概要
React コンポーネントにはライフサイクルメソッドというものが存在する
コンポーネントが作成されようとしたり削除されようとした時にそれを検知することができるので
初期化処理やリソースの解放処理などを記述することができる
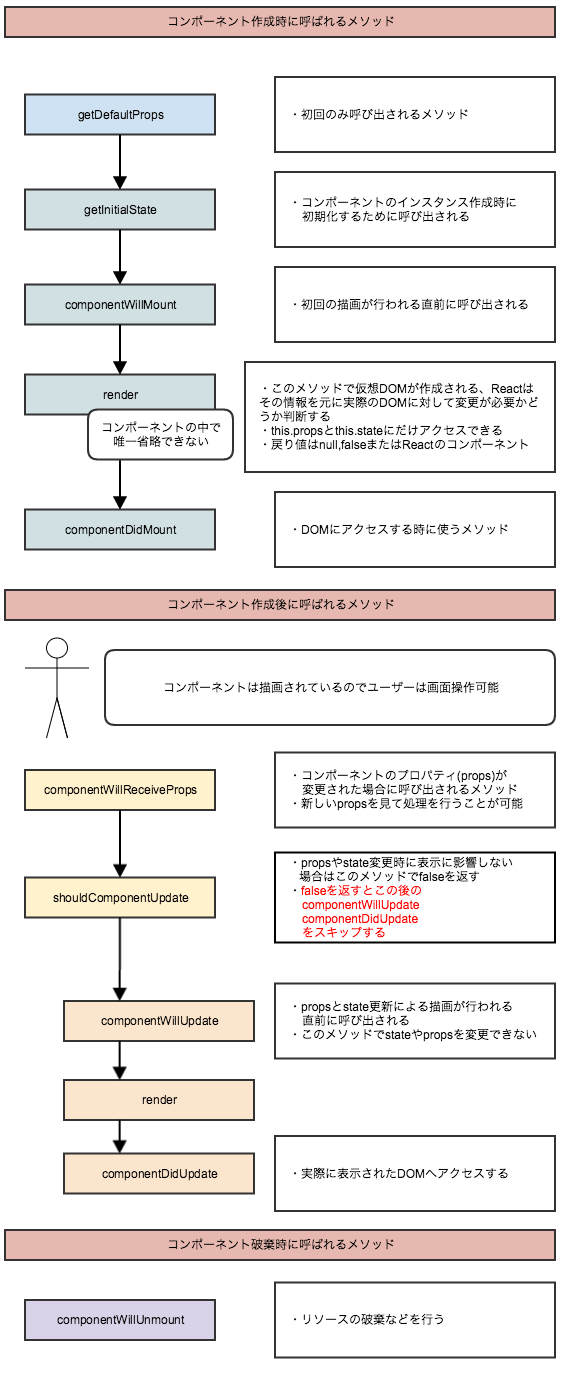
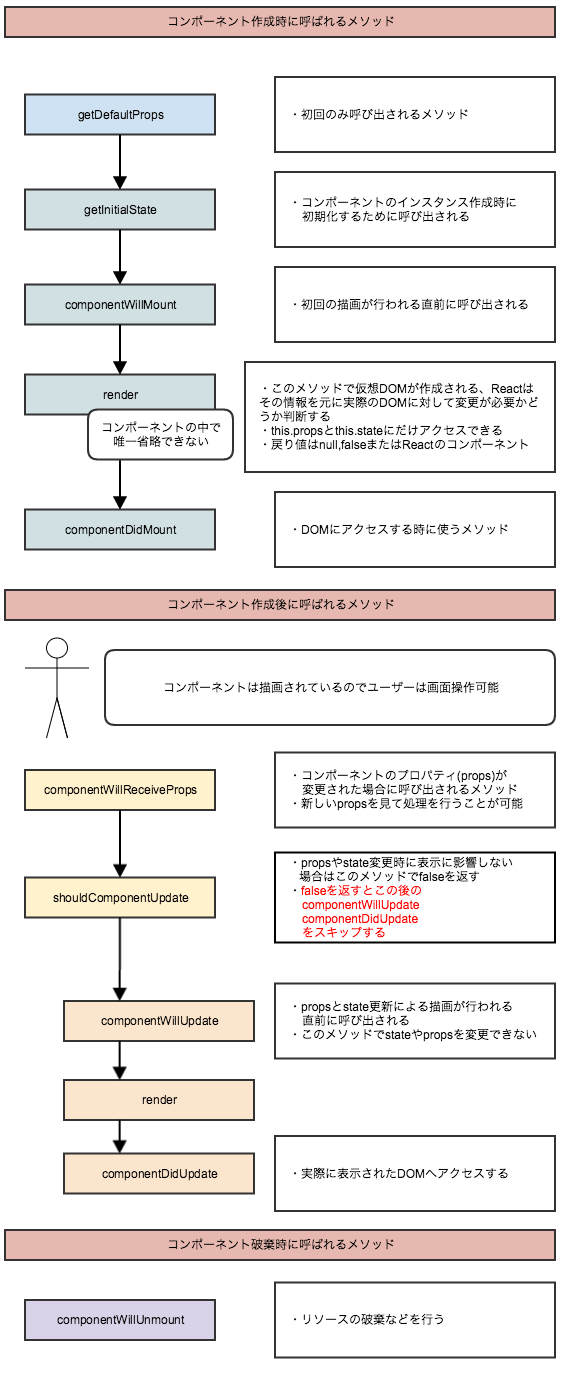
ライフサイクル図

サンプルスクリプト
ボタンを表示して何回ボタンを押したかを画面に表示させる
関数が呼ばれる際にはconsole.logで出力しているのでどの順序で呼ばれているのかがわかる
Published: 2016年9月19日 by tomsato
React コンポーネントにはライフサイクルメソッドというものが存在する
コンポーネントが作成されようとしたり削除されようとした時にそれを検知することができるので
初期化処理やリソースの解放処理などを記述することができる

ボタンを表示して何回ボタンを押したかを画面に表示させる
関数が呼ばれる際にはconsole.logで出力しているのでどの順序で呼ばれているのかがわかる
最近の投稿
ビジュアルリグレッションテストについてまとめ、ネットで調べると数多くのライブラリがありどれがどんな立ち位置なのか全体像がわかりずらかったのでどんな種類があるのか入門の入門としてまとめます、またPlaywrightを使って実際に触ってみました
社内ツールなどの超小規模なAPIをGolangで実装する際にフレームワークを使うべきかを、実際にnet/httpを使った実装とフレームワークを使った実装を比較することでどれだけ優位性があるかを見ていきたいと思います。今回はフレームワークにはシンプルで使いやすそうなEchoを使うことにします。
vue-pdfを使ってNuxt.jsで作成しているアプリケーションに pdfスライドを表示させるサンプルを作成しました README.md通りに実装してもうまくいかないところがあったのでそのあたり含めてまとめます
Vue.js / Nuxt.jsにおけるログインの実装方法をまとめる Auth0やNuxt.jsのAuth Moduleとmiddlewareについて調べつつサンプルを作成することで理解を深める
コンポーネント設計について考える Atomic DesignやPresentational Component, Container Componentについてまとめつつ 自分だったらVue.js / Nuxt.jsでどういうコンポーネント設計にするかについてまとめます
カテゴリ一覧
タグ一覧
コメントを書く
コメント一覧