについて研究をするかもしれません

もちろんテーブルの情報を全て取得することもできますが上記のように表示する列や行を絞って抽出を行うことができるのがDBMSの良いところになります
他
例えば「ユーザ管理」に住所について追加したい場合に表の構成を変更したり
データベースで勝手に表削除行わないようにこのアカウントはSELECTしかできないようにするなど権限をしぼることもあります
コメントを書く
コメント一覧