概要
Vue.jsやNuxt.jsで開発をすることが多くなってきたが
改めて「なんでVue.jsにしたの?」「仮想DOMって?」「SSRって何がいいの?」
などメリットを聞かれた時にサラサラと答えられなかったり用語についての説明が言えなかったりしたので自分なりにまとめる
フロントエンドの歴史について
何故フロントエンドエンジニアが必要になってきたのか
昨今フロントエンドエンジニアの需要が高まってきた、何故高まってきたのかはWebの歴史を見ていく必要がある
1990年代にWebが誕生しCSSやJavaScriptがWebブラウザに搭載されるようになったが
当初はJavaScriptは貧弱でCSSと共にページの装飾に用いられることが主だった
2000年代にはAjaxが登場し、GoogleMapsを始めとしてページ遷移をすることなくページの装飾を変更する技術が生まれたことによってWebブラウザでもデスクトップアプリケーションのようなインタラクティブなアプリケーションが作れるということを証明して衝撃を与えた
Ajaxができた後には、効率的にDOMが操作できるjQueryなどのライブラリが人気となってきてよりリッチなページが表現できるようになってきた
この頃からサーバーサイドの人はWebAPIの実装を担当、クライアントサイドの人はAjax周りの実装を担当、などの分業化が見られることとなった
Node.jsの登場やHTML5,ES2015などの登場によってフロントエンドの技術は年々進化をしてきているが、同時に複雑化することになっていった
フロントエンド周りで覚える技術が多くなって、またフロントエンド側の責務が大きくなり、本来バックエンドの責務であったデータフローの設計やルーティング、バリデーションなどの領域をフロントエンドが担うこととなったことからフロントエンド工数が高くなってフロントエンドエンジニアの需要が年々高くなってきている
また実際の仕事の中でバックエンドメンバーが急遽フロントエンドを任されることは少なくない、そうなった際は↓これらの課題が発生することになる
- フロントエンドの技術について、トレンドを調ベなければならない
- 実際にプロジェクトに導入する技術を選定しなければならない(フレームワークはVue.js?,AngularJS?選定した根拠は?など)
- その技術を勉強しなければならない(自身、プロジェクトメンバー、今後新メンバーが入ってきた時や、プロジェクトを引き継ぐ時の引き継ぎ先の人にも)
これらをゼロから始めるだけでも身構えてしまうためフロントエンドエンジニアがプロジェクトに一人いるだけでも全然違ってくるのがわかる
何故フレームワークが必要になってきたのか
上記で記述したように、年々フロントエンド側で受け持つ責務が大きくなったことから、アプリケーションの構造化を持たないjQueryなどのライブラリでは力不足となってきた
プロフィールサイトなど簡単なページを作成するだけならjQueryでことが足りるが、多数の機能を有するECサイトなど複雑なページを実装する際は、MVCのようなアプリケーションの構造を持ったフレームワークが必要とされるようになってAngularJSなどのフレークワークやライブラリが続々と出現されるようになってきた
こうなってくると次に発生する問題はフレームワークまたはライブラリの「学習コスト」だが、Vue.jsはフレームワークの中でも特に学習コストが低くなるように考慮されている(詳しくは後述する)
Vue.jsのトレンドを比較する
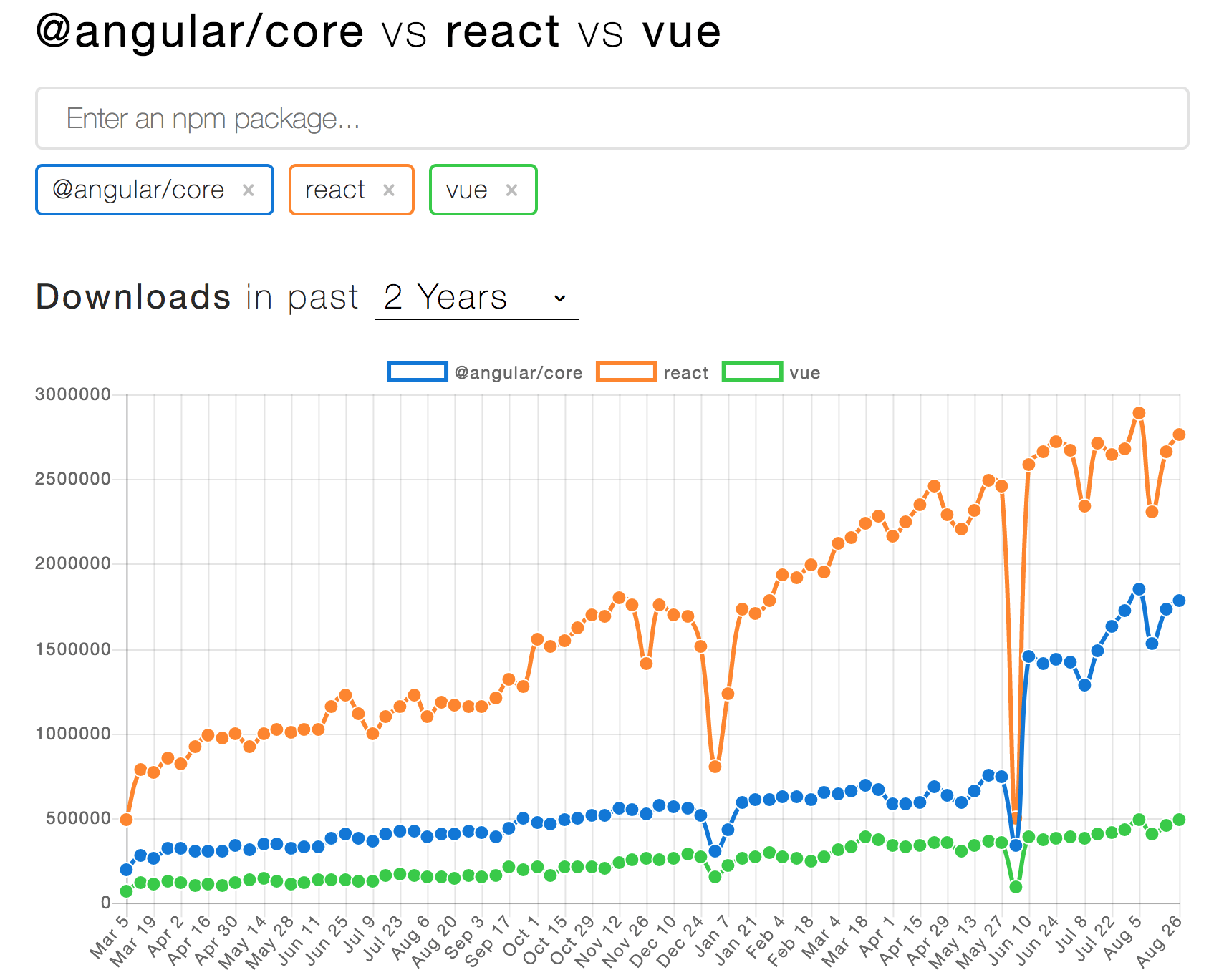
Vue.jsは後発が故にnpm数やフォロー数などは低いが最近の増加率は高そう
JavaScript ベスト・オブ・ザイヤー2017
2017年の12ヶ月間に獲得したGithubのスター数からプロジェクトを定量的に評価し、JavaScript ベスト・オブ・ザ・イヤー 2017が決定されている
フロントエンドフレームワークとしてVue.jsはReact、Angularを抑えて見事に一位に輝いている
またそれ以上に、カテゴリを超えてもっとも人気のあったプロジェクトを見ているベストプロジェクト部門では2年連続でVue.jsが一位となっている
Googleトレンド
Vueが伸びているのがわかる
npmトレンド

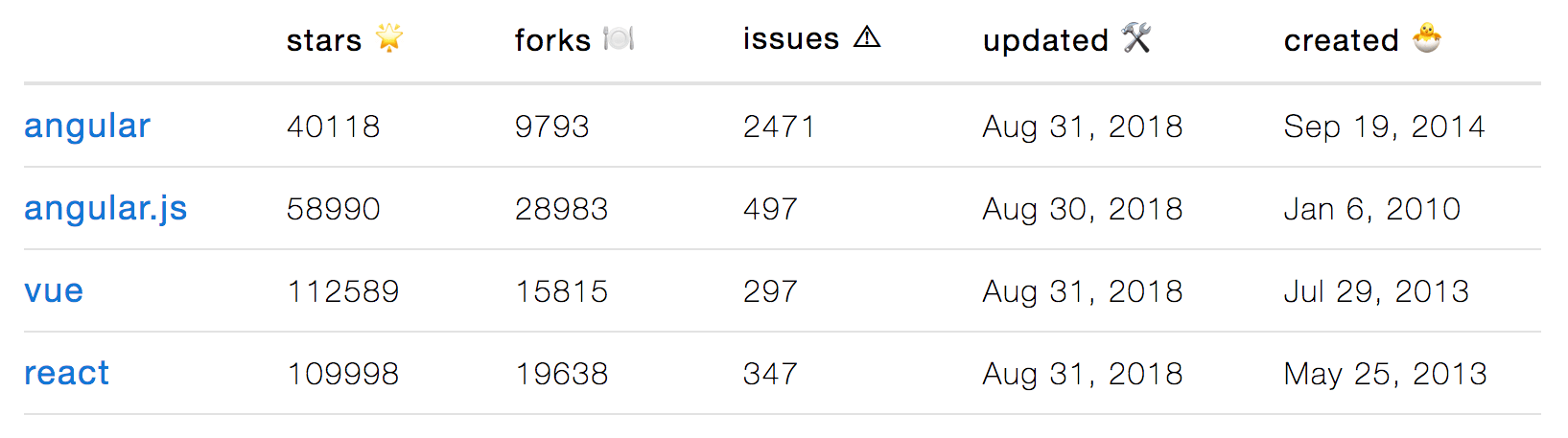
GitHubのスター数
2018年8月下旬現在

twitterトレンド
2018年8月下旬現在
@angular フォロワー:289517
@vuejs フォロワー:87961
@reactjs フォロワー:250951
Vue.jsのメリット
敷居が低い
vue-cliと言う開発ツールを利用すると簡単にVueプロジェクトを作成できる
// vue-cliをインストールする $ yarn global add vue-cli // vue-cliを使ってvueのプロジェクトを作成する $ vue init webpack my-project ? Project name my-project ? Project description A Vue.js project ? Author ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Set up unit tests Yes ? Pick a test runner jest ? Setup e2e tests with Nightwatch? Yes ? Should we run `npm install` for you after the project has been created? (recommended) yarn ...中略... # Project initialization finished! # ======================== To get started: cd my-project npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack // プロジェクトの準備 $ cd my-project $ yarn dev
testは何を使うか?など対話式で聞かれるのでよしなに答えるだけでプロジェクトを用意できる、よくわからなければ一旦全部Enterで大丈夫
yarn devを実行した状態で「http://localhost:8080/」にアクセスするとサンプルの画面を見ることができる
このようにvue-cliを使うと簡単にvueのソースコードが用意できて、testやwebpackの設定もよしなに入っているので超便利
ちなみにNuxt.jsプロジェクトを用意する方法はこちら
$ vue init nuxt-community/starter-template my-nuxt-project
開発の自由度が高い
Vue.js最大の特徴として選択肢の広さがある
これはVue.jsを作ったEvan You氏が提唱する「プログレッシブフレームワーク」と言う概念が元になっているから
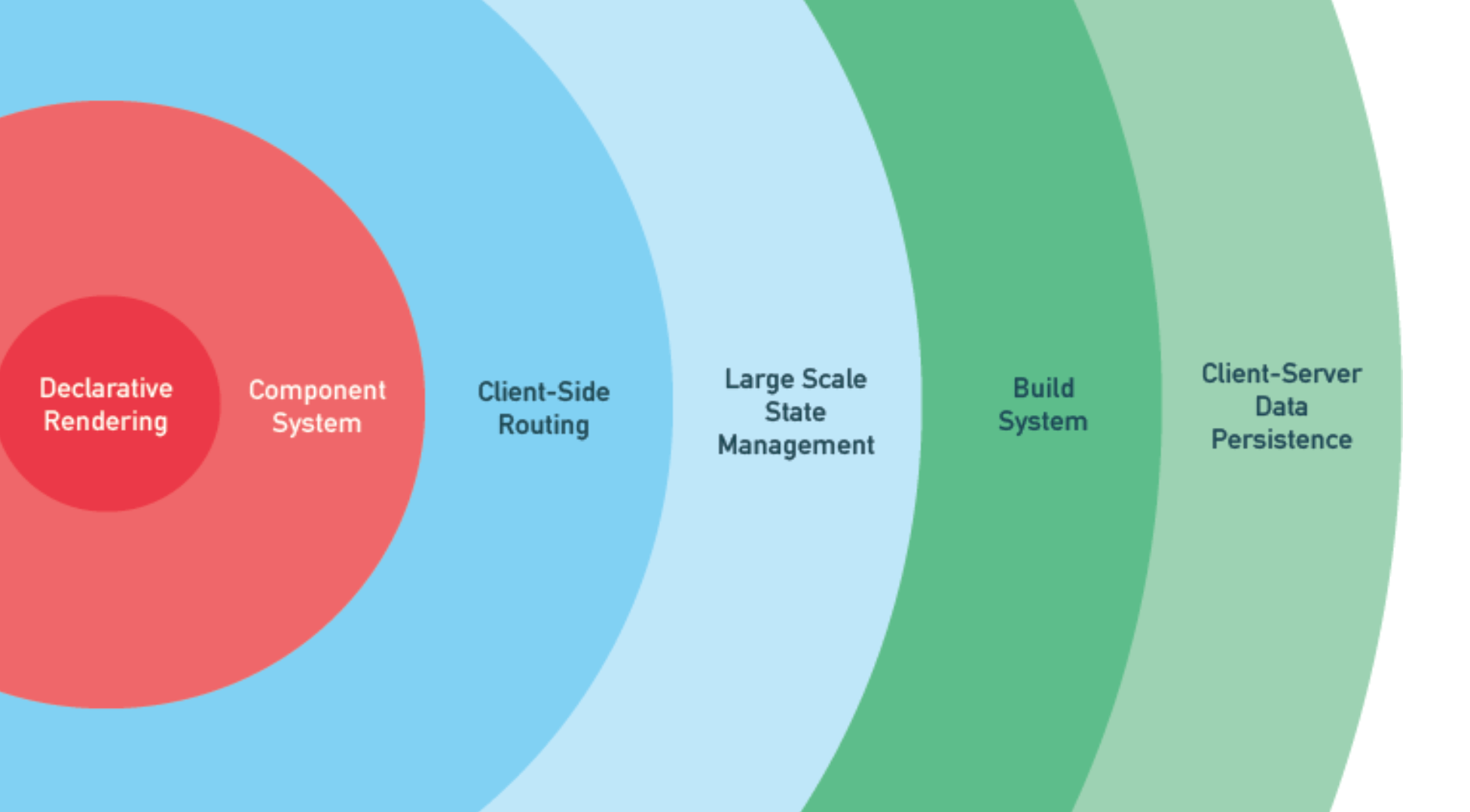
プログレッシブフレームワークについての図↓
簡単に言うと作りたいサイトの規模に応じてVue.jsを拡張できると言うこと
- ただJavaScriptの変数とHTMLを紐付けるだけの機能を使ってサイトを作ることができる
- コンポーネントの機能を使ってモジュール単位でソースを分割するようにできる
- Webサイトから、SPAなどの小規模な「Webアプリ」と呼ぶべき領域に入った時にルーティングやバリデーションを導入することができる
- Vuexを使ってストア管理を行う
など必要に応じて機能を段階的に拡張することができる
シンプルな実装
1ソースの中でHTML,CSS,JavaScriptをそれぞれ書くことができる(単一ファイルコンポーネント)
HTML,CSS,JavaScriptをそれぞれ書くことができるのでデザイナーとフロントエンドエンジニアで分業がしやすくなっている
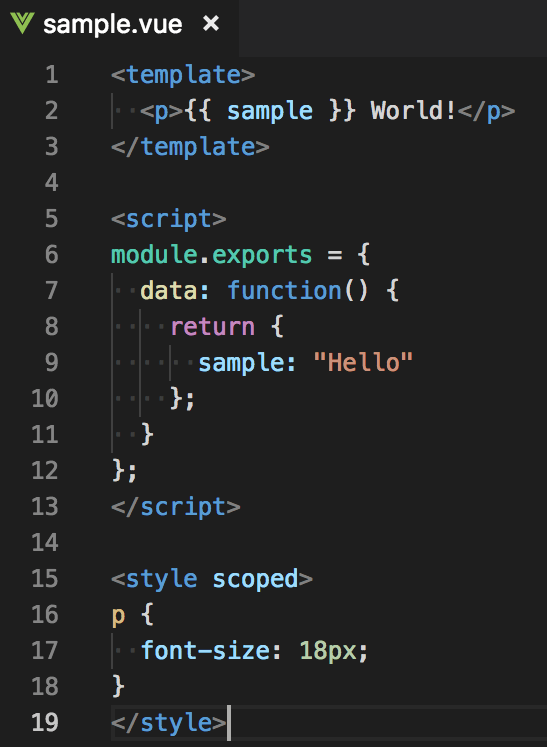
ソースコードのイメージ↓

templateタグ: HTMLを記述する
scriptタグ: JSを記述する
styleタグ: CSSを記述する
メモ:この画像の中で「style scoped」としているがscopedと記述するとコンポーネントやページ単位でCSSを記述することができて他のコンポーネントに影響を与えずに実装をすることができる(デメリットとしてScoped CSSのスタイルが子コンポーネントのルート要素に効いてしまうと言うのがあるっぽいけど)
ReactのようなJSX記法ではなく、限りなくHTMLに近いDSLを持っているのでわかりやすいものとなっている
ドキュメンが豊富
Vue.jsやNuxt.jsは公式のドキュメントも日本語訳のものがあったり、最近のトレンドとなっていることからVue.js関連の記事が多いのでわからないことがあった時にはすぐに調べることができる
ちなみに他のフレームワークと比較している公式ドキュメントがあるのでReactやAngularなどと比較したい場合には参考になりそう
学習コストが低い
ここまでで話が出てきているが
- プログレッシブフレームワークであることから小規模サイトならば最低限の機能で実装することができる
- 敷居が低く簡単に利用できる
- コンポーネント単位でHTML/CSS/JavaScriptを書くことができる
- 日本語ドキュメントが多く、利用者も多いことからわからないことがあった時に簡単に調べられる
などから学習コストも低いと思っている
仮想DOMについて
仮想DOMとは
JSでDOMの変更をすると処理が重く、そうした課題を解決するための概念・実装手法
実際のDOMツリーとは別で仮想のDOMツリーを作って、状態変更によって差分を抽出して実際のDOMに反映させる(差分レンダリング)
仮想DOMの実態は、仮想DOMの構造体表現とそれを用いて実DOMに反映するためのdiff/patchアルゴリズムのこと
Vue.jsやReactは仮想DOMを利用している
仮想DOMのメリット
差分のみDOMに反映させることから早い
もう少し深堀ると今まではページ移動やボタンクリックなどで状態が変化した際に、毎回実DOMを一から作成してブラウザに描画を行なっていたが、仮想DOMがあることで差分を実DOMに反映するだけで良いことが早い要因となっている
実DOMを新しく作り直す > (新しい仮想DOMを作って古い仮想DOMと比べて差分を抽出 + 差分を実DOMに反映)
Nuxt.jsについて
Nuxt.jsとは
Vue.jsのフレームワーク
詳しくははじめに – Nuxt.jsを見た方が早い
Nuxt.jsのメリット
- SSRをデフォルトでサポートしている(SSRについては後述)
- Webpackの設定を隠蔽してくれるので開発に集中できる
- Nuxt.jsのソースコードをnuxt generateコマンドにかけると静的ファイルを出力するので、それをホスティングサービスにおくだけで静的サイトが簡単に作れてしまう
- Vue.jsのフレームワークではある故にディレクトリ構成が決まっているが、初学者としてはディレクトリ構成に迷わなくて済むので嬉しい(ちょっとした制約が初学者には嬉しい、しかもガチガチに制約が厳しいわけではない)
- 自動ルーティングがデフォルトである(pages/sample.vueを作成すると/sampleにアクセスした時に設定もなしにpages/sample.vueが読み込まれることになる)
Nuxt.jsのディレクトリ構成についてはこちらを参考
SSR(サーバーサイドレンダリング)について
SSRとは
SPAなどで本来クライアントで生成するHTMLをサーバで生成する
SSR化によるメリット
- サイトが高速化する、サイトの表示が遅いと継続率や離脱率など重要指標に悪影響を及ぼすリスクがある
- 検索エンジンのクローラが完全に描画されたページを解析するため、SEOが向上する(例えばページを表示する際に、非同期にAPIを叩いてその結果を表示する場合、クローラーはそれを待たない)
SSR化によるデメリット
Node.jsを入れたサーバの用意が必要、トラフィックが多い場合はサーバの負荷についても考えなければならない
SSRをするべきかどうか
ただSEOを向上させたいだけでNuxt.jsを使うとする前にプリレンダリング(事前描画)についても考えて欲しい
プリレンダリングはNuxt.jsのnuxt generateのようにビルド時に静的なHTMLファイルを生成するので静的サイトを作ることができる
詳しくはこちら
SSRにするべきかどうかは主にアプリケーションのコンテンツに対する時間の重要性になる
最初に数百ミリ秒かかってしまうことがそれほど重要ではないサイトであればSSRはやりすぎで、最初に表示するまでの時間が非常に重要である場合はSSRにしてできるだけ早く初期ロードパフォーマンスを保つことができる

コメントを書く
コメント一覧