概要
LINE Messaging APIを使ってBotを作成する
今回はユーザーがBotに話しかけるとBotがオウム返しするだけの内容とする
使うまでの流れ
- LINE Botを使うための準備(アカウント作成など)を行う
- ユーザーからメッセージを受け取って返答する処理はNode-REDを使って実装する
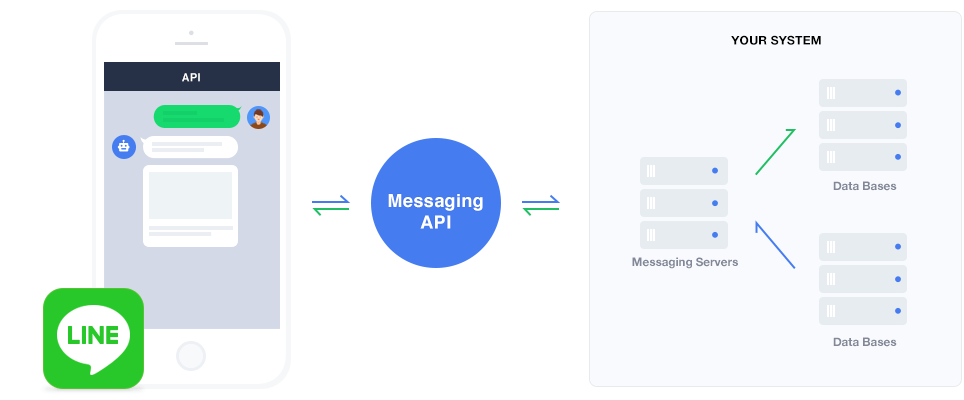
LINE Messaging APIとは
LINEのボットを作成してユーザーと対話を行う際に利用するAPI
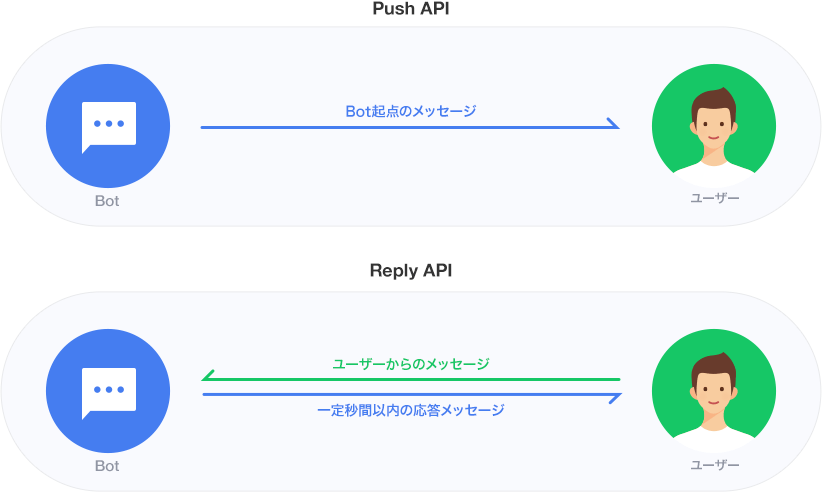
PushとReplyのAPIを使って実現していく
料金体系は以下、とりあえず使う分にはDeveloper Trialを利用するのが良さそう
LINE Botを作成するための準備
Messaging APIのご紹介の「Developer Trial」から利用登録を行う
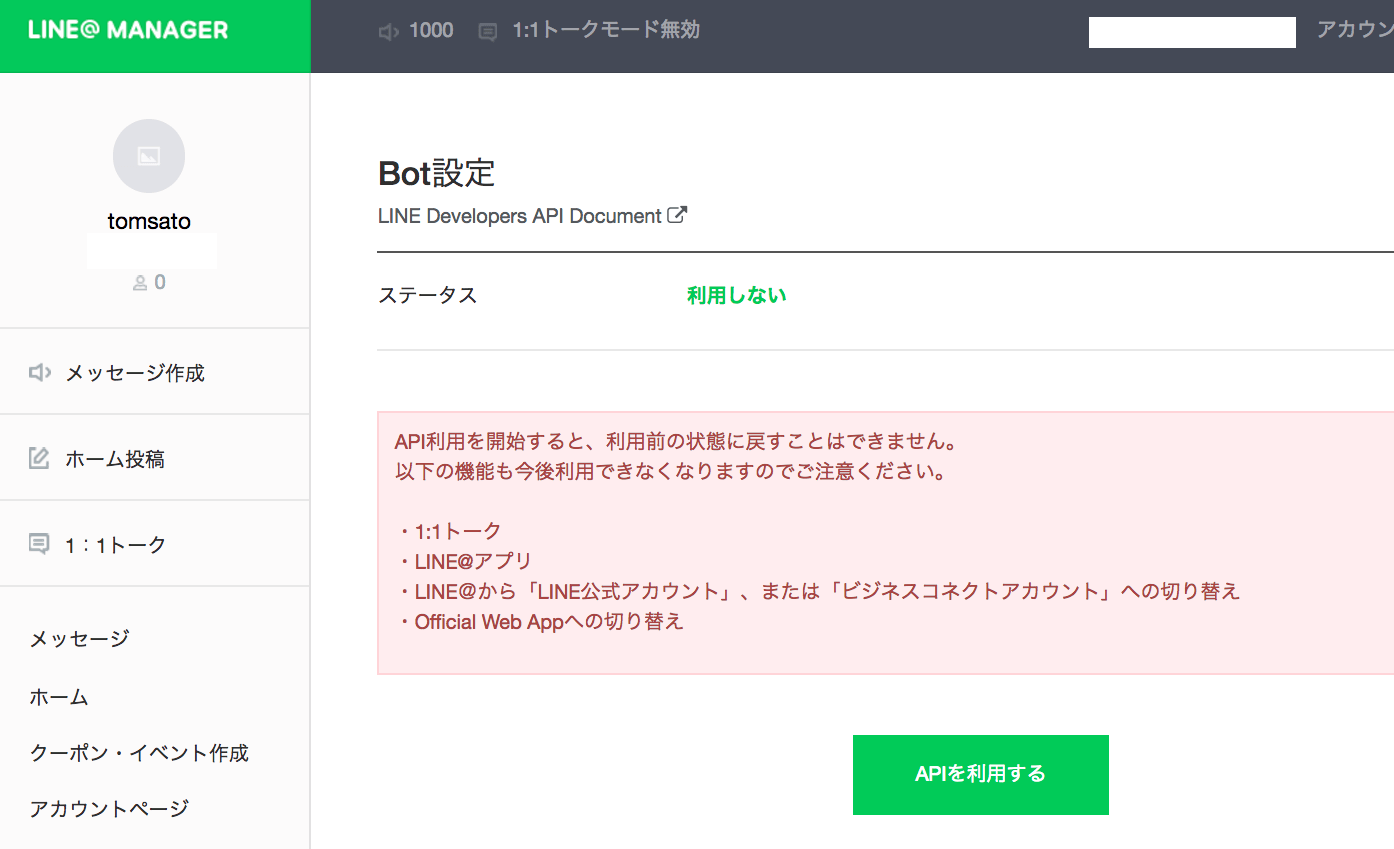
登録後「LINE@MANAGER」のページに行って「APIを利用する」をクリックする

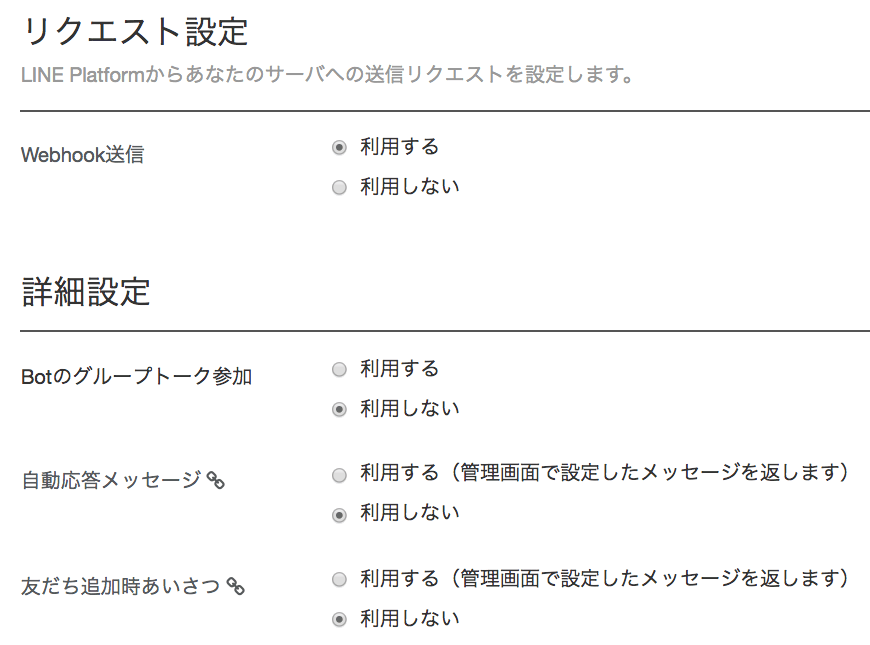
とりあえず以下のように設定して「保存」を押す

次に「LINE Developersで設定する」をクリックすると利用規約が表示されるので、良ければ同意する
「Webhook URL」を設定することになるが後ほど設定する
Node-REDを使ってBotがメッセージを受け取ったら返答する処理を作成する
冒頭に触れたとおりにNode-REDを使って実装する
このページでNode-REDまで話してしまうと長くなるので別ページにまとめたので
それを参考にして理解・環境準備を行う
上記のページでIBM Bluemix上でNode-REDを作成したところから話を続ける
「https://(設定したホスト名).au-syd.mybluemix.net/」
というドメインが使えるようになるはずなので
先程の「Webhook URL」には「https://(設定したホスト名).au-syd.mybluemix.net/sample」を設定する
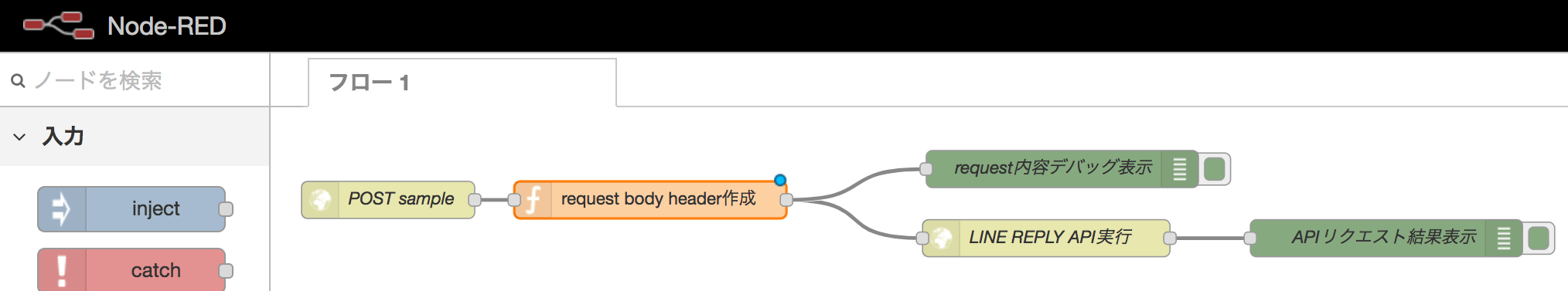
またNode-REDで以下のJSONを読み込んでフローを作成する
https://gist.github.com/tomsato/a2fd425655f161aefdb30222239b96ac

1点修正個所として、「request body header作成」をクリックすると「Bearer XXXXX」という記述がコードの中にあるので
「Bearer (Channel Access Token)」に修正する
自分の「Channel Access Token」はLINE Developersページの「Webhook URL」を設定した近くに表示されているはず
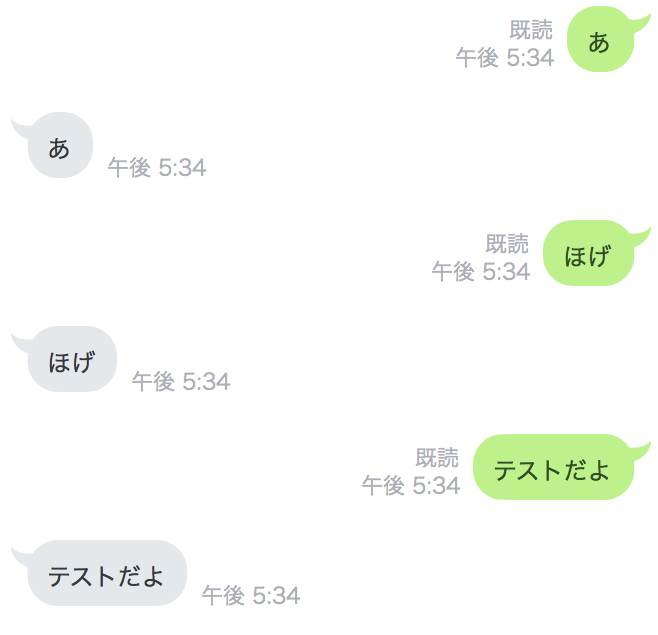
設定を終えて「QR Code」より作成したBotと友達になった状態でメッセージを送ると返信してくれるようになる




コメントを書く
コメント一覧