■ Codeception TestTools
Codeception TestToolsはChromeの拡張機能である
ブラウザの操作だけで受け入れテスト(Acceptance test)のソースを自動で書き起こすことができる

出来上がったソースコードを元に受け入れテストを拡充していくことができる
使い方
導入
Chrome TestToolsよりChromeの拡張機能を導入する
開く
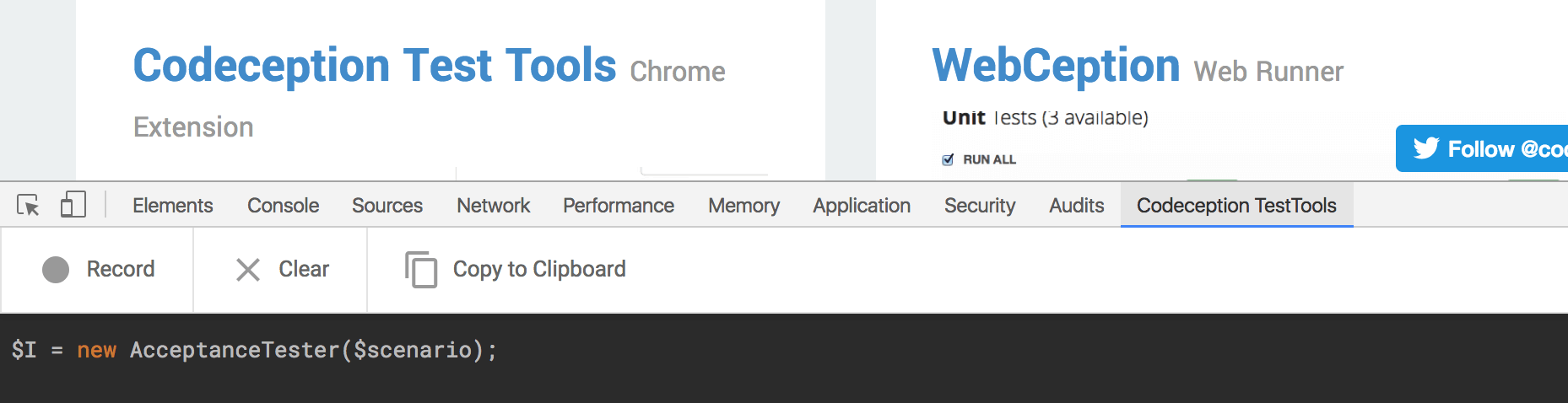
Chromeのデベロッパーツールを開く
「Codeception TestTools」タブがあるのでそれを開く

アクション
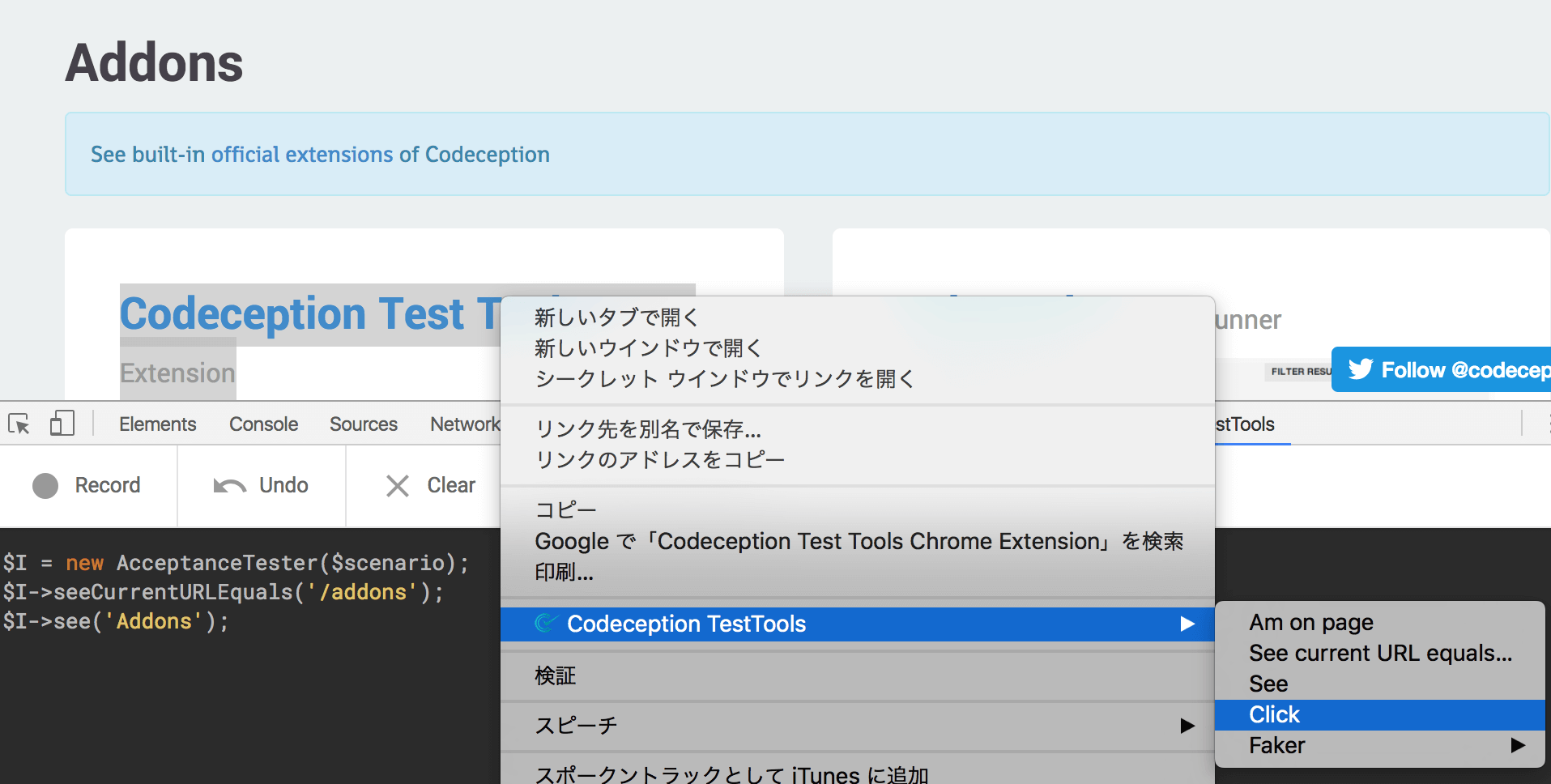
画面上で右クリックを押すと「Codeception Test Tools」という項目がある
| 項目 | 説明 |
|---|---|
| Am on page |
テストの開始のパスを指定することができる</p>
$I->amOnPage('/login');
この例は「/login」にアクセスしてテストが「/login」から始まることを設定する</th> </tr> |
| See current URL equals… |
現在開いているURLが正しいか確認できる</p>
$I->seeCurrentURLEquals('/login');
この例は現在「/login」のパスであるかを確認する</th> </tr> |
| See |
現在のページに指定された文字列が含まれていることを確認</p>
$I->see('Addons);
この例は現在開いているページ内に「Addons」の文字列が存在していることを確認する</th> </tr> </tbody> </table> 出来上がったソースコードは「Copy to Clipboard」よりコピペすることができるので実際のソースコードに貼り付けを行うことができる また「 Recode」を押した状態で画面操作を行うとそれが自動的にコードに起こされる ここまで見たように、できることは少ないがブラウザ操作だけでソースを自動で書きおこすことができる その他の拡張機能について |
コメントを書く
コメント一覧