概要
以前 Jenkins入門の入門 でJenkinsの概要と導入について調べましたが
1歩進んでGitHubと連携してGitにPushした時に自動ビルドを走らせるまでをやってみます
ユニットテスト(単体テスト)やビルドなどを自動で走らせたい時に良いかと思います
ここから応用するとプルリクエストをマージさせた時に走らせたりなど色々なタイミングで自動ビルドを行うことができます
手順
GitHubの設定
※ 以下全てJenkinsサーバでの作業
GitHubにSSHを行ってknown_hostsに追加を行う
$ sudo su -s /bin/bash jenkins $ mkdir ~/.ssh;cd ~/.ssh // 自分のメールアドレス $ ssh-keygen -t rsa -C test@example.com // パスワードを聞かれるが空で登録する $ chmod 600 id_rsa $ vim ~/.ssh/config Host github HostName github.com IdentityFile ~/.ssh/id_rsa User git
以下で出力される内容は次で使うのでコピーする … ①
$ cat id_rsa.pub ssh-rsa ...略...
https://github.com/settings/keys
GitHubの「SSH Keys」にアクセスして
「New SSH Key」を押す
| Title | 何でも良い、ここではtestとする |
| Key | ①でコピーした内容を貼付ける |
この状態でGitHubにsshアクセスする
$ ssh -T git@github.com The authenticity of host 'github.com (...)' can't be established. RSA key fingerprint is ... Are you sure you want to continue connecting (yes/no)? yes Warning: Permanently added 'github.com,...' (RSA) to the list of known hosts. Hi tomsato! You've successfully authenticated, but GitHub does not provide shell access.
このようになればknown hostsが追加されてGitHub側の設定は完了
Jenkinsの設定
まずはGitHubと連携させるためのプラグインを入れる
プラグイン管理より:http://{Jenkinsサーバ}:8080/pluginManager/
とりあえず「アップデート」のタブから全てをチェックして「再起動せずにインストール」を押す
その後「利用可能」タブから「Git Plugin」をチェックして「再起動せずにインストール」を押す
画面遷移後「インストール完了後、ジョブがなければJenkinsを再起動する」で再起動して反映もしておく
Jenkinsの設定を行う
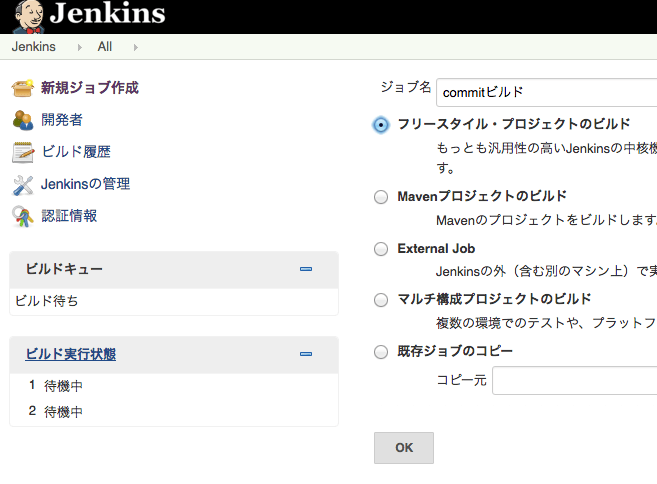
- 「新規ジョブ作成」から
- 「ジョブ名」(ここではcommitビルドとする)を入力
- 「フリースタイル・プロジェクトのビルド」にチェック
- 「OK」で作成

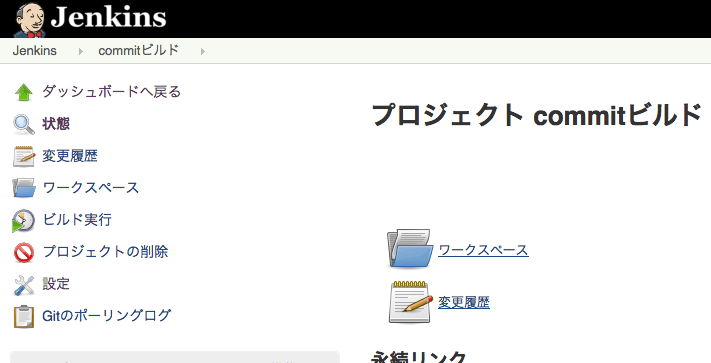
commitビルドのページに遷移して「設定」よりジョブの設定ページに遷移する

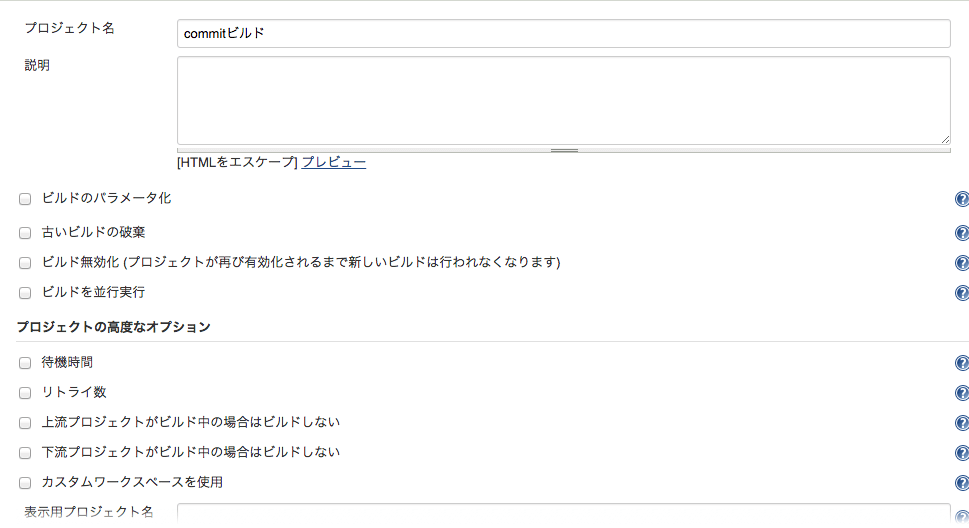
入力項目
| 項目 | 説明 | 記述例 |
| プロジェクト名 | ジョブの名前 | commitビルド |
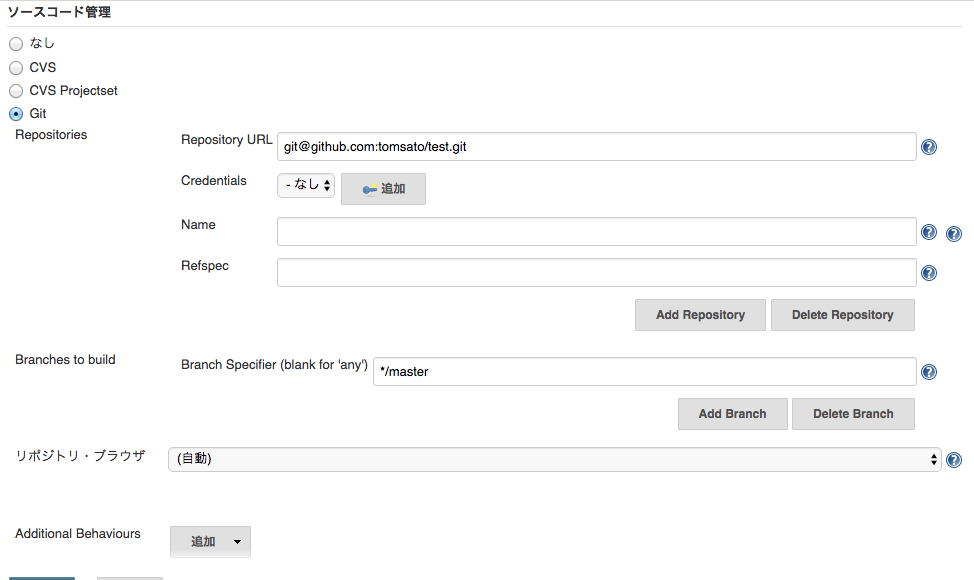
| ソースコード管理 | 何を使うか |
Git Repository URL:git@github.com:{accountname}/{repo}.git |
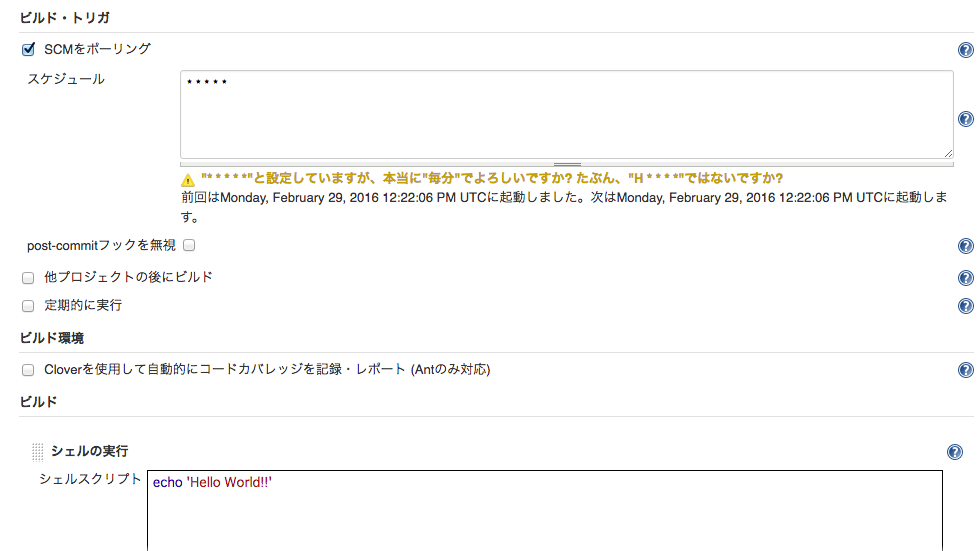
| ビルド・トリガ | 何をトリガに実行するか |
SCMをポーリング スケジュール:「* * * * *」 |
| ビルド | 何を実行するか |
シェルの実行 シェルスクリプト:「echo ‘Hello World!!’」 |
設定イメージ



手順
手動実行
ここまで設定できたら一度ジョブを実行する
ジョブのページから「ビルドの実行」でジョブを実行する
正常に実行できることを確認する
Pushする
$ cd your_repository/ $ vim README.md $ git add . $ git commit -m 'test' $ git push origin master
少しすると自動でcommitビルドが実行されることが確認できる
コメントを書く
コメント一覧