概要
ありきたりな話ですがVirtualBox + Vagrantを使ったローカル開発環境構築方法について
ちなみに今回手元にあるPCはMacなのでMacでの構築方法
用語について
ローカル開発環境
サーバを立てる場合は自前でサーバを購入するかレンタルサーバを購入してサーバを用意する、しかしコスト面でお金や手間がかかることから「ローカル開発環境」として手元のPC内でサーバを立てて開発環境を作成することことができる
VirtualBox
手元のPC上に仮想的なPCを作成して、別のOSをインストールして動作することができる
無料で、WindowsやMacでも使うことができる
Vagrant
VirtualBoxのフロントエンドツールでコマンドラインで簡単に仮想マシンを立ち上げることができる
簡単に複数の仮想マシンを作成することができ、破棄するのも簡単なので動作検証する時によく使われるツールである
VirtualBoxインストール
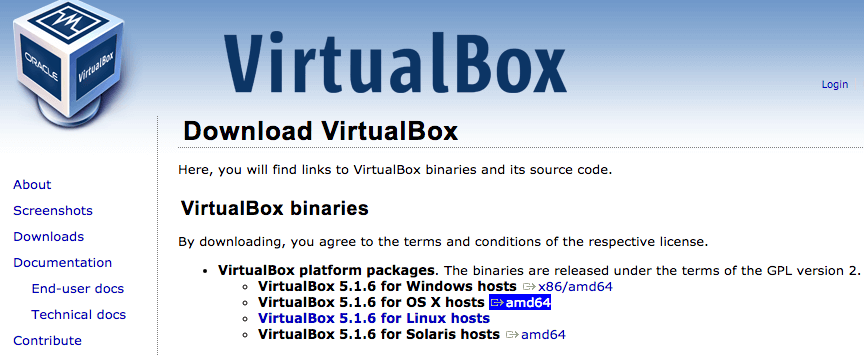
https://www.virtualbox.org/wiki/Downloads
ダウンロードURLからそれぞれの環境に合わせてダウンロード・インストール

しかし2016/09/25現在Vagrantの最新バージョンである1.8.5には不具合があるらしく1.8.4にするにはVirtualBoxを5.0.X系にしなければならない
上記のURLでは5.1.X系が入ってしまうので5.0.X系をインストールするには下記のURLからダウンロード・インストールする
https://www.virtualbox.org/wiki/Download_Old_Builds_5_0
Vagrantインストール
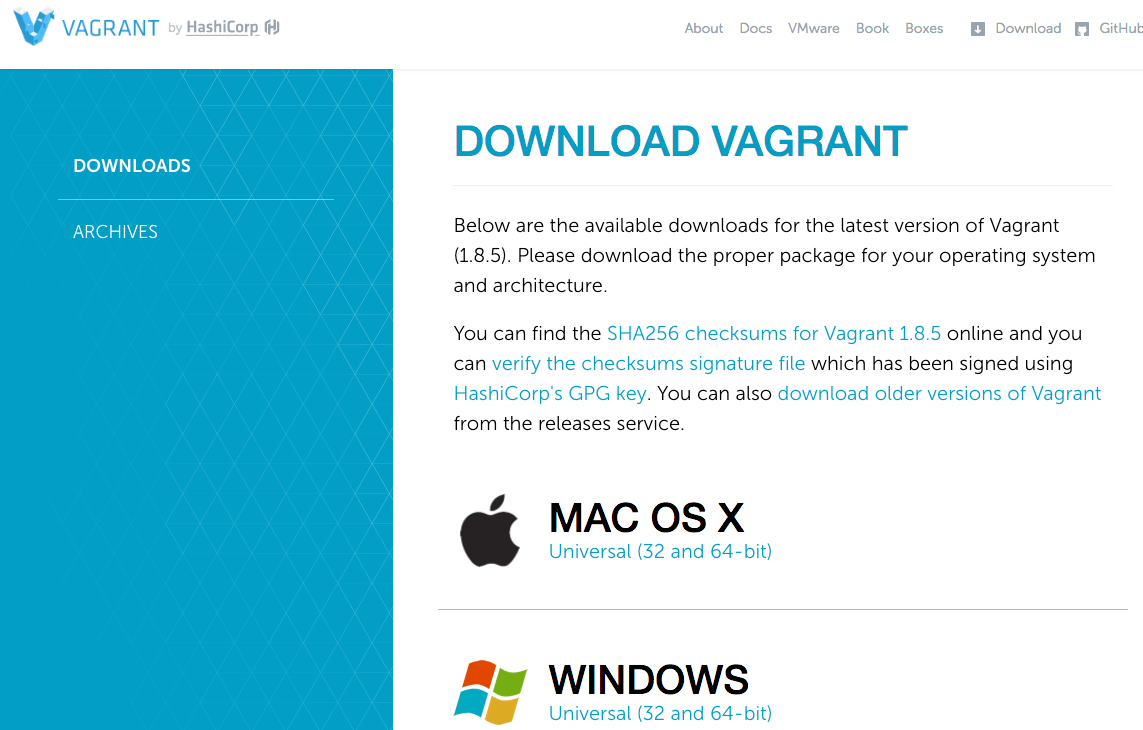
https://www.vagrantup.com/downloads.html

先程も記述したとおりVagrant 1.8.5は不具合があるので1.8.4を入れる
https://releases.hashicorp.com/vagrant/1.8.4/
Macの場合だとこちらから「vagrant_1.8.4.dmg」をクリックしてダウンロード・インストールする
仮想サーバ立ち上げ – 準備
初回のみBoxの追加が必要なので用意する
Boxとは、仮想マシンを作成する時に必要なOSのディスクイメージファイル等が入った箱のようなもの
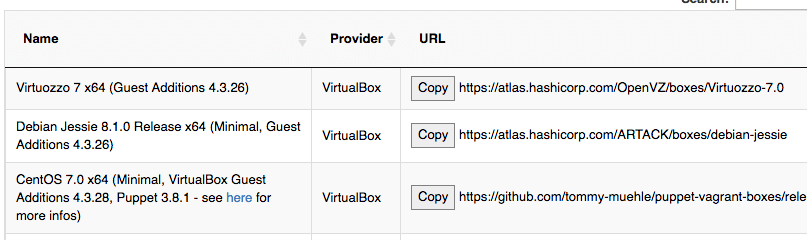
Boxのリストはこちらのサイトで確認できるので入れたいOSのBoxを選択してコピーする
http://www.vagrantbox.es/

コピーしたURLをもとにBoxの追加を行う、今回はcentos6.7を入れてみる(完了まで1~2時間ぐらいかかった…)
// boxの名前をcentos67としている $ vagrant box add centos67 https://github.com/CommanderK5/packer-centos-template/releases/download/0.6.7/vagrant-centos-6.7.box
完了するとBoxが追加されたことがわかる
$ vagrant box list centos67 (virtualbox, 0)
仮想サーバ立ち上げ
作業ディレクトリの作成
$ mkdir -p ~/vagrant/centos67_01 $ cd ~/vagrant/centos67_01
追加したcentos67 boxを元にVagrantfileを作成
$ vagrant init centos67 $ ls -l total 8 -rw-r--r-- 1 tomsato staff 3020 9 25 17:07 Vagrantfile
Vagrantfileを少し修正する
$ cp Vagrantfile Vagrantfile.org $ vim Vagrantfile
差分はこちら
// ipの設定 $ diff Vagrantfile Vagrantfile.org 29c29 < config.vm.network "private_network", ip: "192.168.33.19" --- > # config.vm.network "private_network", ip: "192.168.33.10"
プライベートネットワークとして「192.168.33.19」を設定した
これについては他のVMとかぶらなければなんでも良さそう
vagrantコマンドでVMの起動
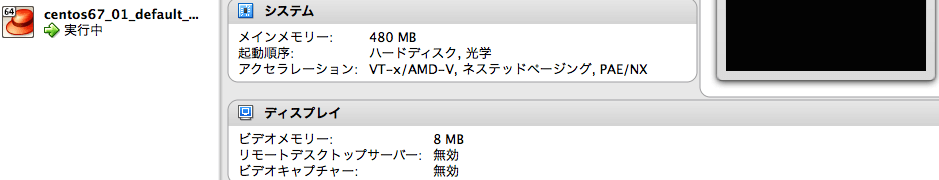
$ vagrant up
VirtualBoxを見てみると実行中になっているのがわかる

作成したVMにSSH接続を行う
// vagrant sshで作成したVMにアクセスできる $ vagrant ssh [vagrant@localhost ~]$ // Vagrantfileで設定したipが使われている [vagrant@localhost ~]$ ifconfig | grep 192.168.33.19 inet addr:192.168.33.19 Bcast:192.168.33.255 Mask:255.255.255.0
不要になった場合の削除
一時停止
$ vagrant suspend
再開
$ vagrant up
仮想マシン停止
$ vagrant halt
仮想マシン削除
$ vagrant destroy
通常のsshでログインできるようにする
先程のやり方だと「vagrant ssh」でログインできるが通常のsshコマンドでログインしたい場合の設定
// 以下のコマンドでssh設定を吐き出してくれるのでそのまま~/.ssh/configに追加する $ vagrant ssh-config --host myserver >> ~/.ssh/config
これでssh接続できるようになる
$ ssh myserver Last login: Sun Sep 25 09:34:41 2016 from 10.0.2.2 [vagrant@localhost ~]$
コメントを書く
コメント一覧