概要
単純なゲームをハックして自動でクリアするようにしてみたいと思います
今回は色彩テストというものを対象にJavaScript (jQuery)を使って自動でクリアさせてみたいと思います
注意
今回のハック方法を応用して、クリック連打などサイトに高負荷をかけるようなことは絶対に行わないでください
あくまでも自己責任でお願いします
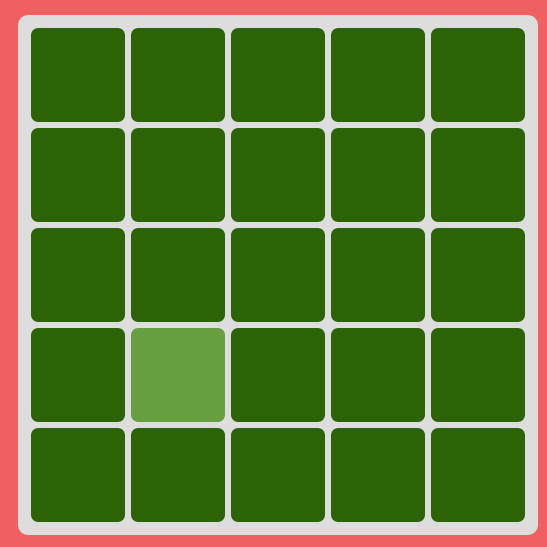
色彩テストとは
あなたの「色彩感覚」のレベルが1分でわかる色彩テスト の記事で紹介していますが
並んだタイルの中で1つだけ色の違うタイルを見つけてクリックする中国のゲームです
http://game.ioxapp.com/eye-test/game.html

方針
流れ
以下の流れで取り組んでいきます
- タイル一覧が記述されているHTMLの要素を調べる
- 1.で取得した子要素(各タイル)を1つづつ確認する
- 基本的に直前に見ていたタイルと色(rgb)が同じかどうか確認する
- 違う色のタイルを見つけた場合はクリックする
- 1番最初の要素が違っていた場合は2番目の要素を確認している時に1番目と2番目両方ともクリックする(泣)
どんどん新しい問題が出てくる点については
setIntervalで監視、1秒毎に色違いを見つけてクリックさせていく
実際にハックする
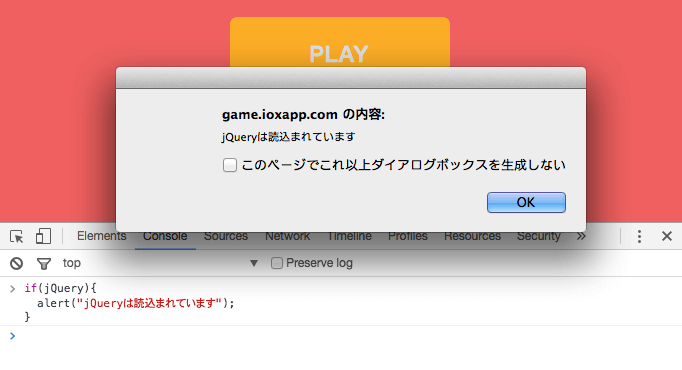
jQueryを使うので使えるのかを確認する
// jQueryが読み込まれているか確認
if(jQuery){
alert("jQueryは読込まれています");
}
Google Chromeを開いてJavaScriptコンソールを起動
上記のコードを入力してエンター、アラートダイアログが表示されると思うのでjQueryが使えるということがわかる

自動クリアするコードは以下
var event = function(){
compcolor = '';
$('#box > span').each(function(index, element){
// 最初の要素は比較要素がないのでcontinue
if (!index) {
compcolor = $(element).css('background-color');
return true;
}
// 1つ前と色が同じだったらクリック対象ではないのでcontinue
if (compcolor == $(element).css('background-color')) {
return true;
}
// 対象の要素にクリックする
if (index == 1) {
// 最初の要素が色違いだった時の対応
// 最初の要素と最初から2つめのタイルを両方共クリックする逃げの手口
$(element).trigger("click");
element =$(element).prev();
}
$(element).trigger("click");
});
}
// 1秒毎にevent関数を呼び出して色違いの要素をクリックする
setInterval(event, 1000);
※ もっと綺麗にかけますよね…ごめんなさい…
ゲームをスタートした後に、このコードを先ほどと同じようにJavaScriptコンソールから入力を行うと自動でクリックされていっているのがわかる
コメントを書く
コメント一覧