概要
シンプルなデプロイツールとして知られているCinnamonについて
デプロイツールとしてはCapistranoが定番として知られているらしいがRailsを前提としていたり、汎用的な反面裏で何をやっているのかわかりづらい
Cinnamonのメリットとしては
- シンプル
- Role/Task (後述)
- 学習コストが低い
- (Perlで記述する)
があるので少し触ってみる
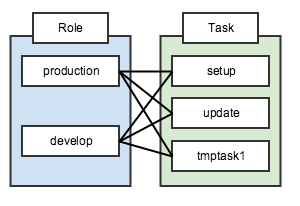
Role/Taskの概念
デプロイツールとして必要になるRole/Taskの概念について

例えば
サーバA、B、Cに「production」というRoleを定義
またyum installでsetupしていく「setup」というTaskを定義する
「production」サーバ群が「setup」Taskを実行していく
などRoleがTaskを1つ以上選択して順に実行していく概念のこと
導入
導入環境
$ cat /etc/redhat-release CentOS release 6.8 (Final)
Perl-5.14.2を導入する
※ Perl最新版である5.24.0やOS標準の5.10.1などではうまく導入できなかったので今回は5.14.2を導入する
perlのバージョンの違いについて
https://ja.wikipedia.org/wiki/Perl
$ wget http://www.cpan.org/src/5.0/perl-5.14.2.tar.gz $ tar xvfz perl-5.14.2.tar.gz $ cd perl-5.14.2 $ sh Configure -des -Dusethreads -Dinc_version_list=none $ make $ make test $ sudo make install
古いperlを退避させて新しいperlを所定の場所に置く
$ cd /usr/bin/ // 古いバージョンのperlを退避 $ sudo mv perl perl-5.x.x $ sudo ln -s /usr/local/bin/perl . // 新しいバージョンになっていることを確認する $ perl -v This is perl 5, version 14, subversion 2 (v5.14.2)
Cinnamonを入れるためにcpanmを用意する
$ cd /usr/bin/ $ sudo curl -LOk http://xrl.us/cpanm $ sudo chmod +x cpanm
Cinnamonのインストール
$ sudo cpanm Cinnamon
Hello World
usage
$ cinnamon --help Usage: cinnamon [--config=<path>] [--set=<parameter>] [--ignore-errors] [--help] [--info] <role> <task ...>
以下のファイルを用意する
引数で指定しない場合はconfig/deploy.plが読まれる
$ cat config/deploy.pl
use strict;
use warnings;
use Cinnamon::DSL;
# 全taskから参照できる
set hello => 'Hello World!!';
# roleの定義
role development => [
# カンマ区切りで複数のサーバを記述できる
'localhost',
], {
# ここで定義したものをtaskに渡すことができる
# setで定義したものを上書きできる
hoge => 'hoge',
};
task deploy => {
hollo_world => sub {
my ($host) = @_;
remote {
run "hostname";
run "echo 1:".$host;
run "echo 2:".get('hello');
run "echo 3:".get('hoge');
} $host;
},
};
roleとtaskをそれぞれ記述している
実行してみる
$ cinnamon development deploy:hollo_world [localhost :: executing] hostname [localhost :: stdout] 80ff4e833e50 [localhost :: executing] echo 1:localhost [localhost :: stdout] 1:localhost [localhost :: executing] echo 2:Hello World!! [localhost :: stdout] 2:Hello World!! [localhost :: executing] echo 3:hoge [localhost :: stdout] 3:hoge ======================== [success]: localhost [error]:
コメントを書く
コメント一覧