概要
前回の投稿でGoogle Cloud Platformの紹介からGoogle Compute Engineを使ってみるまでをまとめていた
今回はGoogle App Engineを使ってみてPaaSとはどんなものなのかを学ぶ
実際にGoogle App Engineを触ってみるがGoogle Cloud SDKをCentOS6系に入れてCentOS上で開発することとする
また今回はPHP の言語を対象とするが他にもJava、Python、PHP、Goに対応している
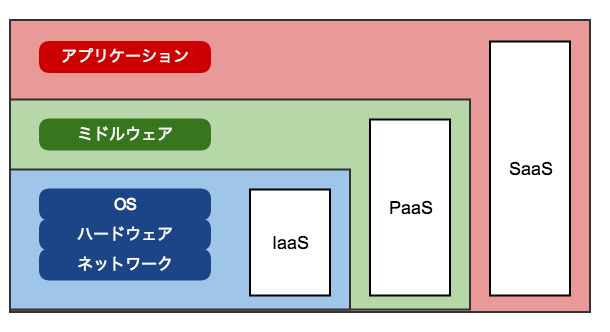
PaaSとは
PaaS(Platform as a Service)
アプリケーションを稼働させるためのプラットフォーム一式をインターネット上のサービスとして利用する形態のこと

Google App Engineとは
Googleが提供するPaaS
App Engineは受信したトラフィック量に応じて自動的にアプリケーションをスケーリングすることができる
サーバーのプロビジョニングやメンテナンスを行う必要はなく、コードをアップロードするだけでGoogleがアプリの可用性を管理する
また自動でセキュリティスキャンを行って脆弱性を検出できたり、JenkinsやGit、Eclipseなど定番の開発ツールに対応しているとのこと
Google App EngineでHello World
初めに
PHP App Engine スタンダード環境のクイックスタート
の内容を辿っていく
環境についてはCentOS 6.8でやっていくことにする
$ cat /etc/redhat-release CentOS release 6.8 (Final)
準備
Google App EngineはPHP5系しか使えないのでPHP5系を入れる
// すでにphpがある場合は一旦消す $ sudo yum remove php* $ sudo yum -y install epel-release $ sudo rpm -Uvh http://rpms.famillecollet.com/enterprise/remi-release-6.rpm $ sudo yum -y install --enablerepo=remi --enablerepo=remi-php55 php php-devel php-mbstring php-cgi php-bcmath
更にpython2.7系以上が入っている必要があるので対応する
$ python -V Python 2.6.6 // Software Collectionsを使ってpython2.7系を準備する $ sudo yum -y install centos-release-scl $ sudo yum -y install python27 python27-python-tools // インストールしただけではpython27は出来なくて以下のコマンドを叩く必要がある $ scl enable python27 bash $ python -V Python 2.7.8 // しかしログインする度にenableさせる必要があるので.bashrcに記述してログインする度に勝手にコマンドが叩かれるようにしておく $ echo "source /opt/rh/python27/enable" >> ~/.bashrc
Google Cloud SDKをインストールする
// 対話式で色々聞かれるがとりあえずエンターを押していった $ curl https://sdk.cloud.google.com | bash // .bashrcを読み直す $ exec -l $SHELL // ここまでするとgcloudコマンドが使えるようになる $ gcloud --version
initを実行して開始する
$ gcloud init
...
// とりあえずエンター
You must log in to continue. Would you like to log in (Y/n)?
Go to the following link in your browser:
https://accounts.google.com/o/XXXXX.....
// ↑表示されるURLをブラウザでアクセスすると画面にコードが表示される
// ↓表示されたコードを貼り付けると認証が完了
Enter verification code: XXXX
// Googlo Compute Engineの設定をするか
// Yを押すとregionの選択を迫られるので東京(asia-northeast1-X)を選択した
Do you want to configure Google Compute Engine
(https://cloud.google.com/compute) settings (Y/n)? Y
サンプルアプリケーションを動かす
Hello Worldアプリをダウンロード
$ git clone -b phase0-helloworld https://github.com/GoogleCloudPlatform/appengine-php-guestbook.git helloworld $ cd helloworld
SDKに含まれるローカルの開発サーバー(dev_appserver.py)を使用して、アプリケーションをテストする
// そのまま実行するとエラーが出た $ dev_appserver.py . ... ERROR 2017-02-06 14:45:23,898 php_runtime.py:348] The PHP runtime is not available
Google App Engineのプラグインが入っている前提なので、ローカルのPHPを使うならそれを指定しなければいけない
またローカルMacでLinuxにSSHして見ている場合–hostで0.0.0.0を指定して、任意のインターフェイスからアクセスを許可させる必要がある
$ dev_appserver.py --php_executable_path=/usr/bin/php-cgi --host=0.0.0.0 .
エラーが出ていない状態で 「http://(サーバー名):8080」にアクセスする
「Hello, World!」が表示されるはず
アプリケーションをデプロイする
ここまででやっていたことは、開発環境で開発をする際のことを想定していた
次に、開発したアプリケーションを実際にGoogle App EngineにデプロイしてGoogle App Engine上で画面表示が出来るまでを体験する
// アプリケーションのデプロイ $ gcloud app deploy // アプリケーションの表示 $ gcloud app browse Opening [https://tmhr-157111.appspot.com] in a new tab in your default browser
出力された「https://XXX.appspot.com」にアクセスすると「Hello, World!」が表示できる
UIを見てどんなことができるか確認する
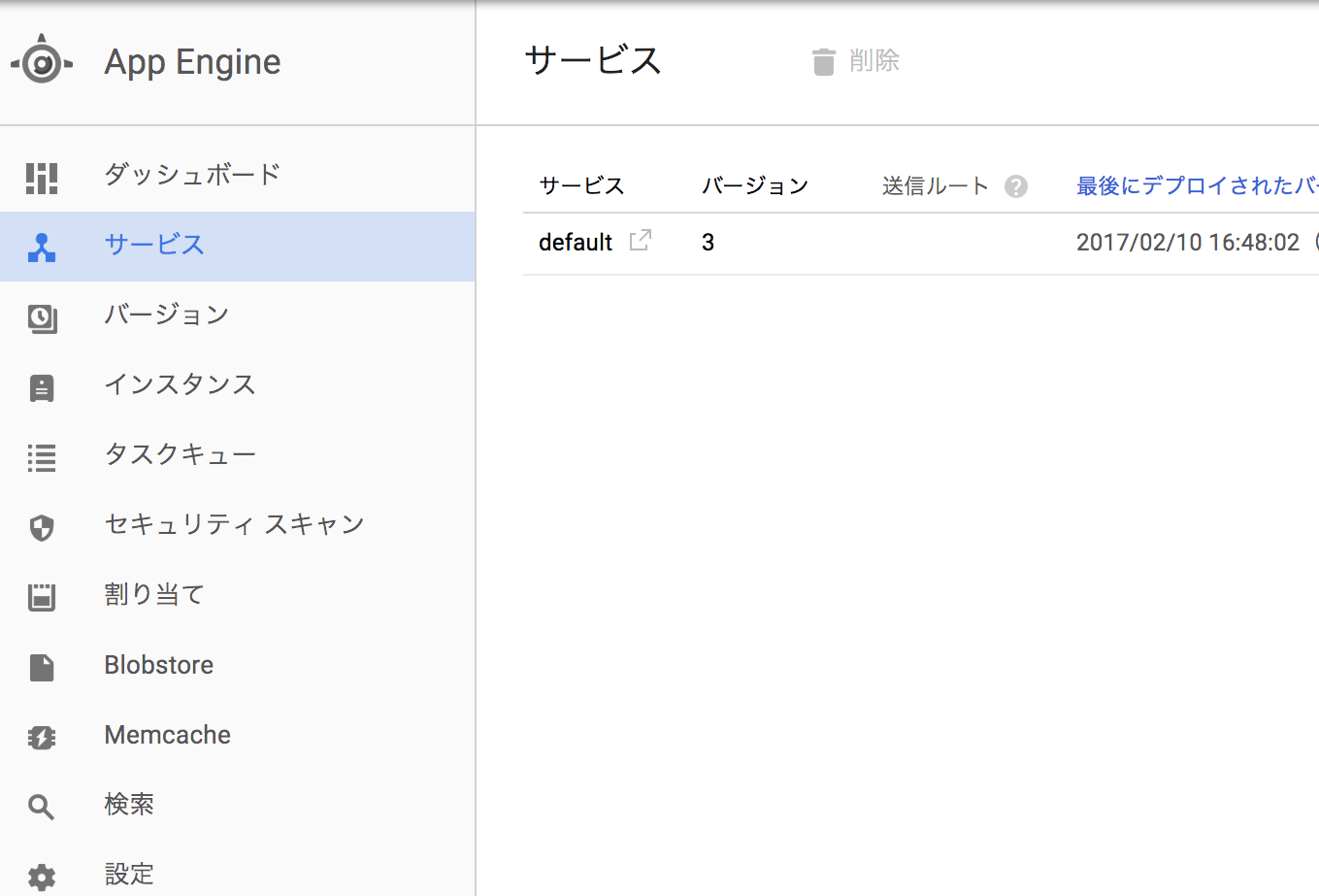
サービス
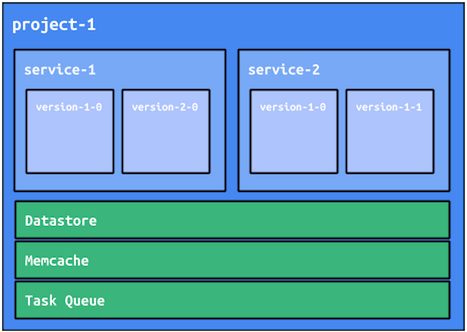
Microservices Architecture on Google App Engine
公式ドキュメントを見てみるとアーキテクチャはこのようになっている

Projectの中でServiceを複数作成できて、その中でVersionがある

Service名はapp.yamlで指定するが、Hello Worldでは指定されていないのでGoogle App Engineの「サービス」タブを見てみると「default」となっているのがわかる
デプロイをするたびに「バージョン」が更新されていく
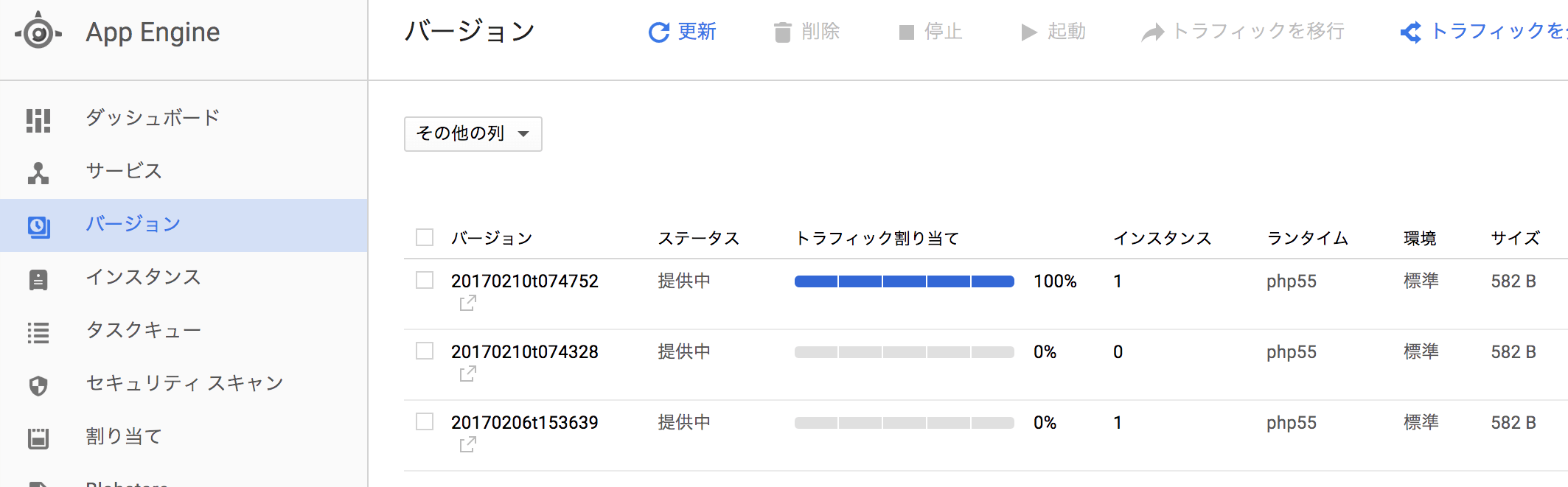
バージョン
「バージョン」タブではトラフィックの割り当てができるので徐々に新バージョンにルーティングさせて、問題があればロールバックさせることができる

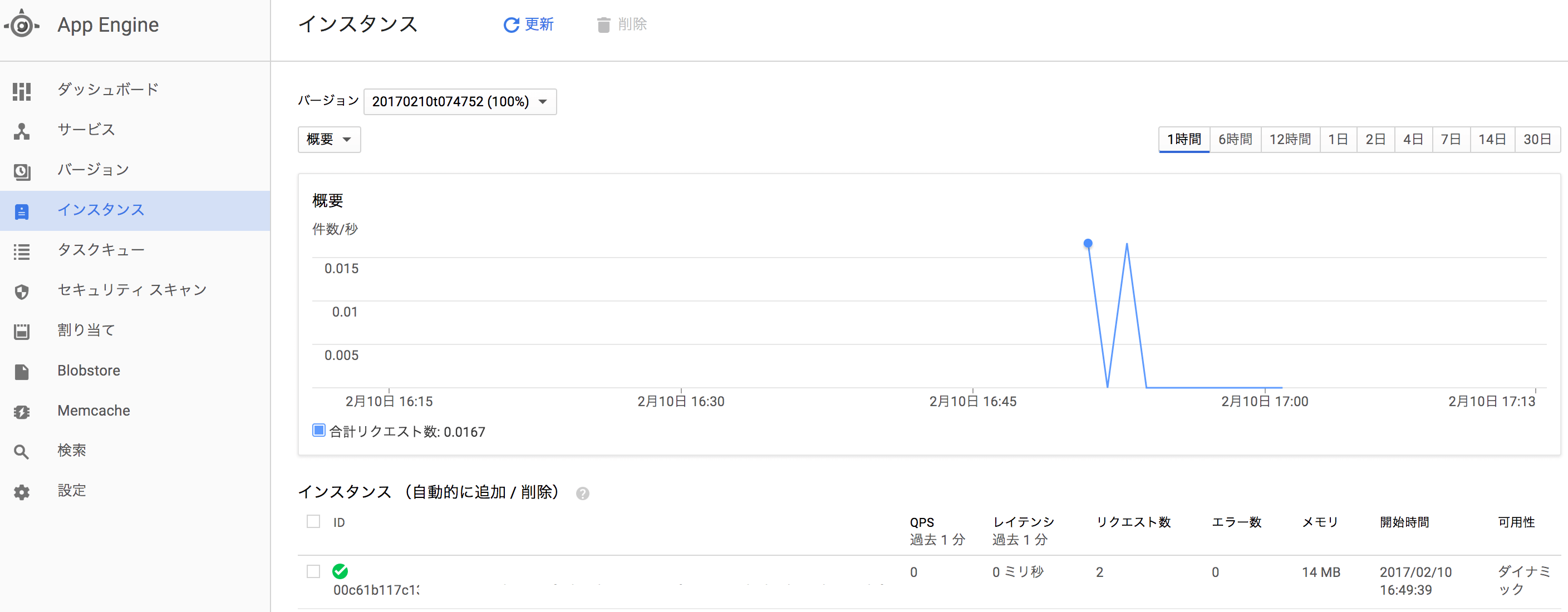
インスタンス
Google App Engineではリクエストが増えた場合にオートスケールすることができる
「インスタンス」タブではインスタンスの稼働状態がわかる

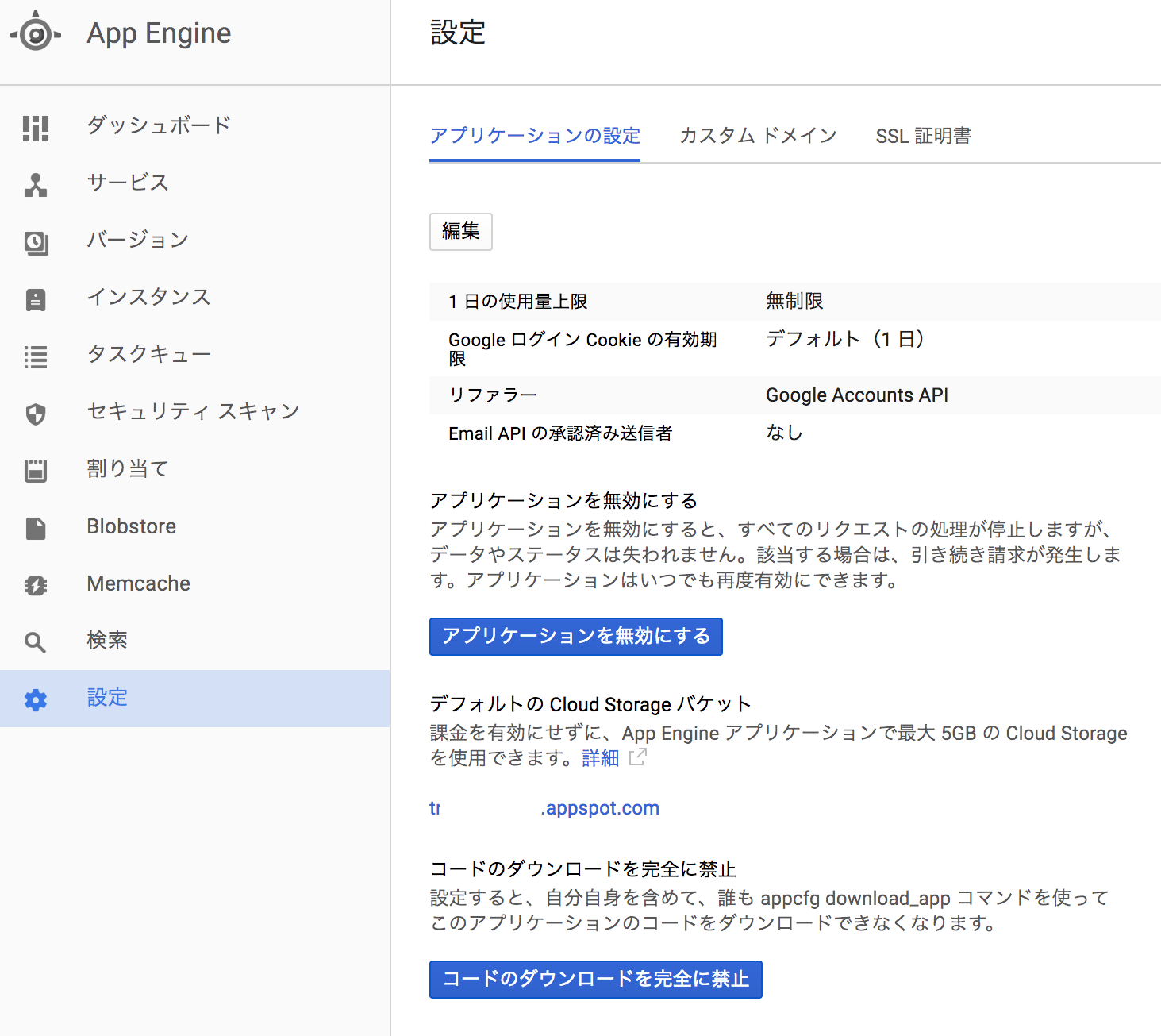
設定
検証が終わってアプリケーションを削除・停止する場合は2つの方法がある
- Projectを削除する
- アプリケーションを無効にする
不意な課金を防ぐためにProject毎削除することが望ましいが、引き続き別の検証はしたいからProjectは削除したくないという場合にはアプリケーションを無効にすることができる
「設定」タブから「アプリケーションを無効にする」をクリックする

終わりに
アプリケーションをアップロードするだけで画面表示まで行えるので、開発者はサーバを保守運用する手間がかからないことがわかった
その代わり正式にGoogle App Engineを使っていくことを決めた際に、Google App Engine独自の学習コストがかかることは否めず、ドキュメントも少ないのが悩ましいところである
コメントを書く
コメント一覧