概要
JavaScriptのコードを書く時に
問題が無いかツールによるチェックや動作確認を行うための方法を調べる
JavaScriptのコード規約・シンタックスチェック
GoogleのJavaScriptのコーディングスタイルチェッカーである「Closure Linter」というものを使う
「Google JavaScript Style Guide」という規則に従ってjsが書かれているかを調べる
http://google-styleguide.googlecode.com/svn/trunk/javascriptguide.xml
http://cou929.nu/data/google_javascript_style_guide/ (非公式和訳)
インストール方法
$ git clone https://github.com/google/closure-linter.git $ cd closure-linter/ $ sudo python ./setup.py install
以下2つのスクリプトが使えるようになる
| gjslint | スタイルの誤りやシンタックスエラーを調べる |
| fixjsstyle | 自動的にエラーを直してくれる |
使い方
// 文法チェック $ gjslint path/to/file.js // 文法のチェックを行い自動的に直す $ fixjsstyle path/to/file.js
■ JavaScriptのステップ実行について
Google Chromeのデベロッパーツールを使用する
手順としては以下
- 作成したhtmlファイル(ファイル内にJavaScriptを記述)をGoogle Chromeで開く
- Google Chromeのデベロッパーツールを開く
- 「Sources」タブを開く
- 作成したjsファイルのタブを開く
- ブレークポイントの設定を行う
- どこから始めるか、始めたい行の番号をクリックするとブレークポイントを設定できる
- ページをリロードする
- ブレークポイントを設定したところで処理が止まるはず
- それっぽいボタンを押してステップ実行する
サンプルとして以下を用意
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf8">
<title>はじめてのHTML</title>
</head>
<body style="background-color:azure;">
Hello World!!
<script>
console.log("hello world! 1");
console.log("hello world! 2");
console.log("hello world! 3");
</script>
</body>
</html>
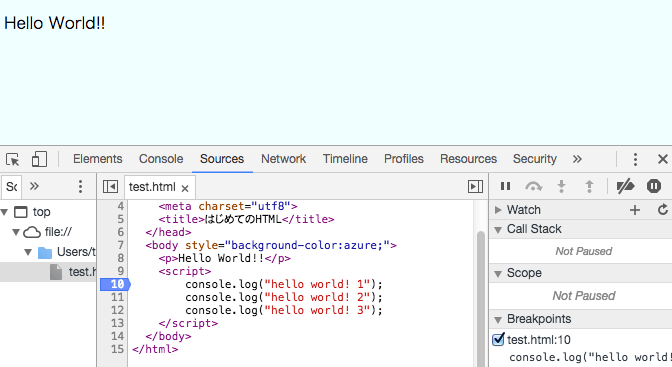
手順に従ってブレークポイントを設定してみる

10行目にブレークポイントを設定してみた
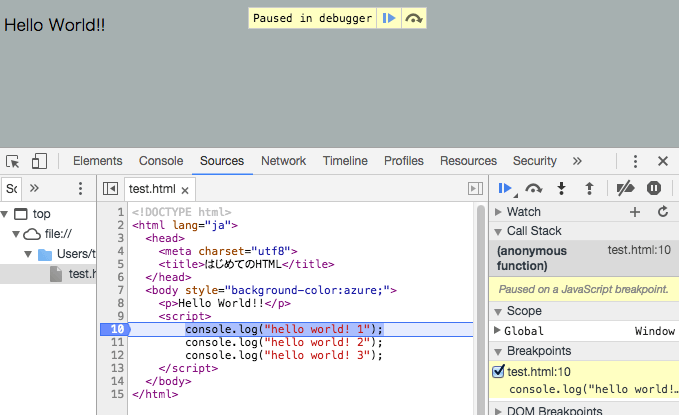
この状態でリロードすると以下のように処理が10行目で止まっている

この状態でステップ実行を行って動作の流れを確認することができる
ボタンの意味について
![]()
左から説明すると
- Resume script execution
- 次のブレークポイントまで実行を再開する
- Step over next function call
- 1行ずつコードを実行するが、関数処理も1行とみなし呼び出した関数の中には移動しない
- Step into next function call
- 1行ずつコードを実行するが、呼び出した関数の中にも移動する
- Step out of current function
- 関数の処理を終え、呼び出した親の関数に戻る
これで動作確認が捗る
コメントを書く
コメント一覧