概要
Dockerについてまとめる
入門の入門なのでどんなことができるのかイメージができるぐらいを目指します
実際どんなコマンドを使って作業をしていくかなどは次回まとめたいと思います
続き→ Dockerコマンドを学ぶ
さらにその続き→ Docker Hubを使ってGitHubにあるDockerfileからimageを自動生成する
さらにその続き→ 個人開発環境作成のためのDockerfileメモ
Dockerとは、Dockerについて
Dockerとは仮想化環境を実現するためのツールである
Dockerを使うことで1つのホストOS上で仮想的に複数のOSを動作させることができる
何を言っても簡単に実行できるのが良い
メリット
- VirtualBoxやVMと違って高速、オーバーヘッドも少ない
- 簡単に開発環境やアプリケーション実行環境を用意することができ、不要になっても簡単に削除することができるので環境構築のサイクルが早い
- 「Infrastructure as Code」インフラ構成をコードで管理することができる
登場人物
image
コンテナ(container)を実行するために必要な全てのディレクトリやファイルを含むアーカイブとメタ情報を持っている
任意のimageを元に違うimageを作成することができる
Docker Hub
GitHubみたいにDockerのimageを共有するためのWebサービス
Docker Hubからimageを持ってきてコンテナを立ち上げる流れになる
自分で作成したimageをDocker Hubに登録することもできる
container
imageから作られる、実体のようなもの
Webサーバなどアプリケーションの実行環境を抽象化する技術
containerという箱があってその中でアプリケーションが動いているイメージ
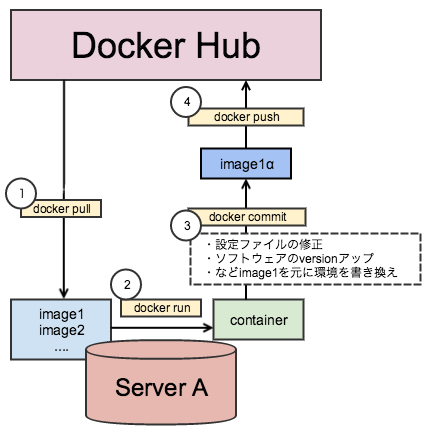
イメージ

- Docker HubからimageをDockerを動かしているサーバに持ってくる
- imageを元にcontainerを立ち上げる
- containerの中で開発したりアプリケーションを実行させたり使い道は多種多様
- containerの環境を変更してimage1αを作成する
- 作成したimage1αをDocker Hubに登録
- 違うユーザ、違うサーバでそのimageを使うことができる
参考
続き→ Dockerコマンドを学ぶ
コメントを書く
コメント一覧