目次
- 概要
- 準備
- プラグイン導入
概要
vim-plugを使ってVimのプラグイン管理を行う
Vimには便利なプラグインがあるので
少しでも開発効率を上げるために触ってみる
似たようなものとしてはNeoBundleやvim-flavor、pathogenなどがある
準備
導入環境について
$ cat /etc/redhat-release CentOS release 6.8 (Final)
Vimが入っていない人向け
$ sudo yum install -y vim
.vimrcにvim-plugを使うための記述をする
" Vimを開いた時にvim-plugを用意する
if has('vim_starting')
set rtp+=~/.vim/autoload
if !isdirectory(expand('~/.vim/autoload'))
echo 'install vim-plug...'
call system('mkdir -p ~/.vim/autoload/')
call system('mkdir -p ~/.vim/plugged')
call system('curl -fLo ~/.vim/autoload/plug.vim --create-dirs https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim')
end
endif
この状態で再度Vimを開くと自動的に諸々準備してくれる
$ vim .vimrc install vim-plug... Press ENTER or type command to continue
これで準備完了
プラグイン導入
とりあえず.vimrcに追記で以下を記述してみる
コメントに説明を記述しているが今回は3つのプラグインを導入する
$ vim .vimrc
...中略...
" vim-plugによるplugin管理
" 使い方
" :PlugInstall
" :PlugStatus
call plug#begin('~/.vim/plugged')
" color schema
Plug 'ciaranm/inkpot'
" 行末のスペースを色付けする
Plug 'bronson/vim-trailing-whitespace'
" html閉じタグを自動挿入する
Plug 'alvan/vim-closetag'
call plug#end()
"" 以下pluginの設定
" colorschemeの設定
if filereadable(expand("~/.vim/plugged/inkpot/colors/inkpot.vim"))
colorscheme inkpot
endif
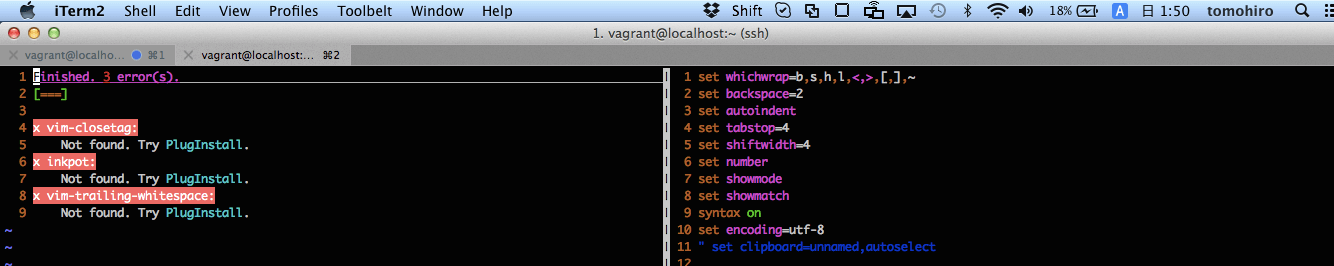
この状態で「:PlugStatus」を実行するとプラグインがまだ入っていないのがわかる

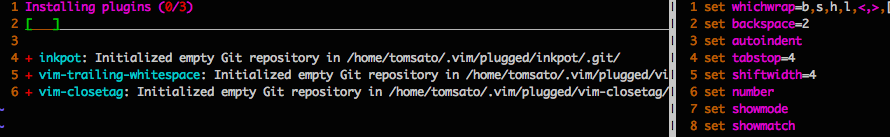
「:PlugInstall」でプラグインが導入される
導入中

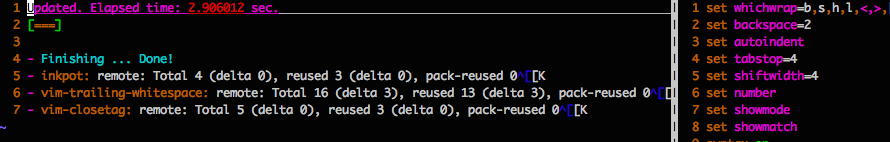
導入完了

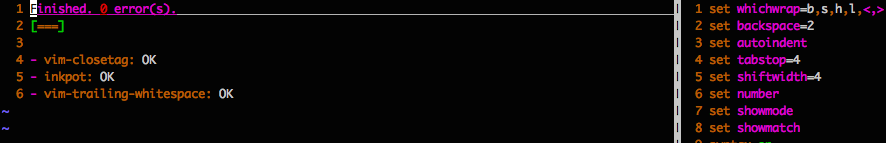
もう一度「:PlugStatus」をすると導入完了しているのがわかる

今回追加したプラグインについて簡単に紹介する
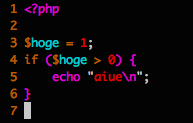
before

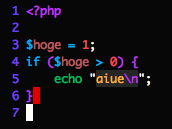
after

colorschemeを設定したので見栄えが違うのと行末のスペースを色付けするプラグインを導入したので
行末にスペースがあると赤くなるのがわかる
コメントを書く
コメント一覧