概要
cgdbを使ってC言語プログラムのデバッグを行う
gdbと違ってcgdbを使うとソースコードを見ながらプログラムのステップ実行が行える

cgdbを使うための準備
yumを使ってcgdbをインストールする
$ sudo yum install cgdb -y
ついでにテストプログラムを用意する
#include <stdio.h>
int sum(int a, int b) {
int total = 0;
total = a + b;
return total;
}
int main() {
int test;
test = sum(1, 2);
printf("%d\n", test);
}
cgdbを使ってデバッグ
// テストのソースをコンパイル $ gcc -g -O0 test1.c // 一応正常に実行できることを確認する $ ./a.out 3 // cgdbの起動 $ cgdb a.out
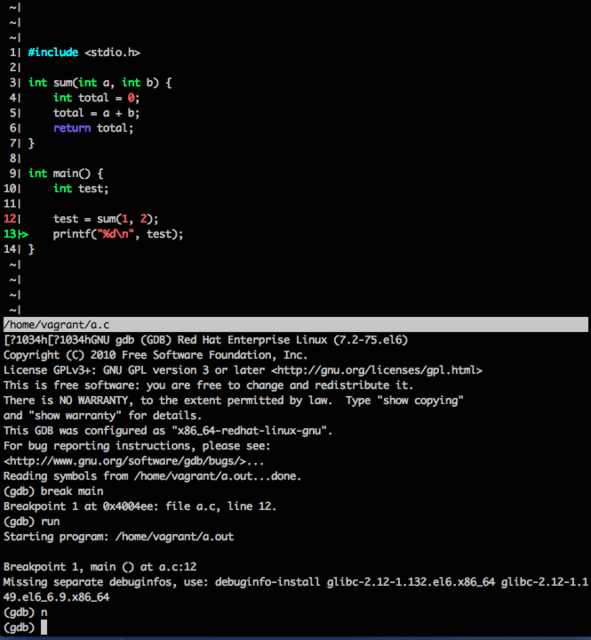
ここまで行うと冒頭の画像のような画面が表示されるはず
| オプション | 意味 |
| -g | ファイルにデバッグ情報を付加する。これがないとデバッグ時に変数名や行番号が表示されない |
| -O0 | 最適化を行わない。最適化を行うと、コードの入れ替えや削除が行われてしまい、デバッグしにくくなる |
使い方について
// ブレークポイントの設定 // main関数をブレークポイントにしている (gdb) break main // main関数に入るまで実行させる (gdb) run // ステップ実行する // sは関数の仲間でステップ実行させる (gdb) s // nは関数の中までは見ない (gdb) n // 変数「total」の中身を確認する (gdb) print total $1 = 0 // 変数の型を調べる (gdb) whatis total type = int // 変数「total」の中身を変更する (gdb) set total=100
コメントを書く
コメント一覧