概要
先日文字起こしを行うライターさん向けにモジロイというWebサイトを公開致しました。
※ 追記: 事情によりモジロイはクローズしましたmm
こちらはVue.js/Nuxt.jsで作成して、Firebaseで立ち上げています。
サイト作成の経緯などはVue.jsとWebSpeechAPIを利用してライターさん音声文字起こし補助サイトを作った話にて紹介を行なっていますのでそちらをご覧ください。
今回の記事では主にどういったサイトか、どうやって文字起こしを行うのかを具体的に紹介していきます。
モジロイはどういうサイトか
一言で言うと「音声を文字起こしする際に利用する書き起こし補助サイト」です。
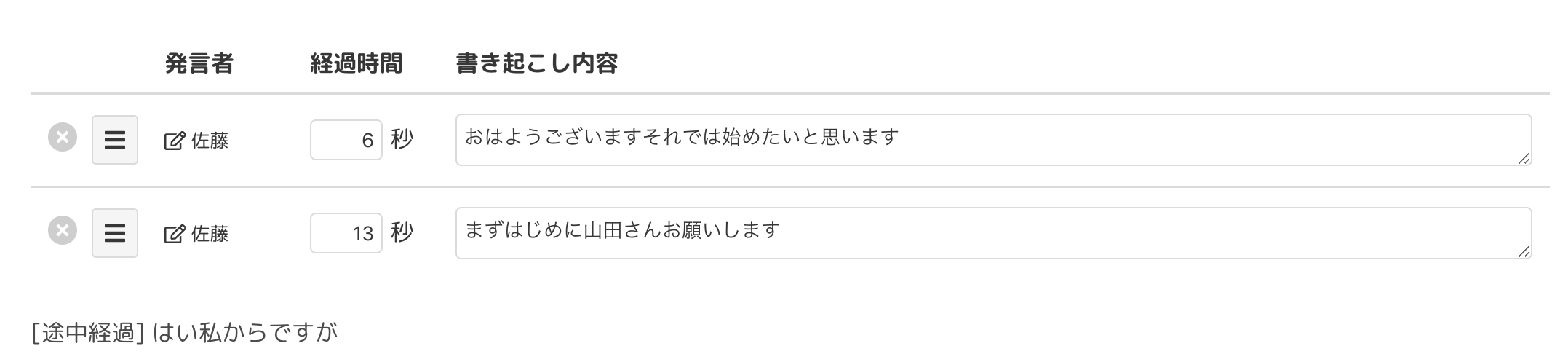
モジロイの書き起こし画面にて音声入力を開始してからパソコンのマイクに向かって話しかけると、以下のように文字起こしが行われます。

書き起こした内容は
- 削除
- 編集
- 発言者追加
- 経過時間追加
- 発言の順番を変更する
を行うことができます。
インタビュー内容や議事録を文字起こしする際に利用していただくサイトとなっています。
推奨している書き起こし手順
音声認識の精度は100%ではありません。従って実際の会議やインタビュー中にモジロイで音声認識を行なっても理想とは異なる内容が書き出されるでしょう。
モジロイサイトで推奨している書き起こし手順は以下になります。
- モジロイの書き起こし画面で「音声入力開始」ボタンを押して音声入力を開始する。
- 文字起こししたい音声データを聞く(パソコンのマイクに入らないようにイヤホンで聞くのが望ましい)
- 聞いた内容(文字起こししたい内容)を滑舌良く大きな声でパソコンに話しかける
- モジロイが文字起こしを行う
そうすることで精度が高くなるかと思います。
音声データから自動で文字起こしを行う方法
※ Mac限定の話です。Windowsの方はVB-Audio Virtual Cableを使うと同じようなことを実現できるとの噂です。
Soundfolowerを使うと、Macのスピーカーから出る音をそのままマイクで拾うことができます。つまり文字起こししたい音声データを再生して、Soundfolower経由でモジロイに音声認識させると自動で文字起こしすることができます。
ですがこの方法で文字起こしを行うととても精度が悪そうです。。。
音声データが滑舌良くゆっくり話していると精度は高くなりそうですが、そんな都合良い音声を文字起こしする機会はあまりないかと思いますので現実的ではなさそうでした、なので音声認識を使って文字起こしを行う際は現状の精度で見ると上記で推奨している書き起こし手順でやるのが良さそうだと感じました。
モジロイはフィードバックを募集しています
筆者は文字起こしを仕事にしている訳ではないので実際に使っている方々の感想、要望などを随時受け付けています。
技術的に解消できるものであれば前向きに検討致します。
音声認識の精度をあげてほしい、自動で発言者を聞き分けてほしいなど現状技術的に難しいものについてはご遠慮させていただきますのでご容赦いただければと思います。
コメントを書く
コメント一覧