概要
クリーンアーキテクチャについて調べたことの自分用の備忘録
正直クリーンアーキテクチャ(The Clean Architecture翻訳)を何度読んでもわからなかったので、自分なりに解釈したところをずらずらと書いていきます、間違っている可能性は大いにあり得るのでその辺りはご了承ください。
アーキテクチャの選択肢
DDDの記事を漁ると出てくるアーキテクチャ
- レイヤードアーキテクチャ
- ヘキサゴナルアーキテクチャ
- オニオンアーキテクチャ
- クリーンアーキテクチャ
ヘキサゴナル、オニオン、クリーンの3つは本質的には全く同じものとなっていて、責務の区切り方と名称が少しずつ違うだけらしい
アーキテクチャ選定はプロジェクトの要件やメンバーの好み・スキルによって異なってくると思うがいきなり上記の4つを理解して議論を重ねた上で決定する、と言うよりはとりあえずクリーンアーキテクチャで一旦決めた上で話を始めるのが良さそう
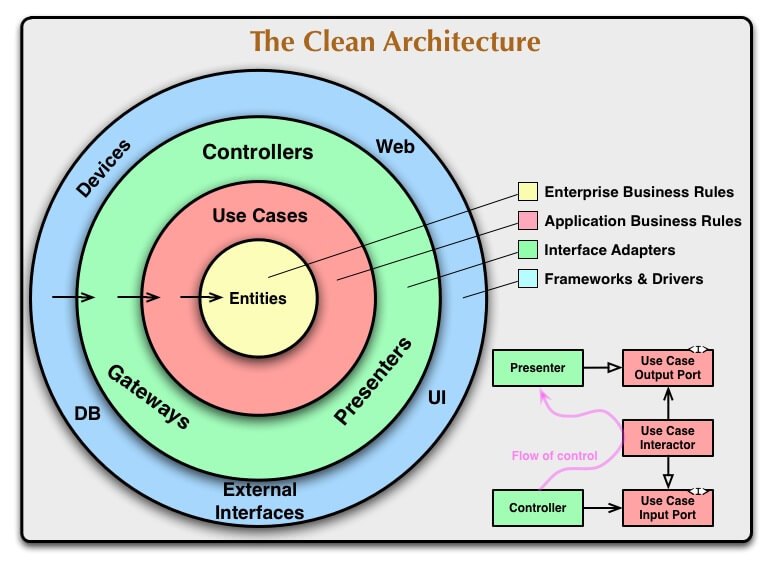
クリーンアーキテクチャについて
※ 上記の円がどう言う意味かは引用元のサイトに記載されている(理解するのが凄く難しい。。。)
とりあえずクリーンアーキテクチャのコンセプトとしては関心の分離、ソフトウェアをレイヤーに分けて以下の設計を生み出すこと
- フレームワークに依存されなくなる
- テストができるようになる
- UIが独立、UIが容易に変更できるようになる
- データベースが独立、Oracle、MySQLなど他のものと交換することができる
- 依存性の矢印が単方向で外側については何も知らない
逆に言うと、クリーンアーキテクチャ採用後はこういう設計になっているべき
上記のクリーンアーキテクチャの図には4つの円があるが各レイヤーの名前は重要ではないし円も4つである必要はない、しかし依存ルールは常に適用されるのでこのことは頭に入れるべき
依存ルールについて
- ソースコードの依存性は、常に内側に向かう。外側については何も知らない。
- 一番外側の円は低レベルで具体的、内側にいくにつれて抽象的になっていき、高レベルの方針をカプセル化する。
クリーンアーキテクチャの円をPHPの処理の流れで読み替えてみる
Web:Webページにアクセスがあった時にPHPのフレームワークを通してControllerを呼び出す
Controllers:ページURLに対応するUseCasesを呼び出して結果を返す、インターフェイスアダプターと呼ばれている通り、Web用にデータの変換を行う
UseCases:0個以上のEntityを使ってControllerに渡す結果を作成する(ビジネスロジックはここに記載する)
Entity:メソッドを持ったオブジェクトのクラス、あるいはクラス群

コメントを書く
コメント一覧