概要
最近Google Fontsに日本語フォントが追加されたらしい
Google Fonts に日本語フォントが6書体正式的に追加されました。https://t.co/MzgzLittOW pic.twitter.com/DCKvj8qFB5
— 𝐊𝐢𝐭𝐞 (@ixkaito) 2018年8月27日
これを機にGoogle Fontsについて使い方を調べておく
日本語フォントについて
元々試験版(早期アクセス)では使えていたのだが今回正式にGoogle Fontsに追加されたらしい
追加された情報が少なかったのでtwitterで検索したところ以下の記述があったので参考程度に載せておく
元々早期アクセスを使っている人は移行しないとダメ?
Google Fontsの早期アクセスだった日本語フォント「M PLUS」などが正式版になったようです。
早期アクセスのコードでは読み込めくなっていたので、使っている人は変更する必要があります。※フォント名も変わっています
※使うウェイトを全部読み込ませる必要があるようですhttps://t.co/GpwFuaJMV7 pic.twitter.com/6cqdailoYw— デイリーWebテク (@dailywebtech) 2018年8月22日
早期アクセスより容量が少ないとのことなので収録文字数が少ない可能性があり?
おお。本当にGoogle Fonts本家にいくつかの日本語フォントが入ってる。どういう展開するんだろう。woff2ファイルの容量が早期アクセスよりかなり小さいのだけど、収録文字数少ないとかかな? https://t.co/KRq3xhBhXX pic.twitter.com/AqCxklMoNI
— クラク🍉QRANOKO (@Qrac_JP) 2018年8月14日
Google Fontsについて
Google FontsとはGoogleが提供しているWebフォントのサイトで
WebフォントとはWebから必要なフォントをダウンロードして使うフォント
Webフォントを使うメリット
- 端末のフォントに依存しない
- どの端末でも同じ表示になる
Webフォントを使うデメリット
- Webからダウンロードして使うのでページの読み込みが遅くなる
- 日本語のフォントが少ない
日本語のGoogle Fontsを使う方法
日本語フォント一覧ページにアクセスする
ブログ作成日現在は6つの日本語フォントがあるのでどれか好きなフォントを決める

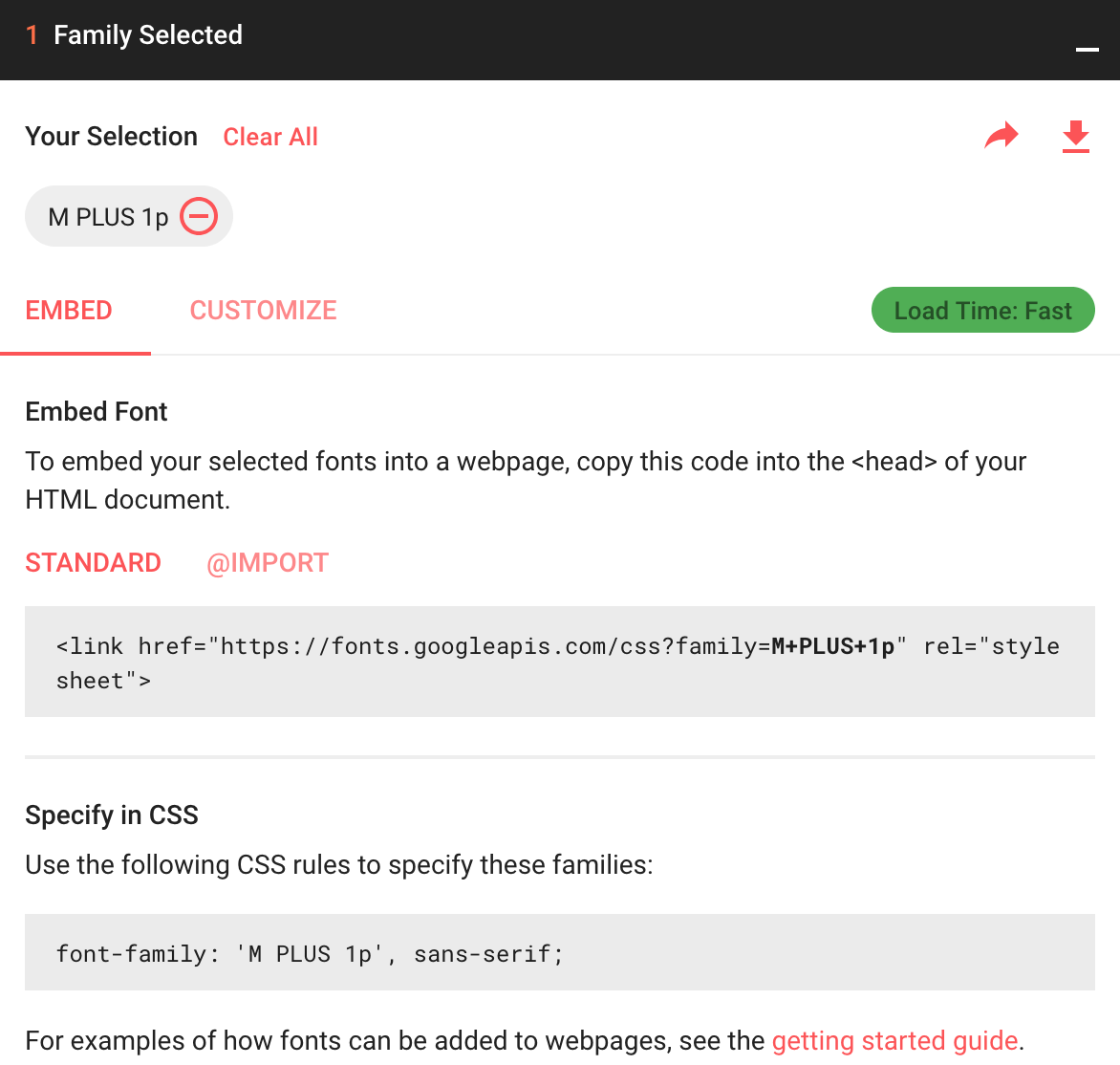
選んだフォントの右上の+ボタンを押すと「1 Family Selected」と出るのでそこをクリックすると貼り付け用のコードが表示されるはず

HTML貼り付け用のコード
<link href="https://fonts.googleapis.com/css?family=M+PLUS+1p" rel="stylesheet">
CSS貼り付け用のコード
font-family: 'M PLUS 1p', sans-serif;
「1 Family Selected」の中に緑色で「Load Time: Fast」とあるのは、読み込み時間のことで「Fast」は読み込み時間は早いと言うこと
複数のフォントを読み込んだ場合などはオレンジ色で「Moderate」などに変わったりする場合があり、その場合は読み込み時間が遅くなってしまうので注意する必要がある
コメントを書く
コメント一覧