概要
FIrebaseの中の機能の一つであるHostingサービスを使うまでの流れをまとめる
具体的に言うとnuxt.jsで作成した静的ファイルをFirebase Hostingにアップしてアプリケーションを動かしてみる
mBaaSとは
スマートフォンアプリでよく利用される汎用的な機能を提供するサービスで
バックエンド周りの機能をクラウドを通して利用することができる
Firebaseとは
Googleが提供するmBaaSのこと
Firebase HostingはFirebaseの機能の一つで静的ファイルのホスティングサービスとなっている
Firebaseダッシュボード作成まで
Firebaseトップの「使ってみる」から

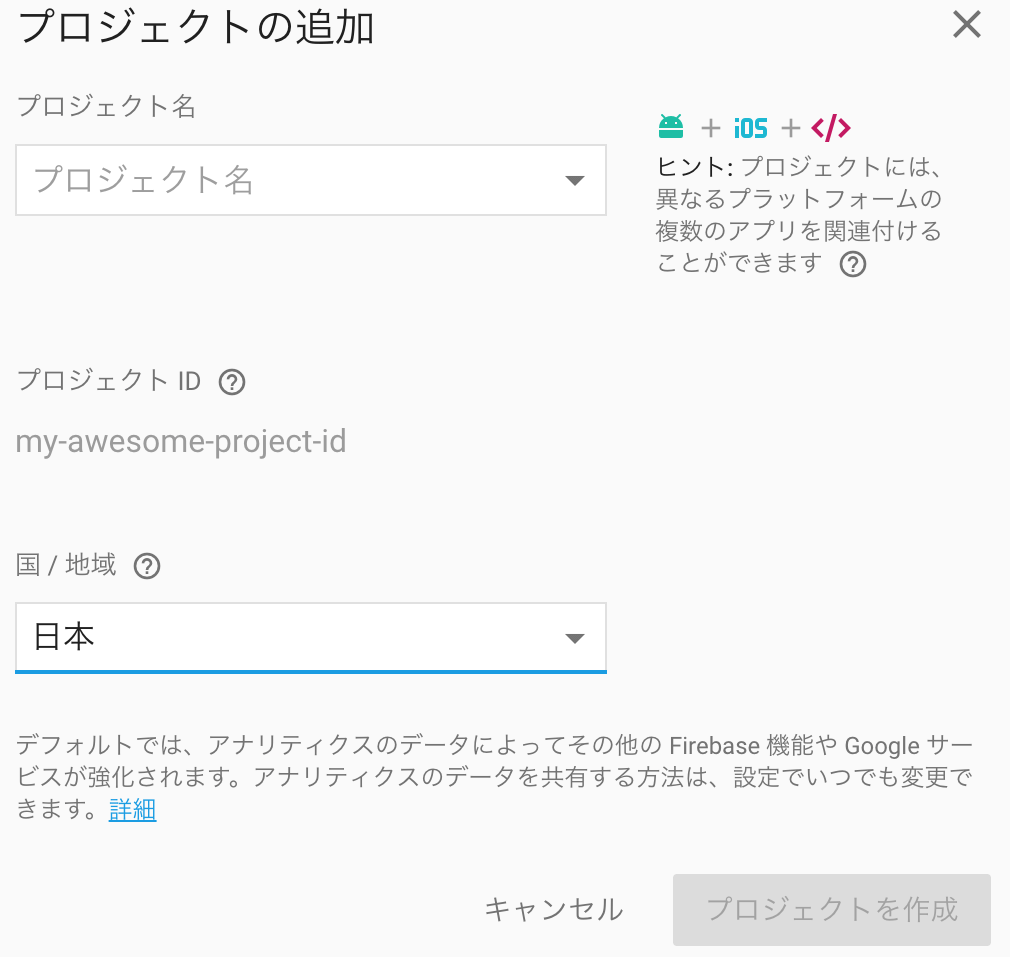
プロジェクト名とプロジェクトIDを入力して作成を行う
https://(プロジェクトID).firebaseapp.com
というドメインでアプリケーションが起動することになるのでプロジェクトIDは慎重に決める(従ってプロジェクトIDは他の人と被らないようにユニークに決める必要がある)

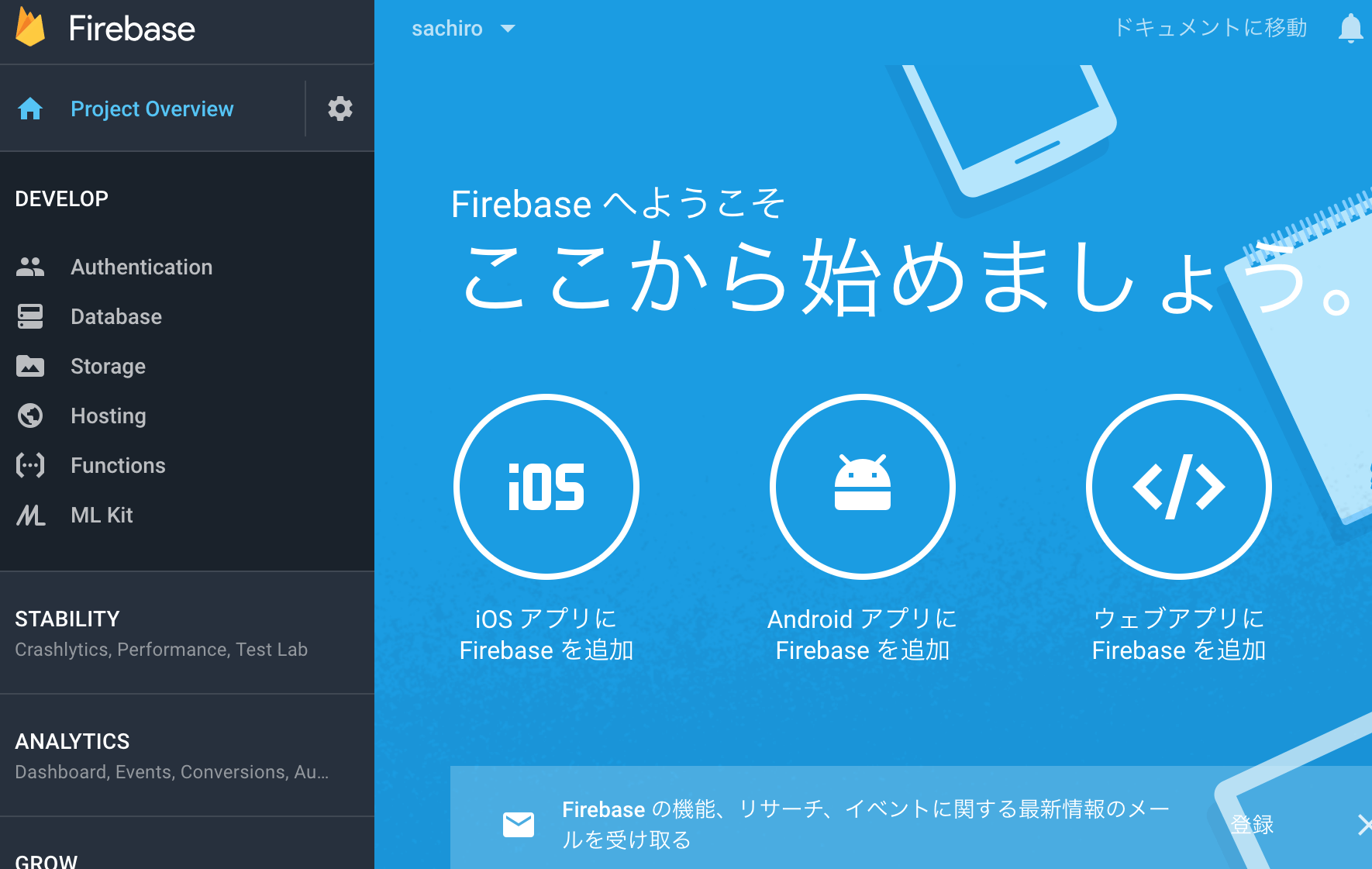
ダッシュボードが出来上がる

Firebaseにデプロイする
Firebase CLI リファレンス よりFirebase CLIをダウンロードする
このCLIを使ってデプロイを行う
$ npm install -g firebase-tools
Firebaseにログインするまで
$ firebase login ... Success! Logged in as XXXX@XXX.com
Firebaseにアップロードするアプリケーションのディレクトリまで移動してFirebaseを使う準備を行う
$ cd /path/to/ // initが完了するとfirebase.jsonという設定ファイルが作成されているはず $ firebase init // Hostingを選択 ? Which Firebase CLI features do you want to setup for this folder? Press Space to select features, t hen Enter to confirm your choices. Hosting: Configure and deploy Firebase Hosting sites // 作成したプロジェクト名を選択 ? Select a default Firebase project for this directory: プロジェクト名 (プロジェクトID) // Hosting用のディレクトリ設定。nuxt generateで作成したものをアップするのでdistにした ? What do you want to use as your public directory? dist // 全てのURLを/index.htmlに上書きしない。Noを選択。 ? Configure as a single-page app (rewrite all urls to /index.html)? No
デプロイを行う
ローカル環境でのFirebaseをエミュレートする $ firebase serve 実際にFirebaseにデプロイする $ firebase deploy
デプロイが完了すると以下のドメインでアップしたアプリケーションが動作していることを確認できる
https://(プロジェクトID).firebaseapp.com
無料枠の制限
同時接続は100、容量は1GBまで、通信容量は10GB/月までなので小規模サイトの場合は問題なく使える
また前述しているがドメインは「https://(プロジェクトID).firebaseapp.com」となる
デフォルトのドメインが.comなのは嬉しいが、割と人気のあるサービスなのでプロジェクトIDがシンプルな名前の場合(例:1英単語、最低文字数である6文字の英数字、文として成り立つ2英単語の組み合わせなど)はすでに使われていて違う名前にさせられる可能性があるので注意
コメントを書く
コメント一覧