概要
そもそもサーバをなんで監視をする必要があるのか、またどんなことを監視するのかなどまとめる
最後に監視ツールであるMonitを使って初めてのサーバ監視を行う
監視の必要性
ブログサイトしかりニュースサイトしかり、WebページがPCやスマホで見られることが多くなってきた
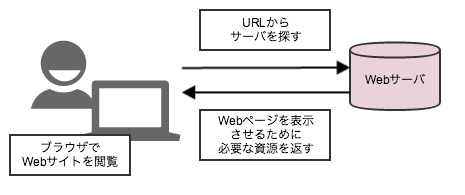
Webページが表示されるまでの簡単な流れ

- 気がついたらWebサーバが全台死んでページが見れなくなった!!
- 新しく画面開発してリリースしたら数日後にユーザから「画面が見れない」と言われてしまった!!
こういったことに早期に気がつけるようにサーバを監視する仕組みが必要になってくる
監視の種類
どういった監視をすればいいのか、監視の種類について簡単に説明する
| 種類 | 説明 |
|---|---|
| 死活監視 | サーバが死んでいないかを監視する |
| リソース監視 | CPUやメモリ、ディスク容量などサーバのリソースを使い過ぎていないか監視する |
| ログ監視 | Apacheのログでエラーが出続けていないかなど、ログを監視する |
| サービス監視 | 何らかのプロセス数を監視したり、サービスが正常に動作しているのかなどを監視する |
上記の例は代表的なものを抜粋しただけなのでその他多数存在する
passiveチェック・activeチェックの概念
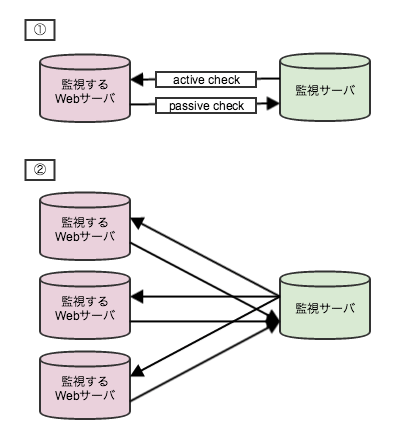
監視を行うためにはWebサーバ(監視対象)とは別に監視サーバを用意した方が良い(※下の図の①を参考)

何故かというと監視対象のサーバの中で「監視ツールを用意して問題があったらメール送信する」としてもサーバが死んでしまったらメール送信ができない、従って違うサーバから定期的に見に行く必要がある。
備考:以下呼び方を変更します
- 監視サーバをmonitoring nodeということでmnodeと呼ぶ
- 監視対象のWebサーバをservice nodeということでsnodeと呼ぶ
passiveとactiveについて簡単に説明 (※上記の図の①を参考)
-
mnodeからsnodeにチェックをしに行くことをactive checkという
- サーバが死んでいないかの死活監視など
-
snodeからmnodeに状況を送信することをpassive checkという
- ログを見てエラーが出続けてないかなどのログ監視
- サーバのリソースを使い過ぎてないかなどのリソース監視
また上記の図の②よりmnodeは1か所に集約して役割を切り出す方法が一般的
監視ツールについて
監視について自分で1から実装しなくても既に存在している
Nagios, Zabbix, Hinemosなど
それぞれを比較した参考サイトは探せばあるので色々検討した上で何を導入するのかを決めるのが望ましい
Monitによるサーバ監視
今回はMonitを使ってサーバ監視を体験してみる
準備
動作確認環境
$ cat /etc/redhat-release CentOS release 6.8 (Final)
Monitの導入
$ sudo yum -y install monit
設定ファイル修正
// 設定ファイルのバックアップ
$ sudo cp -p /etc/monit.conf{,.`date +%Y%m%d`}
// 修正
$ sudo vim /etc/monit.conf
// 差分確認
$ sudo vim /etc/monit.conf
set httpd port 2812 and
# use address localhost # ここの行はコメントアウト
allow localhost # allow localhost to connect to the server and
allow (ipアドレス)/255.255.255.0 # ネットワークの許可
allow admin:monit # ログイン名:パスワード
// 設定反映
$ sudo /etc/init.d/monit restart
$ sudo chkconfig monit on
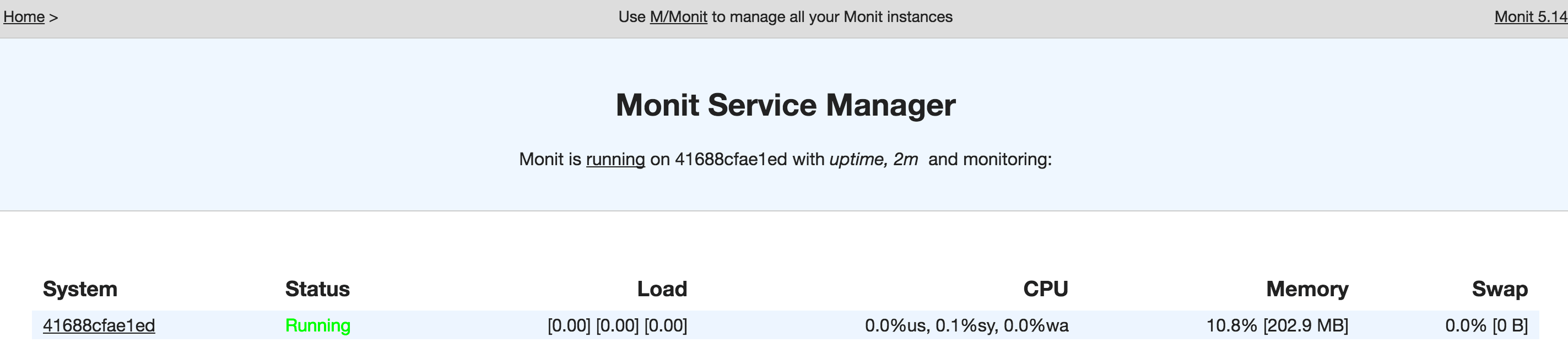
画面表示確認
http://(ipアドレス):2812/

またPostfixを使ってGmailを送るためには別途設定が必要なので以下のページの内容を実施しておく
準備
Monitでプロセス監視をして問題があったらPostfixを使ってGmailにメールを送信する
ファイルの準備
// 無理やりアラートを出すためメモリー使用率の閾値を1%としている
$ cat /etc/monit.d/check_cpu.conf
# アラートメールの送信用サーバを指定
set mailserver localhost
# アラート通知先のメールアドレスを指定
#「not on {INSTANCE}」で「Monit instance changed」などの通知を無効化
set alert hoge@yahoo.co.jp not on {INSTANCE}
# アラートメールのフォーマット
set mail-format {
from: monit@$HOST
subject: monit alert -- $EVENT $SERVICE
message: $EVENT Service $SERVICE
Date: $DATE
Action: $ACTION
Host: $HOST
Description: $DESCRIPTION
Your faithful employee,
Monit
}
# cpu監視を追加
check system localhost
if memory usage > 1% then alert #メモリー使用量が1%以上だとアラート
反映
// confの構文が問題ないかチェック $ sudo monit -t Control file syntax OK $ sudo /etc/init.d/monit restart
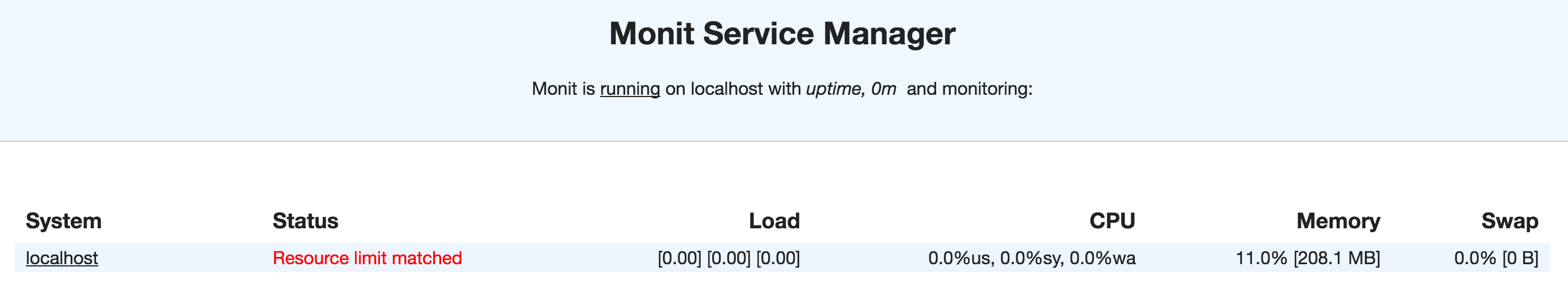
表示が変わったのがわかる

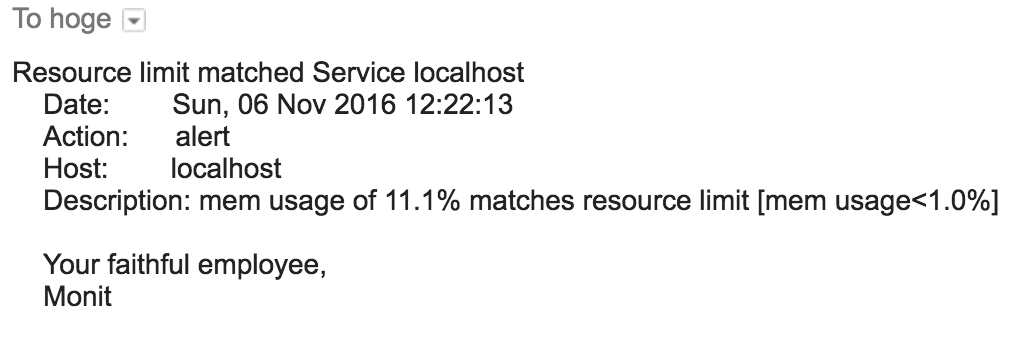
またメールも届いた

こんな感じでMonitは監視設定を追加していくことができる
コメントを書く
コメント一覧