概要
Dockerを使ってJenkinsとSelenium Gridを用意します
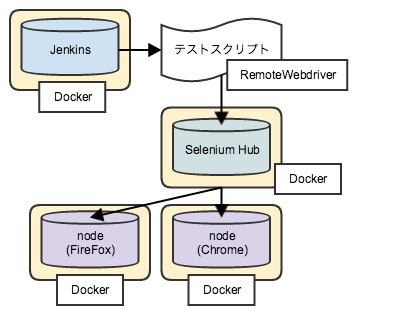
完成イメージ(間違ってたらすみません…)

Jenkins経由でSeleniumのテストスクリプトを実行させる
Docker上で用意をするのでscaleの拡張も手軽にできそう
今回はこちらを参考に自分なりに解釈して実装を行っています
Docker ComposeでJenkinsとSelenium Gridを一気に立ち上げる
Selenium Gridについて
複数のSelenium実行環境を管理して、並列にテストを実行できるツール
異なるブラウザやOSなどで複数のテストを並列に実行することに特化したコンポーネント
Gridにクライアントノードを登録するとテスト実行時にGridが自動で空きノードを割り当てて分散実行する
環境準備
動作環境
$ cat /etc/redhat-release CentOS release 6.8 (Final)
docker install
$ sudo bash -c 'curl -fsSL https://get.docker.com/ | sh'
docker-composer install
// CentOS6系の場合、最新のdocker-composerを使えない // 対応表:https://gist.github.com/tamamushi/be848daa1fedfee45fdb312f980ce7c2 $ sudo bash -c 'curl -L https://github.com/docker/compose/releases/download/1.5.2/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose' $ sudo chmod +x /usr/local/bin/docker-compose
起動
参考サイト先のdocker-compose.ymlを使わせてもらう
$ curl -O https://raw.githubusercontent.com/ootaken/jenkins-and-selenium-on-docker/master/docker-compose.yml $ curl -O https://raw.github usercontent.com/ootaken/jenkins-and-selenium-on-docker/master/jenkins-master.env $ curl -O https://raw.githubusercontent.com/ootaken/jenkins-and-selenium-on-docker/master/jenkins-slave.env $ sudo /usr/local/bin/docker-compose up -d
ここまでするとJenkinsのページである http://{ホスト名}:8080/ にアクセスができるようになる
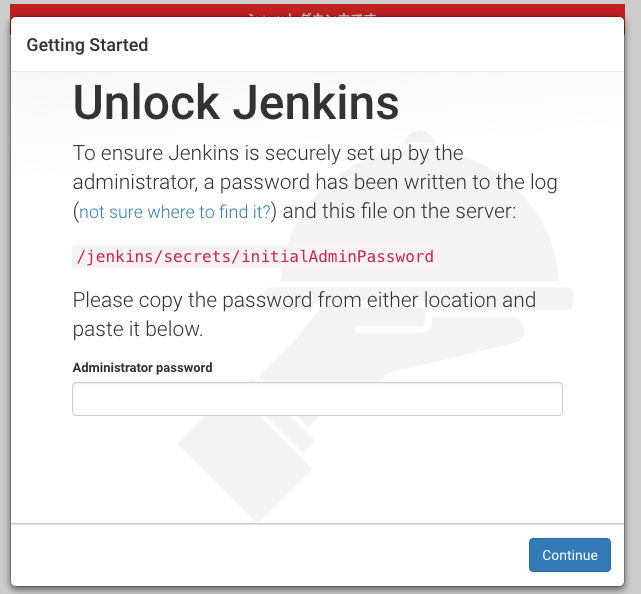
しかし初回なのでパスワードの入力が求められる

パスワードの調べ方
// idを元にパスワードが記述されているファイルを出力させる $ sudo docker ps -a | grep 8080 e62282b2b435 blacklabelops/jenkins "/bin/tini -- /home/ 2 minutes ago Up 2 minutes 0.0.0.0:8080->8080/tcp, 0.0.0.0:32776->50000/tcp jenkins $ sudo docker exec e62282b2b435 cat /jenkins/secrets/initialAdminPassword
出力されたパスワードを画面に入力させる
その後
→ 「Install suggested plugins」をクリックしてPluginをいくつかインストール
→ Adminユーザを作成
これでJenkinsのトップページが表示されたはず
また
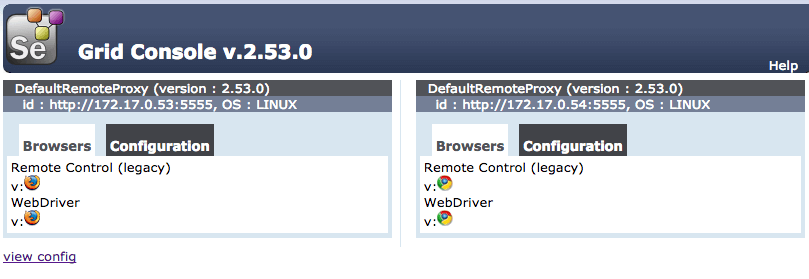
http://{ホスト名}:4444/grid/console
を見るとHubサーバーのコンソール画面が表示されて、ノード一覧を見ることができる

ChromeとFireFoxが1つづつあるが以下のコマンドで拡張することができる
$ sudo /usr/local/bin/docker-compose scale chrome=3 firefox=3
テスト実行を行うための環境も用意する
PHP5.6
// EPELリポジトリ追加 $ sudo yum install epel-release // Remiリポジトリ追加 $ sudo rpm -Uvh http://rpms.famillecollet.com/enterprise/remi-release-6.rpm // php5.6インストール $ sudo yum install --enablerepo=remi,remi-php56 php php-devel php-mbstring php-pdo php-gd php-xml // ついでに文字化け対策 $ sudo yum install ipa-pgothic-fonts.noarch
PHPUnit
$ sudo bash -c "curl -sS https://getcomposer.org/installer | php"
$ sudo mv composer.phar /usr/local/bin/composer
$ cat composer.json
{
"require-dev": {
"phpunit/phpunit": "^5.4",
"facebook/webdriver": "^1.1",
"verkkokauppacom/parallel-phpunit": "dev-master"
},
"repositories": [
{
"type": "vcs",
"url": "git://github.com/verkkokauppacom/parallel-phpunit.git"
}
]
}
$ composer install
テスト実行
以下のスクリプトを使う
$ cat tests/firefoxTest.php
<?php
use Facebook\WebDriver;
use Facebook\WebDriver\WebDriverExpectedCondition;
use Facebook\WebDriver\WebDriverBy;
use Facebook\WebDriver\Remote;
use Facebook\WebDriver\Remote\RemoteWebDriver;
use Facebook\WebDriver\Remote\DesiredCapabilities;
class firefoxTest extends PHPUnit_Framework_TestCase
{
public function testWebUI()
{
// ドライバーの起動
$host = 'http://localhost:4444/wd/hub';
$driver = RemoteWebDriver::create(
$host,
DesiredCapabilities::firefox(),
180 * 1000, // Connection timeout in miliseconds
180 * 1000 // Request timeout in miliseconds
);
// テストページへ遷移
$driver->get('https://www.google.co.jp/');
// 「Google」というタイトルを取得できることを確認する
$title = $driver->getTitle();
$this->assertEquals("Google", $title);
// スクリーンショットを取得
$driver->takeScreenshot('tmp.png');
//ブラウザを閉じる
$driver->close();
}
}
手動で実行して問題がないことを確認する
$ ./vendor/bin/phpunit tests/firefoxTest.php PHPUnit 5.5.0 by Sebastian Bergmann and contributors. . 1 / 1 (100%) Time: 21.5 seconds, Memory: 3.50MB OK (1 test, 1 assertion)
後はこれをJenkinsからも実行できるようにさせる
並列実行
chromeで実行するスクリプトも用意
$ ls -l tests/
合計 76
-rw-rw-r--. 1 vagrant vagrant 1088 8月 14 13:44 2016 chromeTest.php
-rw-rw-r--. 1 vagrant vagrant 1090 8月 14 13:44 2016 firefoxTest.php
$ diff tests/chromeTest.php tests/firefoxTest.php
9c9
< class chromeTest extends PHPUnit_Framework_TestCase
---
> class firefoxTest extends PHPUnit_Framework_TestCase
17c17
< DesiredCapabilities::chrome(),
---
> DesiredCapabilities::firefox(),
30c30
< $driver->takeScreenshot('tmp1.png');
---
> $driver->takeScreenshot('tmp2.png');
実行する
$ which phpunit ~/selenium-test/vendor/bin/phpunit $ ./vendor/bin/parallel-phpunit --pu-verbose --pu-threads 2 tests/ Running parallel-phpunit 1.3.0 Starting command: /home/vagrant/selenium-test/vendor/bin/phpunit -d parallel-phpunit-thread=0 tests/chromeTest.php Starting command: /home/vagrant/selenium-test/vendor/bin/phpunit -d parallel-phpunit-thread=1 tests/firefoxTest.php Success: 0 Fail: 0 Error: 0 Skip: 0 Incomplete: 0 Success: 0 Fail: 0 Error: 0 Skip: 0 Incomplete: 0 ... Command ended: /home/vagrant/selenium-test/vendor/bin/phpunit -d parallel-phpunit-thread=0 tests/chromeTest.php PHPUnit 5.5.0 by Sebastian Bergmann and contributors. . 1 / 1 (100%) Time: 38.47 seconds, Memory: 3.50MB OK (1 test, 1 assertion) Success: 1 Fail: 0 Error: 0 Skip: 0 Incomplete: 0 Success: 1 Fail: 0 Error: 0 Skip: 0 Incomplete: 0 Command ended: /home/vagrant/selenium-test/vendor/bin/phpunit -d parallel-phpunit-thread=1 tests/firefoxTest.php PHPUnit 5.5.0 by Sebastian Bergmann and contributors. . 1 / 1 (100%) Time: 41.44 seconds, Memory: 3.50MB OK (1 test, 1 assertion) Success: 2 Fail: 0 Error: 0 Skip: 0 Incomplete: 0
同時に実行されているのがわかる
コメントを書く
コメント一覧