概要
一般的にHTTP負荷テストを行う場合はabかhttp_loadを使うが
Vegetaという個性的なツールがあったのでそれの使用感を紹介する
導入方法
vegetaコマンドを取得する
$ curl -L "https://github.com/tsenart/vegeta/releases/download/v6.3.0/vegeta-v6.3.0-linux-amd64.tar.gz" -o vegeta.tgz $ tar xvfa vegeta.tgz // vegetaコマンドが用意できたことを確認する $ ls -l vegeta -rwxr-xr-x 1 tomsato tomsato 7599845 Mar 19 2017 vegeta
使い方
| 項目 | 説明 |
|---|---|
| rate | 秒間リクエスト数 |
| duration | どのくらいの時間実施するか |
| targets | URLやカスタムヘッダーを記述したファイルを指定して攻撃することができる |
// 負荷検証を行いたいURLを記述する $ cat sample.txt GET http://XXXX/ // 毎秒3リクエストを5秒間行う $ ./vegeta attack -rate=3 -duration=5s -targets=sample.txt > results.txt // 実行した結果を出力する $ ./vegeta report -inputs=results.txt -reporter=text Requests [total, rate] 15, 3.21 Duration [total, attack, wait] 4.893351559s, 4.66666638s, 226.685179ms Latencies [mean, 50, 95, 99, max] 235.842229ms, 229.4182ms, 236.257385ms, 236.257385ms, 309.264321ms Bytes In [total, mean] 864502, 57633.47 Bytes Out [total, mean] 0, 0.00 Success [ratio] 100.00% Status Codes [code:count] 200:15 Error Set:
出力を見ればわかるように、成功率や総リクエスト数、レスポンス時間の平均やStatus Codeがわかったりもできる
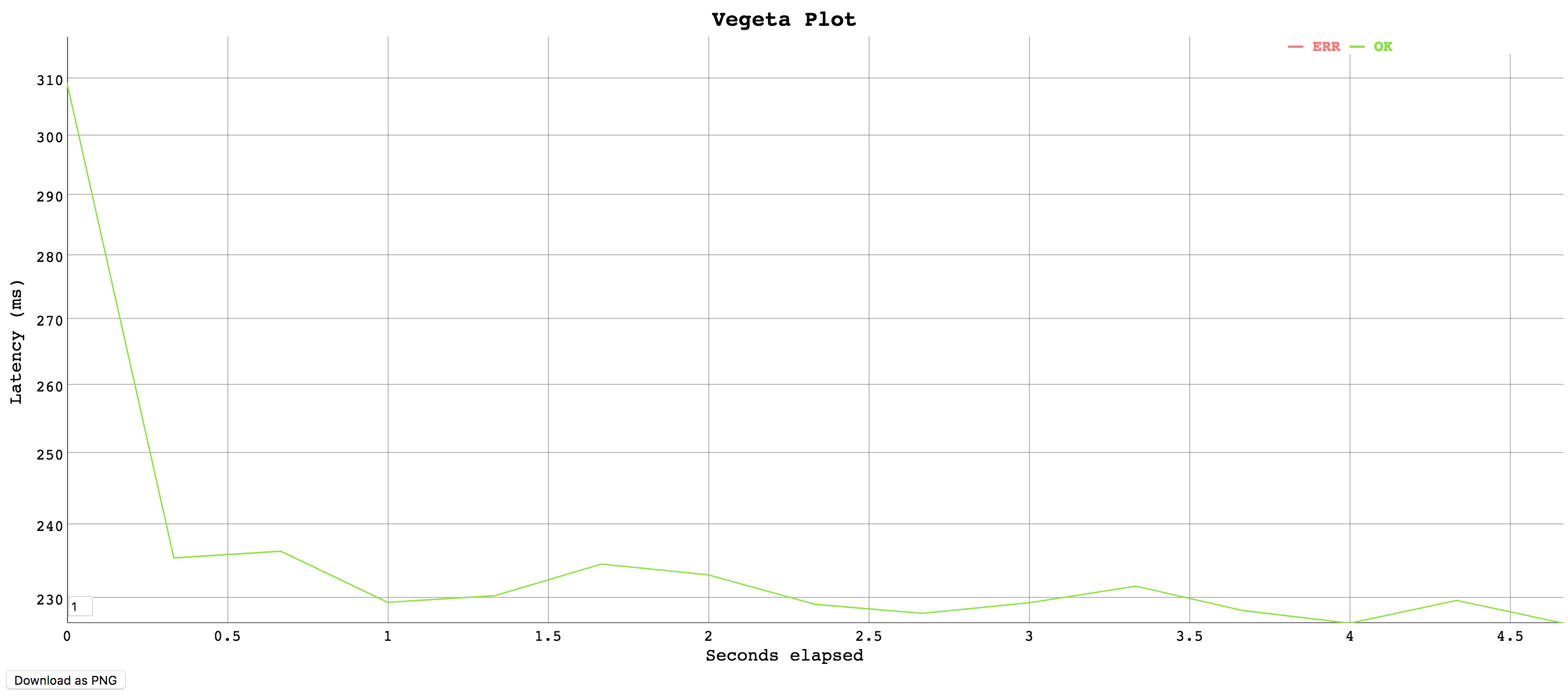
またplotの出力ができるので、グラフィカルに結果を見ることができる
$ ./vegeta report -inputs=results.txt -reporter=plot > plot.html
作成されたplot.htmlをブラウザで確認すると以下のようなグラフが見れる

コメントを書く
コメント一覧