概要
Flexbox(CSS Flexible Box Layout)についてまとめる
Flexboxとはボックスの横並びや縦並びが手軽に実装できるレイアウトモジュール
今までだと2カラムのレイアウトを作成する時にはfloatなどを使っていたが、clearfixでの解除が必要だったり縦方向の中央揃えが面倒な部分があったが Flexboxだと簡潔に記述ができて、柔軟なレイアウトが実装可能となっている
また噂ではfloatよりもパフォーマンスがやや良い(早い)とのこと
参考:最適なCSSの横並びはどっち!? Flexboxとfloatのパフォーマンス比較
Flexboxのブラウザサポート状況
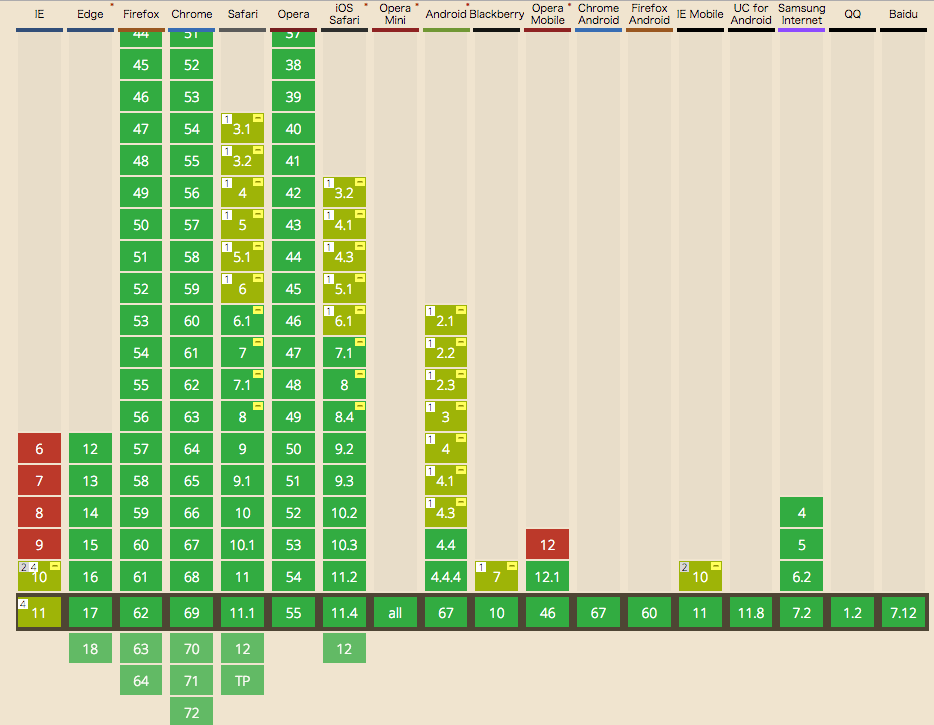
caniuseより

気をつけたいところとしてはIE11は対応しているが、IE10はベンダープレフィックス有では対応、IE9以下は未対応となっている
ChromeやFIrefox,SafariやOperaなどは2014年以降のバージョンを使っていれば概ね大丈夫そう
IE対策として、IE10のためにベンダープレフィックスを記述するか、flexibility.jsというものを使うとIE8,9,10などでもFlexboxが使えるようになるらしい
参考:IE8・9にもFlexboxを対応させる、flexibility.jsがとっても便利!
Flexboxの概念
Flexboxを理解する上での重要な登場人物としてFlexコンテナとFlexアイテムがある
- Flexコンテナはレイアウトしていく領域のこと
- FlexアイテムはFlexコンテナ内で並べられる要素のこと
Flexコンテナを定義するとflex-directionプロパティを設定することができて、Flexアイテムを行方向(row)に並べるか、列方向(column)に並べるかを指定できる、デフォルトはrow方向なので何も指定しなければ行方向にFlexアイテムが並べられることになる
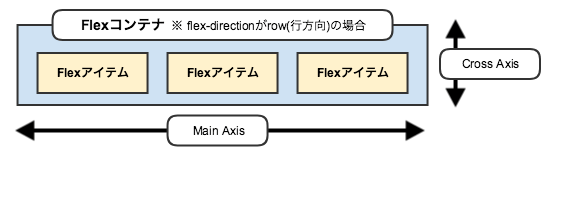
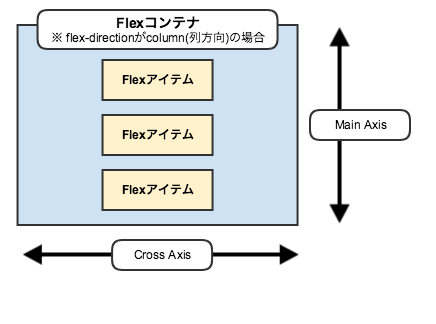
FlexコンテナとFlexアイテムの関係についてのイメージ図↓


Flexアイテムを並べる軸で、主軸のことをMain Axisと呼び、直交する軸のことをCross Axisと呼ぶ
- flex-direction: rowの時、行の軸をMain Axis、列の軸をCross Axisと呼ぶ
- flex-direction: columnの時、列の軸をMain Axis、行の軸をCross Axisと呼ぶ
FlexboxではFlexコンテナやFlexアイテムにつけるプロパティをいじることによって複雑なレイアウトを作成していく
Flexboxの簡単な使い方
Flexコンテナにしたい要素に対してdisplay: flex;と記述する
See the Pen LJzzrW by tomsato (@tomsato) on CodePen.0
子要素は自動的にFlexアイテムになる
※ Flexアイテムとなる要素は、display: flex;と記述したFlexコンテナの直下の子要素だけがFlexアイテムとなる、それより下の階層にあるものはFlexアイテムとはならないことに注意
flex-directionをcolumnにすると縦並びになる
See the Pen wErrON by tomsato (@tomsato) on CodePen.0
Flexコンテナに指定できるプロパティ
flex-direction Flexコンテナの主軸方向を設定する
デフォルト値:row
前述したので割愛
詳しい指定方法についてはこちらを参考にする
flex-wrap 折り返しの設定
デフォルト値:nowrap
flex-wrap: wrap;を指定すると幅が溢れた場合に折り返してくれる、nowrapで幅が溢れた場合はFlexコンテナに収まるように縮小される
See the Pen JarrQJ by tomsato (@tomsato) on CodePen.0
詳しい指定方法についてはこちらを参考にする
flex-flow flex-directionとflex-wrapを一括で指定
デフォルト値:row nowrap
書き方の例
flex-flow: row wrap;
詳しい指定方法についてはこちらを参考にする
justify-content Main Axis方向の配置の指定方法
デフォルト値:flex-start(Flexアイテムを先頭に寄せる)
Flexアイテムを並べて余白がある場合にjustify-contentを使うとFlexコンテナの主軸(Main Axis)に沿ってFlexアイテムの配置方法を指定できる
justify-contentの設定例
- space-between: 最初のアイテムは先頭に寄せ、最後のアイテムは末尾に寄せて、残りは均等に配置する
- flex-end: Flexアイテムを末尾に寄せる
See the Pen GXMOZw by tomsato (@tomsato) on CodePen.0
詳しい指定方法についてはこちらを参考にする
align-items Cross Axis方向の配置指定方法
デフォルト値:stretch(親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置)
justify-contentはMain Axis方向に対しての配置方法だが、align-itemsはCross Axis方向のの配置方法を指定するプロパティ
詳しい指定方法についてはこちらを参考にする
See the Pen WgZXZv by tomsato (@tomsato) on CodePen.0
align-content Cross Axis方向の複数要素をまとめて配置を指定する
デフォルト値:stretch(親要素の高さに合わせて広げて配置)
align-contentを使うと複数行まとめて下に寄せたり中央に揃えたりなどができる
See the Pen bxoYxV by tomsato (@tomsato) on CodePen.0
Flexアイテムに指定できるプロパティ
order 個別にアイテムの順番を指定する
デフォルト値:0
orderの値の昇順に配置される、値が同じ場合はHTMLに書かれた順番で並ぶことになる
See the Pen QVqOoK by tomsato (@tomsato) on CodePen.0
詳しい指定方法はこちらを参考にする
align-self 1つのアイテムだけ配置方法を指定する
デフォルト値:auto(Flexコンテナの「align-items」の値を元に計算)
指定したFlexアイテム要素に対してのみalign-itemsの値を上書きして配置する
See the Pen XPezvE by tomsato (@tomsato) on CodePen.0
詳しい指定方法はこちらを参考にする
flex-grow 伸び率の指定
デフォルト値:0(伸び率が0、余白があっても伸びない)
要素を並べていって、Main Axisに余白がある場合に、Flexアイテムの伸び率を指定する
See the Pen PdJEGN by tomsato (@tomsato) on CodePen.0
詳しい指定方法はこちらを参考にする
flex-shrink 縮み率の指定
デフォルト値:1
Flexアイテムの幅の合計がFlexコンテナの幅よりも大きい場合にflex-shrinkを使ってFlexアイテムの縮み率を指定できる
基本は折り返してしまうので、折り返さないようにflex-wrap: nowrap;を指定しないと意味をなさない
See the Pen GXMyxq by tomsato (@tomsato) on CodePen.0
詳しい指定方法はこちらを参考にする
flex-basis Flexアイテムの幅を指定する
デフォルト値:auto(子要素のコンテンツのサイズが適応される)
flex-basisはwidthと似たような使い方をするがwidthではなくflex-basisを指定するのが望ましい(Codepen内に書かれているサンプルのソースコードは殆どwidthで書かれていますが…)
flex-basisはMain Axisに依存して幅または高さを決定している、なのでflex-directionがrowの時はflex-basisは幅を指定することになってflex-directionがcolumnの時は高さを指定していることになる
逆にwidthで指定してしまうと、flex-direction関係無しには幅の指定なので高さを変更するときはheightを手作業で指定しなければならない
詳しい指定方法はこちらを参考にする
flex flex-grow, flex-shrink, flex-basisをまとめて記述する
デフォルト値:0 1 auto
記述例
flex: 1; flex: 1 1 100px;
詳しい指定方法はこちらを参考にする
Flexboxを使った応用技
上下左右中央揃えにする
これでいける
justify-content: center; align-items: center;
See the Pen gdGvdK by tomsato (@tomsato) on CodePen.0
2カラムレイアウト 固定幅+可変幅
left領域はflex-basisを200pxにして、right領域はflex-growを1にして残りの余白全てを占有するようにしている
.container {
-- 中略 --
display: flex;
flex-direction: row;
}
.left {
flex: 0 200px;
-- 中略 --
}
.right {
flex: 1;
-- 中略 --
}
flex-basisなどFlexアイテムのプロパティを1要素ずつ書いていくよりもflexプロパティで1行にまとめた方がスッキリするのでサンプルはflexプロパティを使っている
See the Pen wEPdLY by tomsato (@tomsato) on CodePen.0
↑Codepenだとブラウザのウィンドウサイズを変更しても変わらないので、Codepenのサイズを0.5xや0.25xに変更してサンプルが固定幅+可変幅になっていることを確認していただければと…
2カラムレイアウト 可変幅+可変幅
.container {
-- 中略 --
display: flex;
flex-direction: row;
}
.left {
flex: 0 50%;
-- 中略 --
}
.right {
flex: 0 50%;
-- 中略 --
}
See the Pen eLeRRz by tomsato (@tomsato) on CodePen.0
3カラムレイアウト 固定幅+可変幅+固定幅
3カラムレイアウトもflex-growやflex-basisを使って簡単に実装できる
.container {
-- 中略 --
display: flex;
flex-direction: row;
}
.left {
flex: 0 100px;
-- 中略 --
}
.center {
flex: 1;
-- 中略 --
}
.right {
flex: 0 100px;
-- 中略 --
}
See the Pen eLeRLv by tomsato (@tomsato) on CodePen.0
レスポンシブデザイン対応する 2カラムレイアウトをスマホだと1カラムにする
メディアクエリを指定して、スマホサイズの場合はflex-direction: columnにしてflex-basis: 100%;にしてあげる
@media screen and (max-width: 480px) {
.container {
flex-direction: column;
}
.right {
flex: 100%;
}
.left {
flex: 100%;
}
}
See the Pen zJPzbE by tomsato (@tomsato) on CodePen.0
コメントを書く
コメント一覧