概要
Vue.jsのサンプルを作成したので忘れないようにブログにまとめていく
Hello Worldぐらいなら作れるけどその次は何をしよう…という入門の次にどうするか悩んでいる人向けに以下の内容をまとめる
- vue-routerを使って、画面を再読み込みをさせることなくURLとコンテンツを切り替えさせる
- 1ファイルに1コンポーネントずつ、ファイルを分割していく(単一ファイルコンポーネント)
- コンポーネントからコンポーネントを呼び出す
- axiosを使って、外部のAPIを叩いてその結果を表示させる
これを学ぶだけでも小規模なWebサイトが作れるようになるはず(多分)
準備
まずは動くものを見たほうがいいよね、ということでソースコードの準備
$ git clone https://github.com/tomsato/vue_sample $ cd vue_sample // npm installでも可能ですが今回はyarnを使うことを前提に進めていきます $ yarn install // アプリケーションの起動 $ yarn start
この状態で「http://localhost:8080」にアクセスする
「/」にアクセスした場合

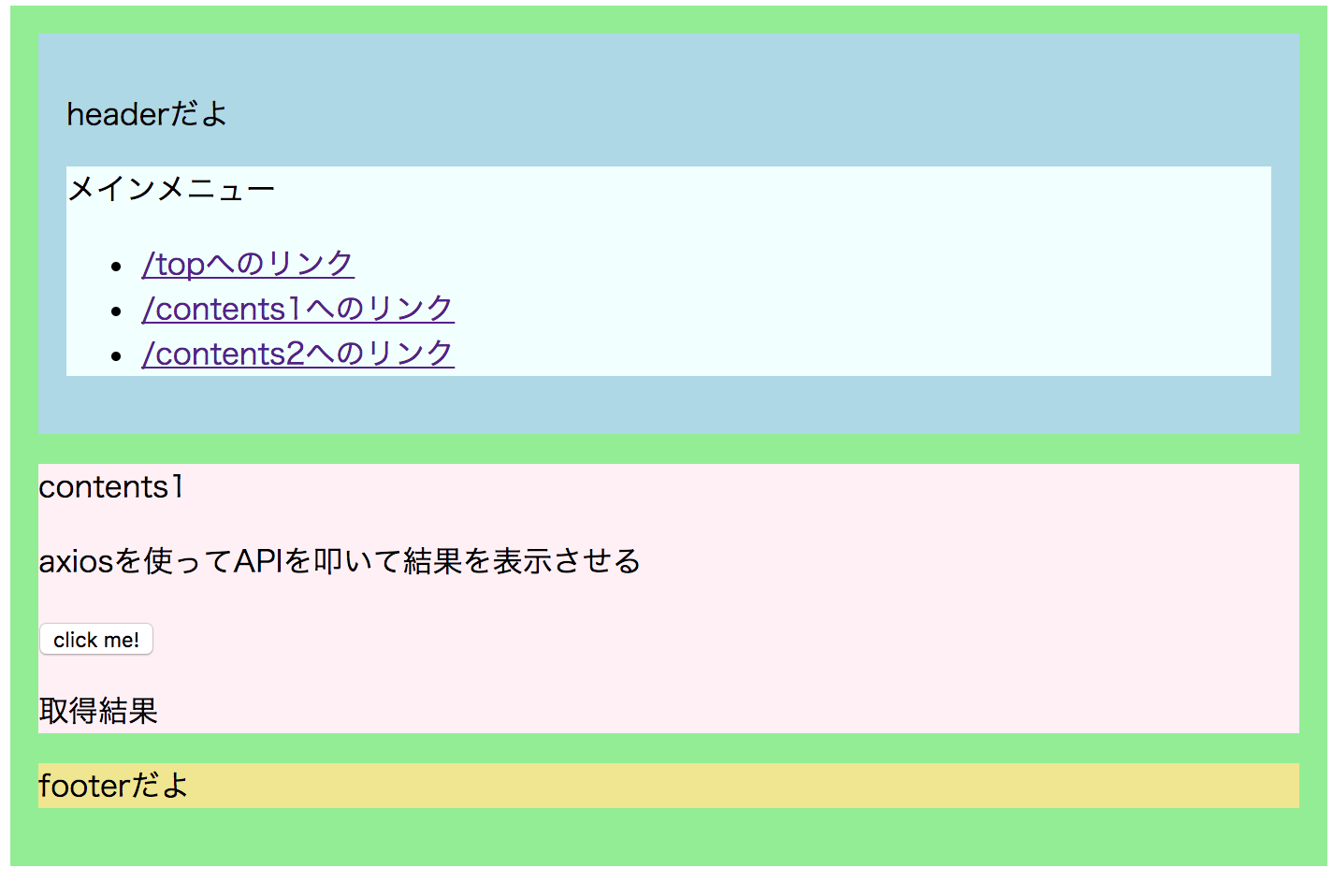
「/contents1」にアクセスした場合
ボタンを押すと外部APIを取得した結果を表示させる

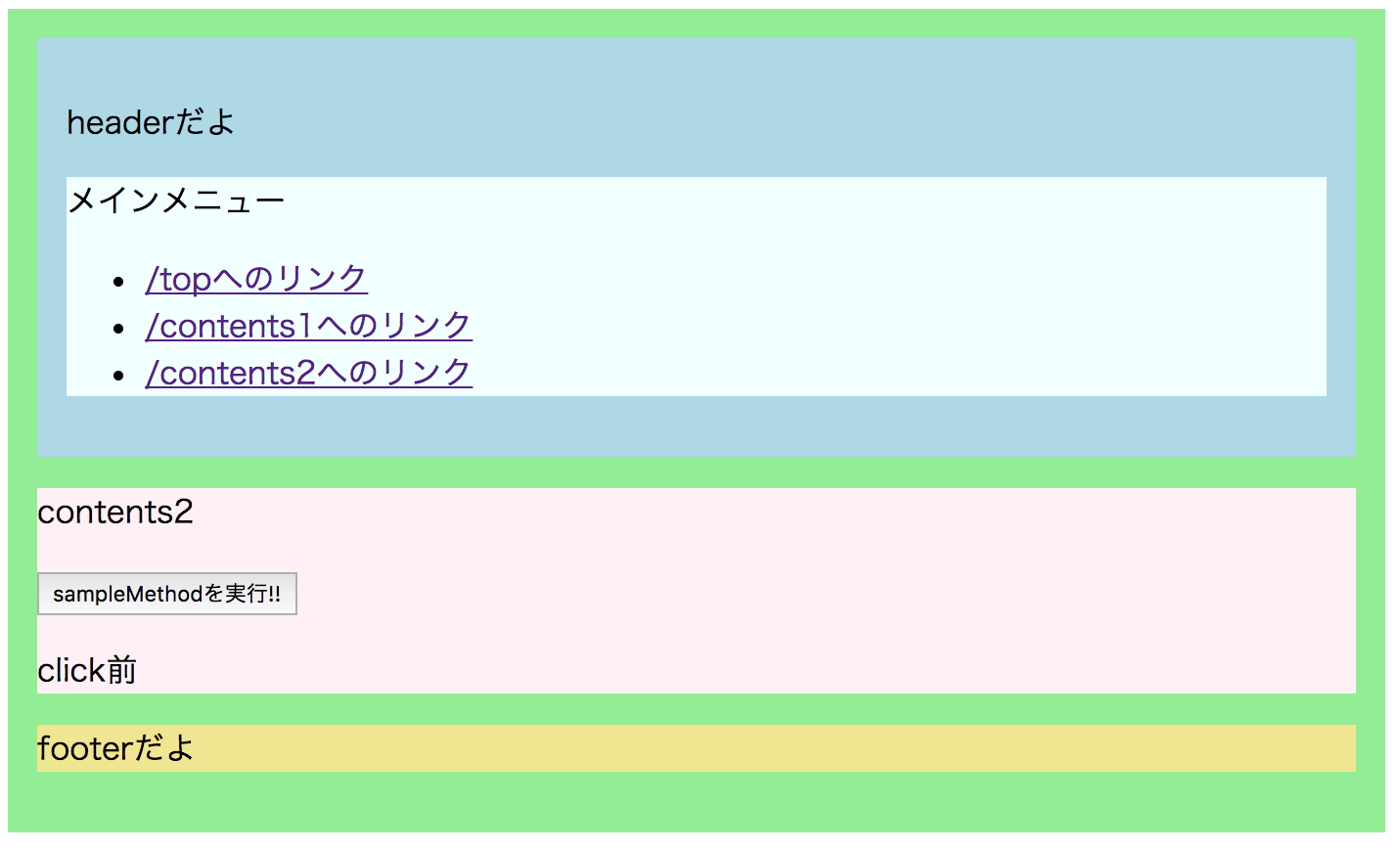
「/contents2」にアクセスした場合
インスタンスのライフサイクルメソッドがどの順序で呼ばれるかをconsole.logで出力している

あまり凝ってしまうとHTML/CSSが長くなってしまうので極力簡潔にさせた
HTMLの構造的には以下のようにしている
<div id="app"> <header> <div id="mainmenu"></div> </header> <div id="top"></div> <footer></footer> </div>
ソースの見方
step1. main.js
最初に見るべきはsrc/main.js
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
ここで#appに対してApp.vueで定義したコンポーネントを紐づけている
step2. App.vue
次に見るところはsrc/App.vue
App.vueは「単一ファイルコンポーネント」となっている
参考:単一ファイルコンポーネント
単一ファイルコンポーネントでは
<template>: HTMLを記述するブロック <script>: JSを記述するブロック <style>: CSSを記述するブロック
の三つのブロックで構成されている
script内で
import Mainmenu from './components/Mainmenu.vue'
...
components: {
// 他のファイルを読み込んでtemplateに配置することができる
Mainmenu: Mainmenu
}
とした上でtemplateに
<Mainmenu />
と記述することでMainmenu.vueで記述したコンペーネントを展開することができる
またrouter-viewをtransitionで囲うと動的にコンテンツ内容を切り替えることができる
<transition name="fade" mode="out-in">
<router-view/>
</transition>
step3. router/index.js
src/router/index.js
このファイルでは、path毎にどのコンポーネントを表示させるかを定めている
export default new Router({
routes: [
{
path: '/',
component: Top
},
{
path: '/contents1',
component: Contents1
},
{
path: '/contents2',
component: Contents2
}
]
})
例えば「/contents1」の場合、先ほどのrouter-viewには、Contents1.vueに記述されているコンポーネントが展開されることになる
axiosを使って外部のAPIを叩く
ここではtemplate内で動的に内容を書き換えるための変数messageを準備しているのと
buttonをclickすると、axiosを使って外部APIを叩くmethodを記述している
<template>
...
<button v-on:click="get_api">click me!</button>
<p></p>
...
</template>
<script>
import axios from 'axios'
// JSを記述する
export default {
name: 'Contents1',
data: function () {
// template内で使う変数の定義
return {
message: '取得結果'
}
},
methods: {
// template内で使う関数の定義
get_api (event) {
axios.get('https://api.github.com/users/tomsato/repos')
.then(res => {
this.message = res.data
console.log(res.status, res.statusText, res.data)
})
.catch(error => {
throw error
})
}
}
}
</script>
インスタンスのライフサイクル
#ライフサイクル
#ライフサイクルダイアグラム
詳細は割愛するが、ライフサイクルメソッドを活用すると
Vueインスタンスが作成されたり、更新されたりするタイミングで何かしらの処理をフックさせることができる
コメントを書く
コメント一覧