概要
Webブラウザの操作を自動化するツールであるSeleniumについてまとめます
どんなものなのかとどう使うのかを簡単にまとめます
Selenium IDE、Selenium WebDriverなど色々ある理由は以下を参考にする
Selenium WebDriverとSelenium IDEなどについて
とりあえず使いたいという人はSelenium IDEを使えば大丈夫かと思います(この記事の執筆当時だったら)

Seleniumとは
Webアプリケーション向けのテスト自動化ツール
ボタンクリックや文字入力してからの検索など様々なブラウザの操作を自動化することができる
環境準備
Firefoxをインストール
各々インストールしてください
Selenium IDEをインストール
※ Firefoxブラウザで作業する
Seleniumの公式サイトから「Selenium IDE」をページ内検索
http://www.seleniumhq.org/download/
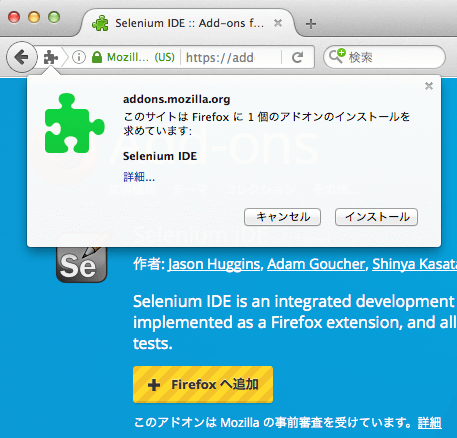
以下のページに遷移できるので「Firefoxへ追加」よりアドオンを追加する
https://addons.mozilla.org/ja/firefox/addon/selenium-ide/

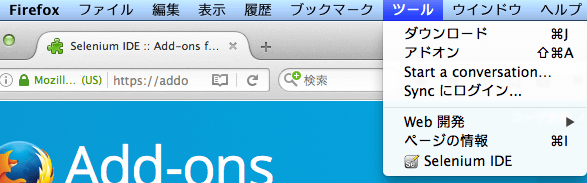
Firefox再起動後、Seleniumを起動できることを確認する

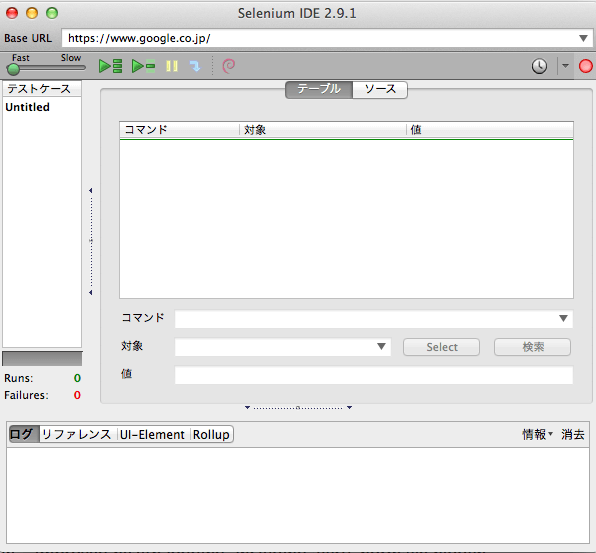
起動画面はこんな感じ

Selenium IDEを使ってみる
テスト項目について
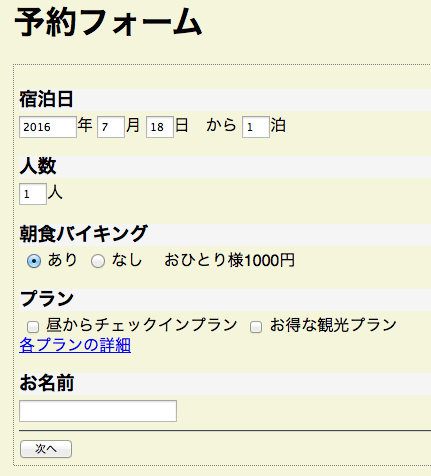
Seleniumユーザコミュニティが用意しているデモサイトを使用する

「予約フォーム入力」→「内容確認」→「確定」
とページ操作のテストができるためその流れを行うページ操作をSeleniumに覚えさせてテストを行う
具体的な操作として
- 予約入力フォーム
- 宿泊日「2016年9月11日」と入力
- お名前「hoge」を入力
- 「次へ」ボタンを押す
- 確認画面
- 「確定」ボタンを押す
- 確定完了画面
- 「予約を完了しました。」と表示されていることを確認する
この予約登録の1連の流れを実行できることを確認する
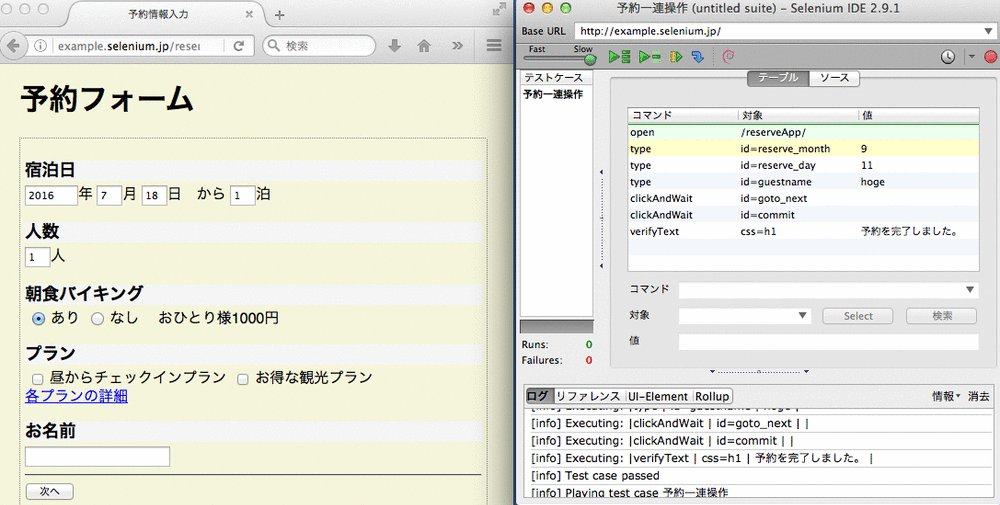
ブラウザ操作を記憶させる
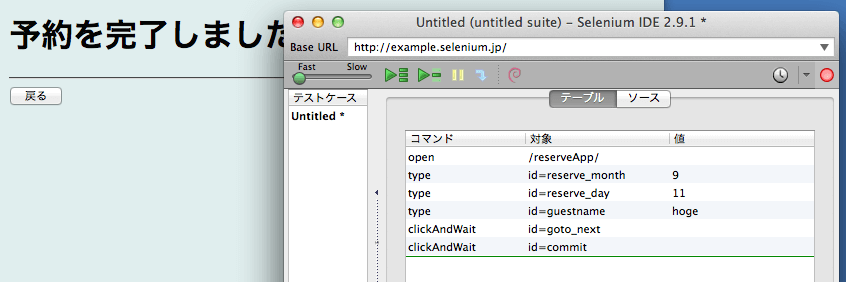
Seleniumはユーザが実行したブラウザ操作を記憶することができます。その機能を利用して予約登録の1連の流れを記憶させてテストケースとします。
右の記録ボタンがある、Selenium IDEを起動すると勝手にオンになっている

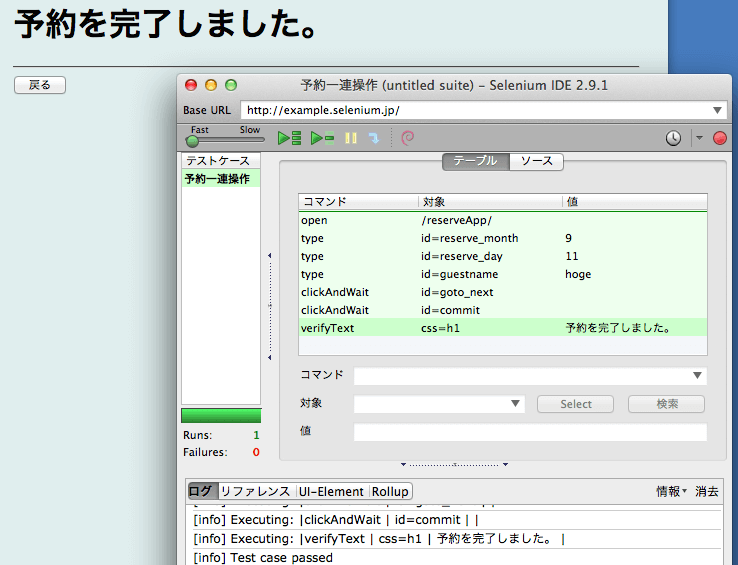
この状態で先ほど記述した1連のブラウザ操作を実行するとSeleniumに操作が記録されていくのがわかる

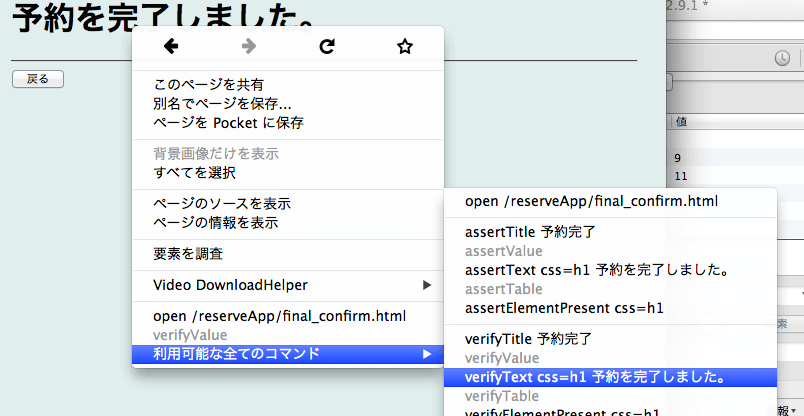
「予約を完了しました。」が表示されていることを確認するにはメッセージの上で右クリックして「verify Text」を選択する

「記録ボタン」をクリックして記録を終了する
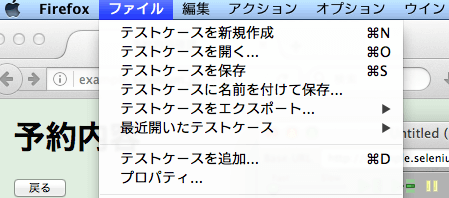
その後テストケースに名前を付けて保存する。このファイルがあればいつでもテストができるのと他の人にテストしてもらうことも可能になる

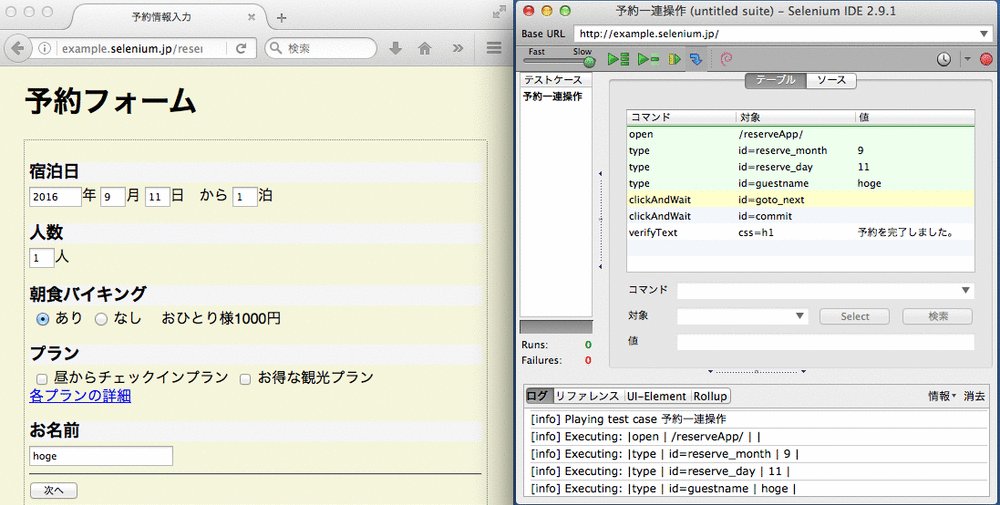
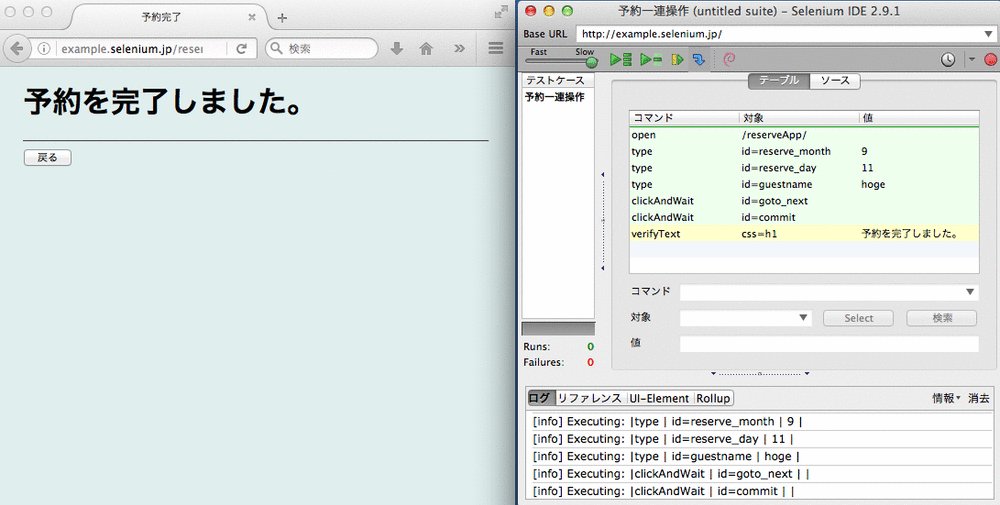
テストケースを実行する
Selenium上でテストケースが開かれている状態で実行ボタンを押すだけで実行できます

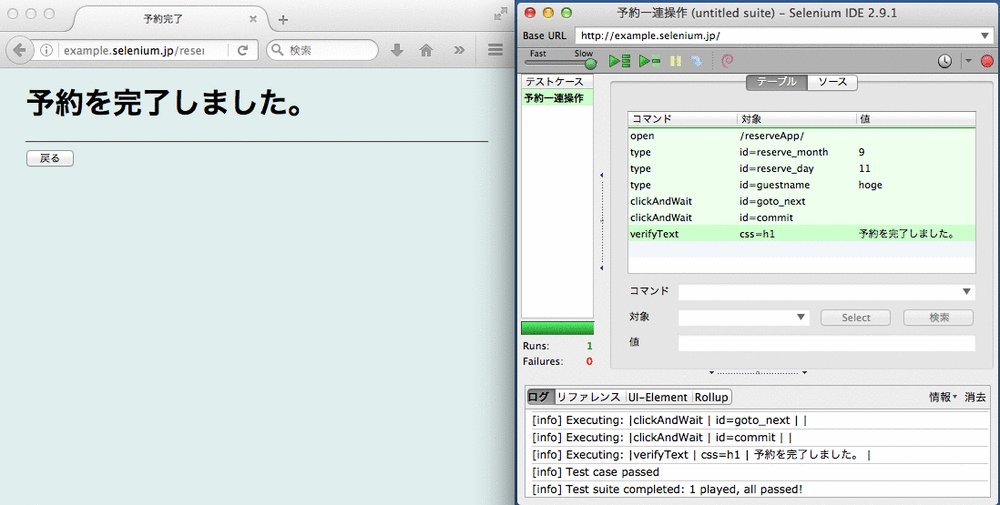
実行すると自動的にFirefoxが操作されているのとSeleniumの画面が動作しているのがわかるかと思います
問題なく実行できれば緑色になってどこかでエラーになった場合は赤色で表示されます
補足:ファイルをPHPUnit形式に出力する
「テストケースに名前を付けて保存」をする時にデフォルトではhtml形式で出力されるが「テストケースをエクスポート」でJava、Ruby、C#、Python形式で出力することができる、また別途「PHP Formatters」のFirefox拡張を導入することによってPHPUnit形式で出力することができる
https://addons.mozilla.org/ja/firefox/addon/selenium-ide-php-formatters/
<?php class Example extends PHPUnit_Extensions_SeleniumTestCase { protected function setUp() { $this->setBrowser("*chrome");
$this->setBrowserUrl("http://example.selenium.jp/");
}
public function testMyTestCase()
{
$this->open("/reserveApp/");
$this->type("id=reserve_month", "9");
$this->type("id=reserve_day", "11");
$this->type("id=guestname", "hoge");
$this->click("id=goto_next");
$this->waitForPageToLoad("30000");
$this->click("id=commit");
$this->waitForPageToLoad("30000");
$this->verifyText("css=h1", "予約を完了しました。");
}
}
?>
最後に
Seleniumは動作確認や毎回同じ操作をする仕事の自動化をすることができるので大変便利です
しかしテストケースの規模が大きくなってくるとUIを少しでも変更されるとすぐにSeleniumが落ちてしまったりして管理コストがかかることも事実なので頑張って運用して欲しいと思います
コメントを書く
コメント一覧