概要
Microsoft AzureのAzure App Serviceを使ってPaaS環境上でサンプルを動かすまでをまとめる
無料期間が終わっても無料でサービスを継続させることを目指す
Microsoft Azureとは
Microsoft Azure(以下省略してAzureと呼ぶ)とはクラウドコンピューティングプラットフォーム
Azure App ServiceとはMicrosoft Azureが提供するPaaSで
Web Apps、Mobile Apps、API Apps、Logic Appsの総称
AzureはPaaSに限らずIaaS(Virtual Machine)も利用することができるみたいで知名度で言うとAmazon Web Serviceの方が人気ではあるが、無料枠としてはAzureの方が使えそうだったので今回触ってみた
他サービスとの比較
やりたいこと:個人的にWebサービスを作りたい、無料のPaaS環境上に作成したい、採用言語はNodejs
無料というのは、トライアル期間内は無料という訳ではなく、トライアル期間後もずっと無料枠で使うことができることをさす
また個人サイトなので冗長化はさせずにスペックも低レベルで問題ない、コンテンツ内容もAPIを叩いて表示するぐらいのシンプルなWebサービスを考えている
対抗馬としては
・Amazon Web ServiceのAmazon Elastic Beanstalk(AEB)
・Google Cloud Platform Google App Engine(GAE)
・Heroku
・IBM Cloud
静的サイトを作成する予定なので
・GitHub Pages
・Firebase
も考えられる、一つづつ見て行くと
AEB:
試用期間後は有料になる
GAE:
無料枠もあるが、Node.jsの場合だと無料枠では動かない
参考:Google App Engineを無料で運用する方法(2018年版)
※ 追記:現在はNode.jsも無料枠で使えるみたいでした (参考:App Engine の標準環境に Node.js が追加されたぞ!)
Heroku:
クレカ登録をすれば全アプリケーションの合計稼働時間が1000時間/月、していない場合550時間
1アプリのみであれば常に稼働していても1000時間超えない(24h*30日=720h)
しかし、30分間アクセスがない場合にインスタンスがスリープ状態になるのが問題で
スリープ状態にさせないように30分に一度アクセスをするスケジューラを何かしら立てなければならない
IBM Cloud:
クレカ登録は不要で利用ができるが、
10日間 開発なしでアプリを自動停止、30日間 活動なしでサービスの自動削除などの制限がある
GitHub Pages:
ソースコードをGitHubで公開してしまう(有料プランにしてsecretリポジトリを使うことはできそう)
https://(organization名).github.io/(リポジトリ名)/ というドメイン名が問題なければあり
Firebase Hosting:
同時接続は100、容量は1GBまで、通信容量は10GB/月
ドメインは「https://(アプリ名).firebaseapp.com」となる
Azureと比較してデフォルトのドメインが.comなのは嬉しいが、割と人気のあるサービスなのでアプリ名がシンプルな名前の場合はすでに使われていて違う名前にさせられる可能性はある
Azure App Service:
Web、モバイル、またはAPIのアプリ10個と1GBのストレージを無料で使うことができる
しかし、作成されるサイト名は「https://(アプリ名).azurewebsites.net」とドメインは固定
Azure App Service プランの概要より
「このレベルは開発とテストのみでの使用を対象としています。」
と書いてあるが個人Webサービスならば大丈夫なはず…きっと
Azureの無料枠について
Azureは30日間使える¥22,500のクレジット付きで始めることができる
またサービスによっては12ヶ月無料で使えるものもある
試用期間でもクレカ登録は必要だが、明示的に有料プランにしない限りは課金されないとのこと
Azureのアカウント作成
Azureの無料アカウント解説サイトにアクセスする
https://azure.microsoft.com/ja-jp/free/

Microsoftアカウントを持っていない場合は作成する
持っていた場合はサインインする
自分の情報を入力する

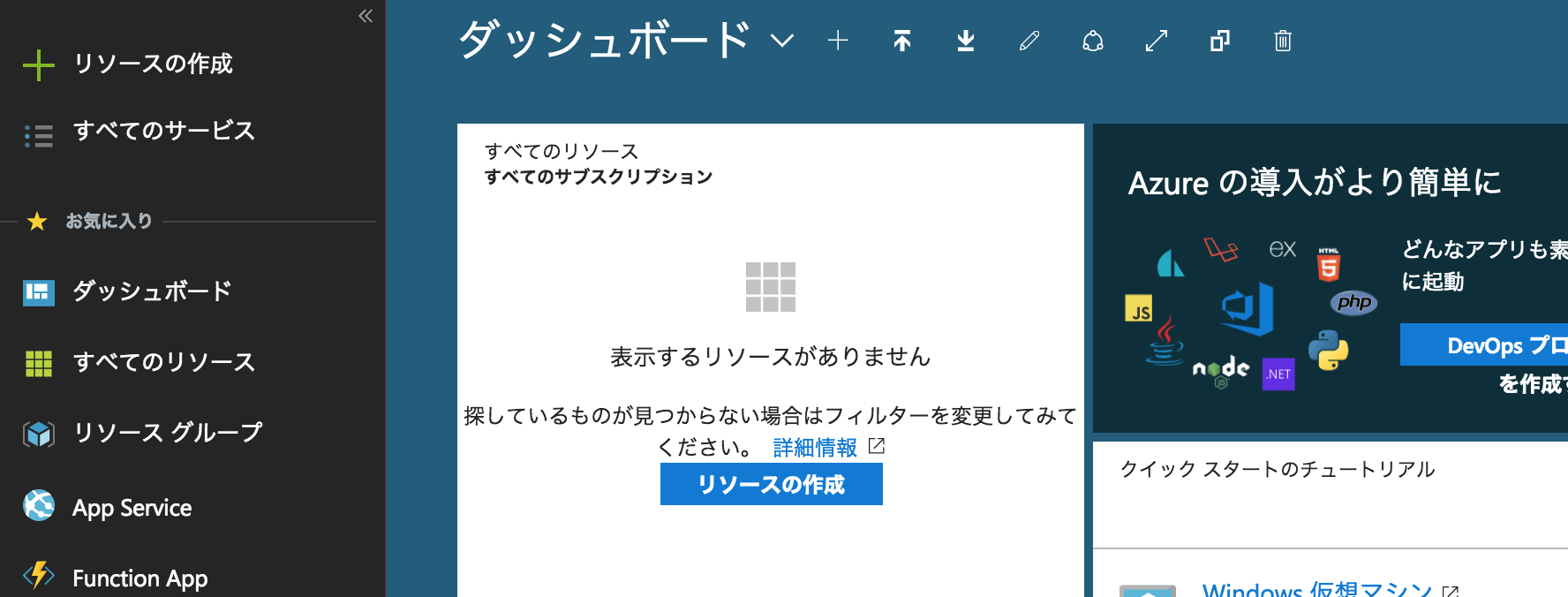
登録後、ダッシュボードが使えるようになる
初回アクセス時にはサイトツアーが表示される

PaaS(Azure App Service)のインスタンスを作成する
ダッシュボード左上にある「➕リソースの作成」をクリック
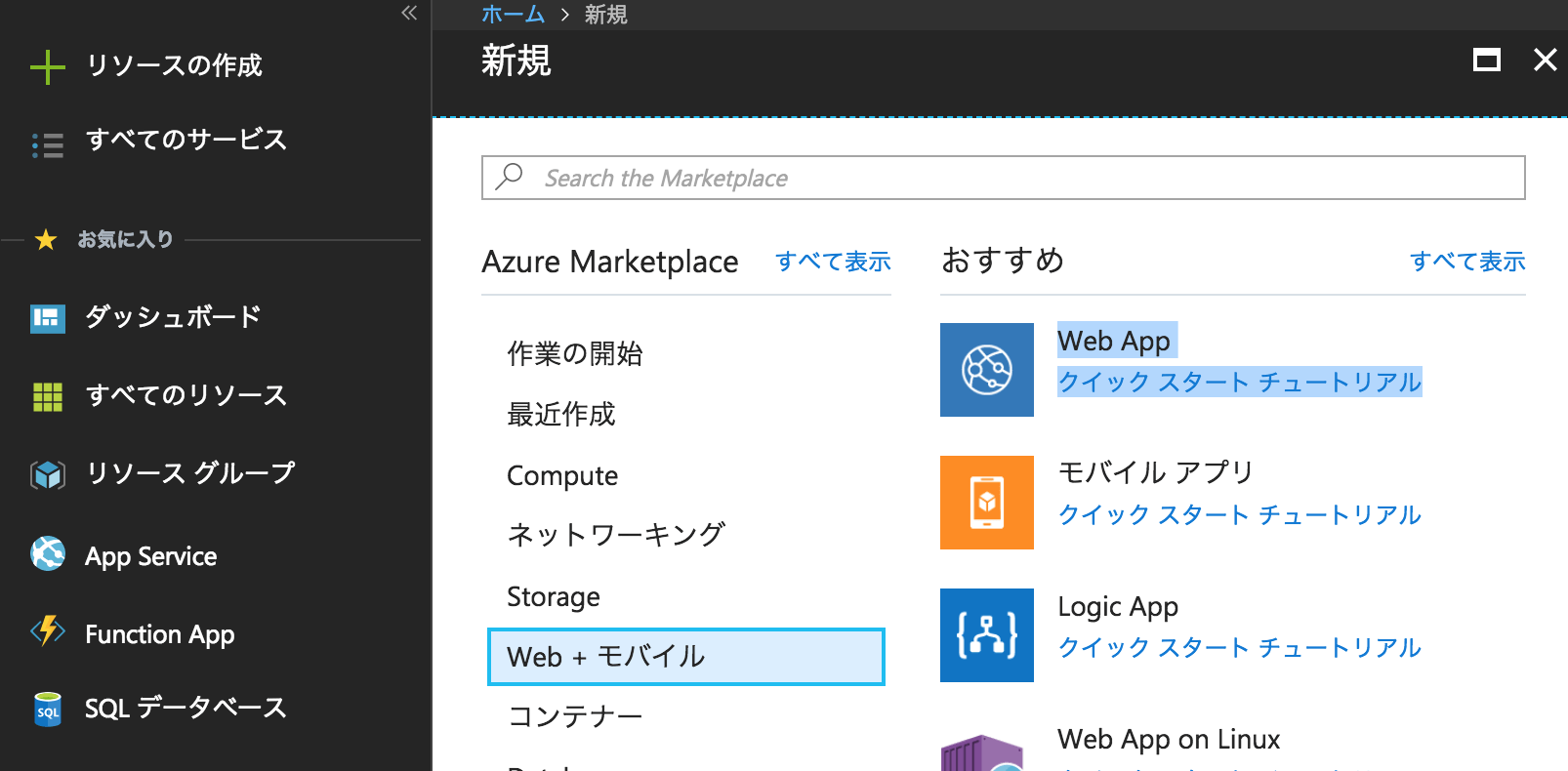
メニューから「Web+モバイル」の中にある「Web App」を選択する

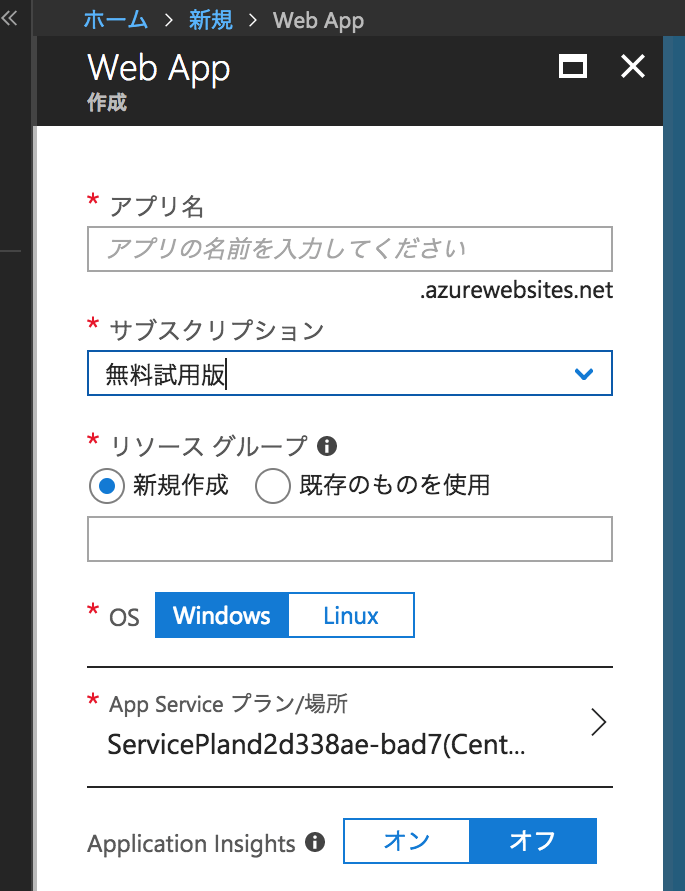
Web Appの作成

アプリ名:
任意、[アプリ名].azurewebsites.netとなるので一意にする必要がある
サブスクリプション:
任意
リソースグループ:
新規作成、(アプリ名)+「-gr」と同じにした
OS:
Windowsを選択(Windowsにすると、Windows上のApp Serviceにアプリがデプロイされる)
LinuxにするとF1 Freeプラン(無料で使えるやつ)が選択できなかった…
参考:Azure App Service on Linux の概要
App Service プラン/場所:
クリックして新規作成
– プラン名:任意、(アプリ名)+「-plan」とした
– 場所:任意、「Japan East」にした
– 価格レベル:F1 Free
Application Insights:
アプリケーションのモニタリングサービス
使うとお金がかかりそうなので「オフ」にする
ここまで入力して作成をクリックして完了させる
デプロイが実行中の場合、ダッシュボード右上にある通知アイコン上にデプロイ中である旨の通知がある
作成したWeb Appにデプロイを行う
以下のページも参考にできそうだったが、今回は別のやり方を記述する
Azure で Node.js Web アプリを作成する
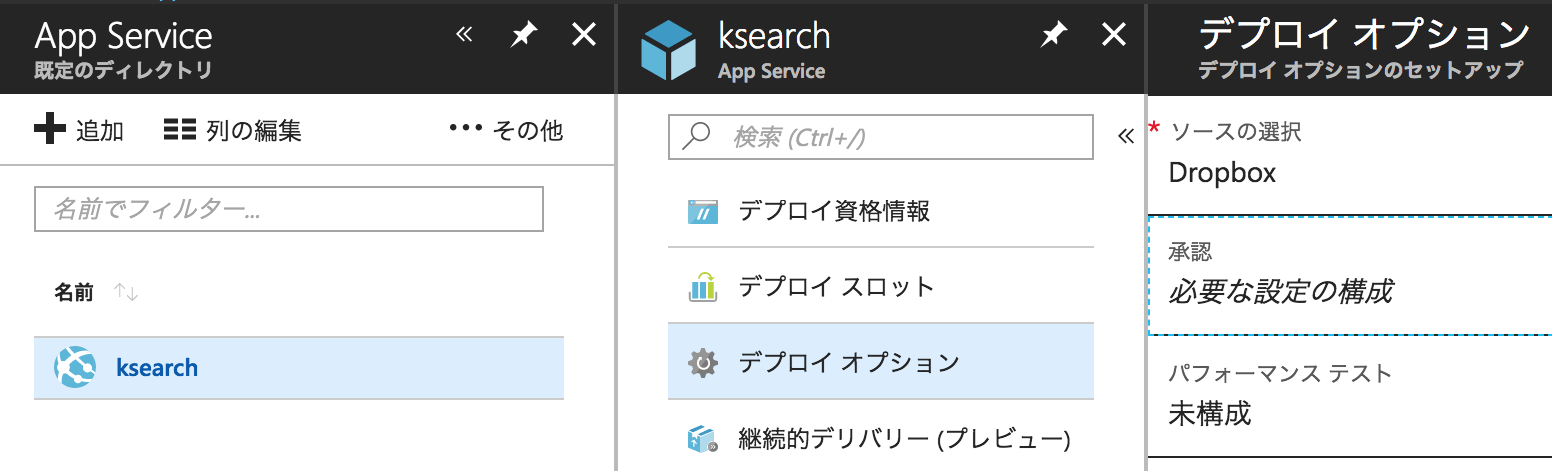
ダッシュボードより「App Service」をクリック
作成したアプリをクリックして「デプロイ オプション」を選択
ソースコードをどこから引っ張ってくるのかを選択する(今回はDropboxとした)

認証まで行なって「OK」ボタンをクリックして、デプロイ元のセットアップが完了
サンプルを展開した中身を設定したDropboxのディレクトリに置く
サンプルアプリケーション
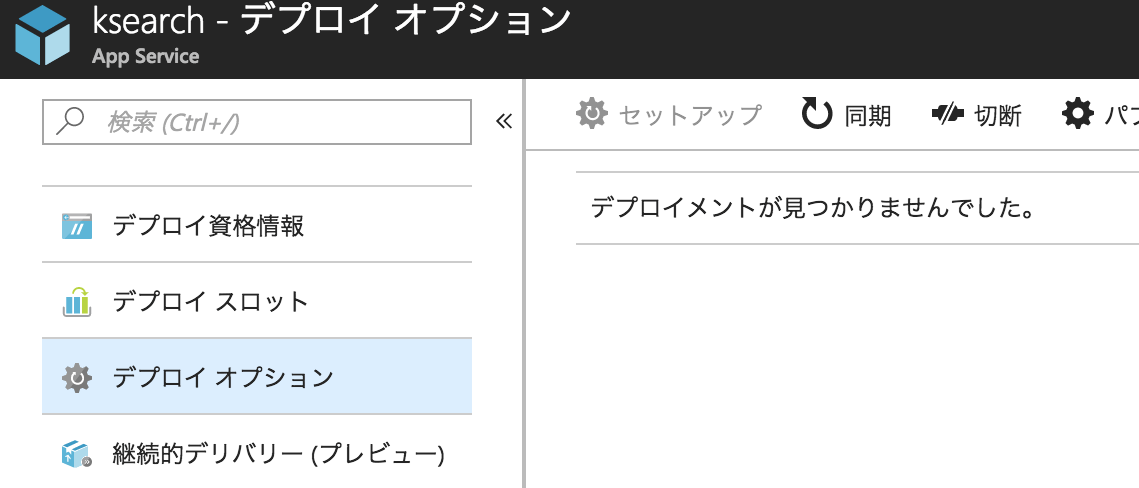
その後「デプロイ オプション」にある同期をクリックするするとデプロイするか聞かれるので「はい」を選択

このデプロイによってHello Worldが表示されるようになった
コメントを書く
コメント一覧