概要
HTMLをコンポーネント化する技術であるWeb Componentsについてまとめる
Web Componentsに関わる単語の意味とサンプルプログラムを作成してみる
単語について
Web Components
以下のHTMLとCSSがソース上で何箇所かで表示されているとして
<div class="test">部品</div>
.test {
width: 100px;
height: 50px;
background-color: blue;
}
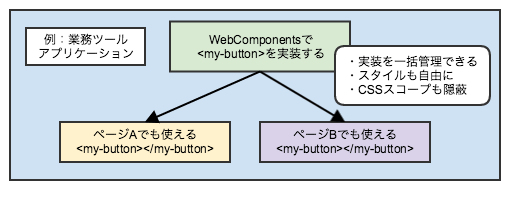
これを独自タグ1つ記述するだけで表示できるようにする仕組みである
<test-div></test-div>

HTMLをコンポーネント(部品)として扱い1度作ったものを再利用できるようにする
1度Web Componentsで作成すれば、部品を表示している全箇所に修正を加えなくても済む
またCSSのスコープを隠蔽して他への影響がなくなるメリットもある
このWeb Componentsは以下の4つの技術が組み合わさって実現された技術である
| 種類 | 説明 |
|---|---|
| Custom Elements | ユーザーが独自にタグを定義できる |
| Shadow DOM | HTMLやCSSのスコープを隠蔽して外部から隠す |
| Templates | 独自の要素内にHTMLやCSSを記述する |
| HTML Imports | 作成したHTMLファイルをインポートする |
しかしこんなWeb Componentsでもブラウザのサポート状況がよろしくない
https://www.webcomponents.org/
Web Componentsの4つの構成要素全てをサポートしているのはChromeとOperaのみでそれ以外は部分的なサポートとなっている
Polyfill
非モダンブラウザでもモダンブラウザと同等の機能を提供する方法のこと
今回で言うとWeb Componentsは一部のブラウザでしかサポートされていないが
Polyfillとしてwebcomponents.jsを読み込むと使えるブラウザの種類が増える
webcomponents/webcomponentsjs
実際にREADMEのBrowser Supportを見てみるとほとんどのブラウザで利用できることがわかる
Polymer
PolymerはGoogle社のエンジニアが開発しているWeb Componentsのラッパーライブラリである。
内部でwebcomponents.jsを使っているので様々なブラウザでも活用することができる
ラッパーということで簡単に利用できたり、Googleが提唱するMaterial DesignなUIを簡単に導入できる
Polymerを触ってみる
ソース準備
検証環境はこちら
$ cat /etc/redhat-release CentOS release 6.8 (Final)
環境準備
$ sudo yum install -y epel-release // npmを使うためnodejsを入れる // yarnを使うにはnodejs4以上が必要でLTSであるnodejs6系を使うこととする // LTS: Long-term Supportの略、長期の保守運用が約束されている $ curl --silent --location https://rpm.nodesource.com/setup_6.x | sudo bash - // 既に入っていたら消す $ sudo yum remove -y nodejs npm $ sudo yum install -y --enablerepo=epel nodejs $ node -v v6.9.4 // せっかくなのでyarnを使う(npmより早いとか) $ sudo npm install -g yarn $ sudo yarn global add polymer-cli bower http-server
こっからサンプルアプリケーションを作成する
$ mkdir ~/webcomponents_sample && cd webcomponents_sample/ // 対話でやりとりがあるためapplicationを選択する // Main element nameはとりあえずmy-tagにした $ sudo polymer init ❯ application - A blank application template ? Application name webcomponents_sample ? Main element name my-tag // sudoで作ったのでパーミッションを自分に変える $ sudo chown -R `whoami`:`whoami` . $ bower install
動作確認
$ http-server
この状態で「http://(サーバ名):8080」にアクセスして画面が見れることを確認する
解説
Main element nameをmy-tagとした場合
index.htmlは以下のようになっている
<body>
<my-tag></my-tag>
</body>
このタグが定義していあるファイルを見てみる
$ vim src/my-tag/my-tag.html
中身を見るとPolymerの書き方で独自タグを定義している
このHTMLファイルをimportすることで独自タグを使うことができる
Polymer Element Catalogを追加してみる
カタログが公開されているのでちょっと見てみる
https://elements.polymer-project.org/
今回はこの中でgoogle-chartのコンポーネントを入れてみる
https://elements.polymer-project.org/elements/google-chart
Catalogの中に「Bower Command」があるのでそれを実行する
$ bower install --save GoogleWebComponents/google-chart
index.htmlを以下のように修正する
① linkを追加
<link rel="import" href="../../bower_components/google-chart/google-chart.html">
② Custom Tagを記述する
※ 詳細な使い方はCatalogを見ること
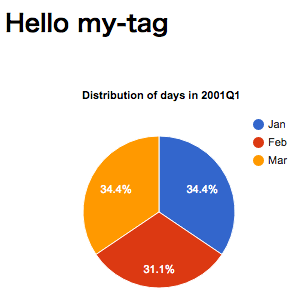
<google-chart type='pie' options='{"title": "Distribution of days in 2001Q1"}' cols='[{"label":"Month", "type":"string"}, {"label":"Days", "type":"number"}]' rows='[["Jan", 31],["Feb", 28],["Mar", 31]]'>
</google-chart>
この状態で改めて画面を見るとGoogle Chartのグラフが表示されていることを確認できる

コメントを書く
コメント一覧