概要
始めに
Google Cloud Functions(以下Cloud Functions)初学者向けに提供されているクイックスタートを入門的に試してみる
Cloud Functionsについて
Cloud FunctionsとはGoogle Cloud Platform内のサービスの一つであるFaaS(Function as a Service)で、登録した関数を実行するためのサービス
FaaSということで、イベントが発生した場合にそれに応答してオンデマンドで登録した関数を実行することができる
以下の特徴がある
- HTTPリクエストや、Google Cloud StorageもしくはGoogle Cloud Pub/Subから呼び出すことができる
- Cloud Functionsはサーバーレスなシステムとなっているのでこちら側で運用コストはかからない
使用事例
- モバイル バックエンド
- API & マイクロサービス
- データ処理 / ETL
- Webhook
- IoT
1ヶ月あたりの無料枠について
| 呼び出し回数 | 200万回 |
| コンピューティング時間 | (メモリ)400,000 GB 秒 / (CPU)200,000 GHz 秒 |
| 送信データ(下り) | 5GB |
| 受信データ(上り) | 無制限 |
| 同じリージョン内の Google API への送信データ | 無制限 |
コンピューティング時間は、関数がリクエストを受け取ってから、完了シグナルの送信、タイムアウトなどのエラー、またはその他の終了処理によって関数が完了するまでの期間のこと
クイックスタートの進め方
クイックスタートの方法として
- gcloudコマンドラインツールの使用したクイックスタート
- Consoleを使用したクイックスタート
と2種類のやり方を提示しているのでそれぞれ試してみる
またMacで作業を行う前提で話を進めるものとする
クイックスタート – gcloudコマンドラインツールの使用
準備
リソースの管理ページに移動してGCPプロジェクトを選択または作成してからプロジェクトのページに遷移する
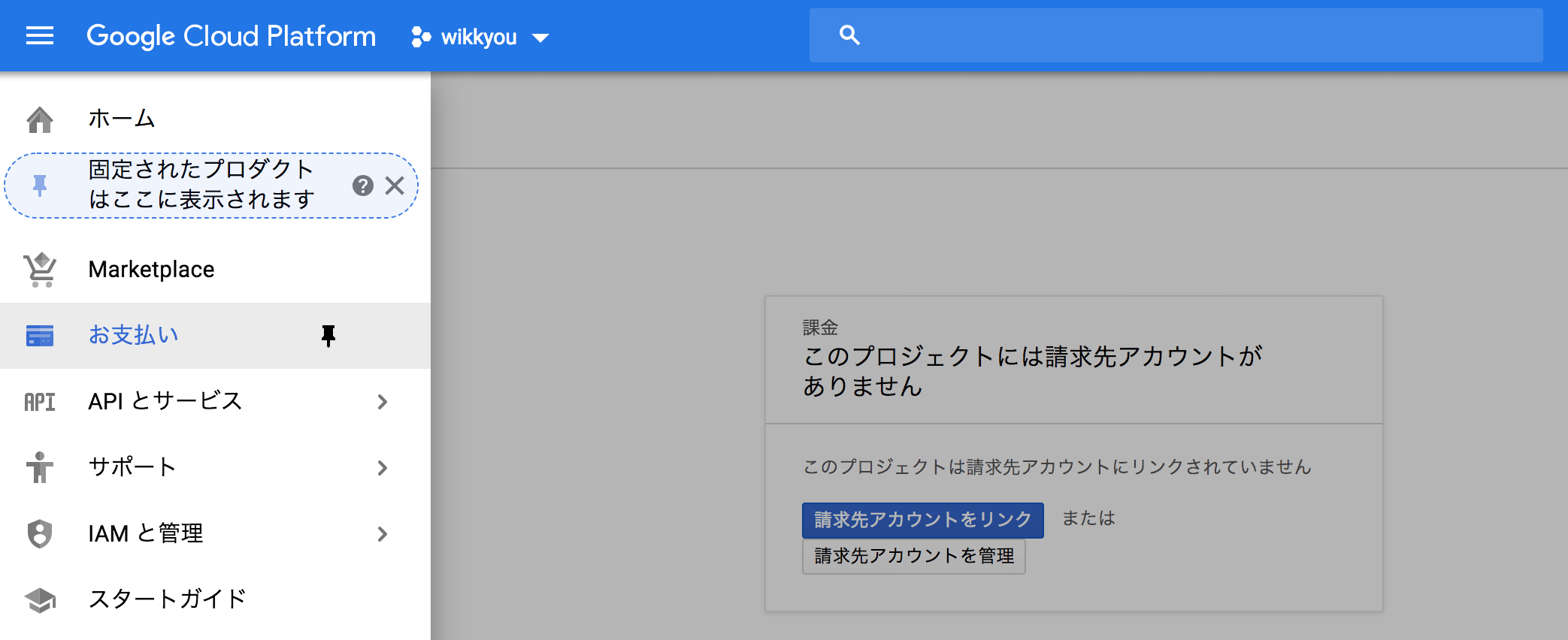
メニューから「お支払い」を選んでからプロジェクトに対して課金を有効化する

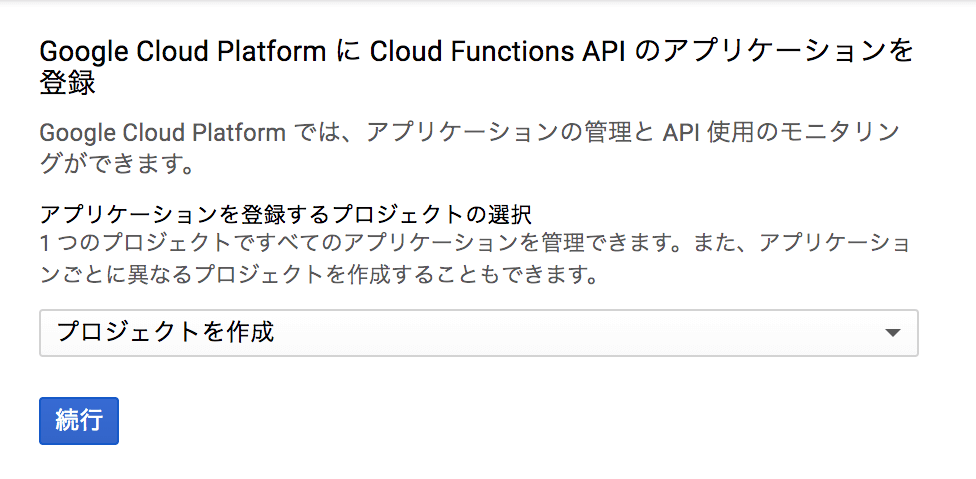
Cloud Functions APIを有効にする

こちらのページからCloud SDKをインストールして初期化も行う
MacOSの場合
macOS 64 ビット(x86_64)をダウンロードしてから解凍する
// 初期化 $ ./google-cloud-sdk/bin/gcloud init // .bash_profileに以下の設定が追加されていることを確認する $ cat ~/.bash_profile # The next line updates PATH for the Google Cloud SDK. if [ -f '/Users/tomsato/Desktop/google-cloud-sdk/path.bash.inc' ]; then source '/Users/tomsato/Desktop/google-cloud-sdk/path.bash.inc'; fi # The next line enables shell command completion for gcloud. if [ -f '/Users/tomsato/Desktop/google-cloud-sdk/completion.bash.inc' ]; then source '/Users/tomsato/Desktop/google-cloud-sdk/completion.bash.inc'; fi
SDKのディレクトリをDesktopに置いてinitしたので
gcloudコマンドは~Desktop/google-cloud-sdk/bin/gcloudに置かれた
またgcloudコンポーネントを更新・インストールする
$ gcloud components update $ gcloud components install beta
Nodejsの環境が必要なので以下を参考にしてNodejs環境を用意する
Node.js 開発環境のセットアップ
関数を作成する
作業ディレクトリを作成してそのディレクトリに移動する
$ mkdir ~/gcf_hello_world & cd ~/gcf_hello_world $ vim index.js
index.jsの中身
/**
* HTTP Cloud Function.
* helloGETという関数を作成して、HTTP経由でGETリクエストに「Hello World!」というテキストで応答する
*
* @param {Object} req Cloud Function request context.
* @param {Object} res Cloud Function response context.
*/
exports.helloGET = (req, res) => {
res.send('Hello World!');
};
作成した関数をデプロイする
// 完了するまで数分かかることがある $ gcloud beta functions deploy helloGET --trigger-http --region asia-northeast1 Deploying function (may take a while - up to 2 minutes)...done. availableMemoryMb: 256 entryPoint: helloGET httpsTrigger: url: https://asia-northeast1-xxx.cloudfunctions.net/helloGET labels: deployment-tool: cli-gcloud name: projects/xxx/locations/asia-northeast1/functions/helloGET runtime: nodejs6 serviceAccountEmail: xxx@appspot.gserviceaccount.com sourceUploadUrl: https://storage.googleapis.com/xxx status: ACTIVE timeout: 60s updateTime: '2018-09-22T07:25:06Z' versionId: '1' // デプロイした関数のリストを確認する $ gcloud beta functions list NAME STATUS TRIGGER REGION helloGET ACTIVE HTTP Trigger asia-northeast1
ちなみにリージョンの一覧はこちらで確認できる
$ gcloud beta functions regions list NAME projects/xxx/locations/europe-west1 projects/xxx/locations/us-central1 projects/xxx/locations/us-east1 projects/xxx/locations/asia-northeast1
デプロイした際に表示したhttpsTriggerのURLにアクセスすると「Hello World!」が表示されることが確認できる
https://asia-northeast1-xxx.cloudfunctions.net/helloGET
URLを忘れてしまった場合は以下のコマンドで再度確認できる
$ gcloud beta functions describe helloGET --region asia-northeast1
不要になった場合は以下のコマンドで関数の削除が行える
$ gcloud beta functions delete helloGET
これで簡単にだがCloud Functionsを利用することができた
クイックスタート – Consoleを使用したクイックスタート
準備
「クイックスタート – gcloudコマンドラインツールの使用」での準備と同じ
関数の作成
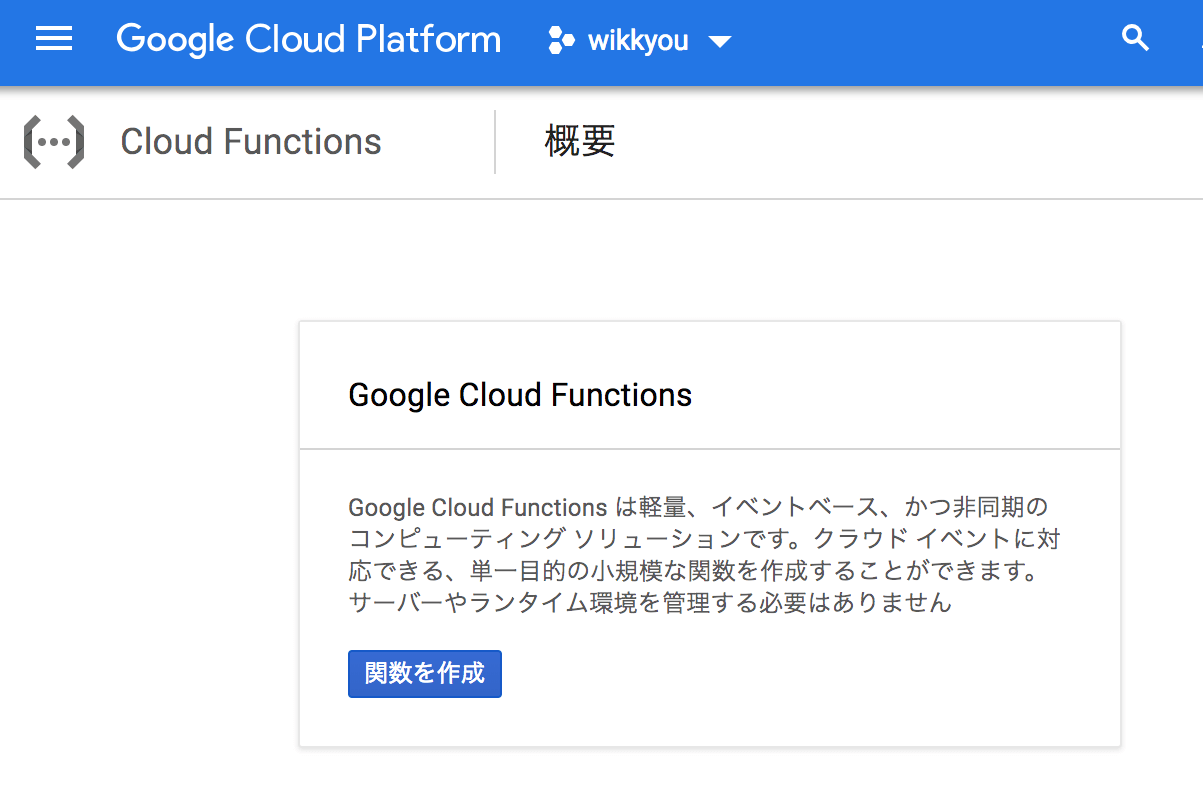
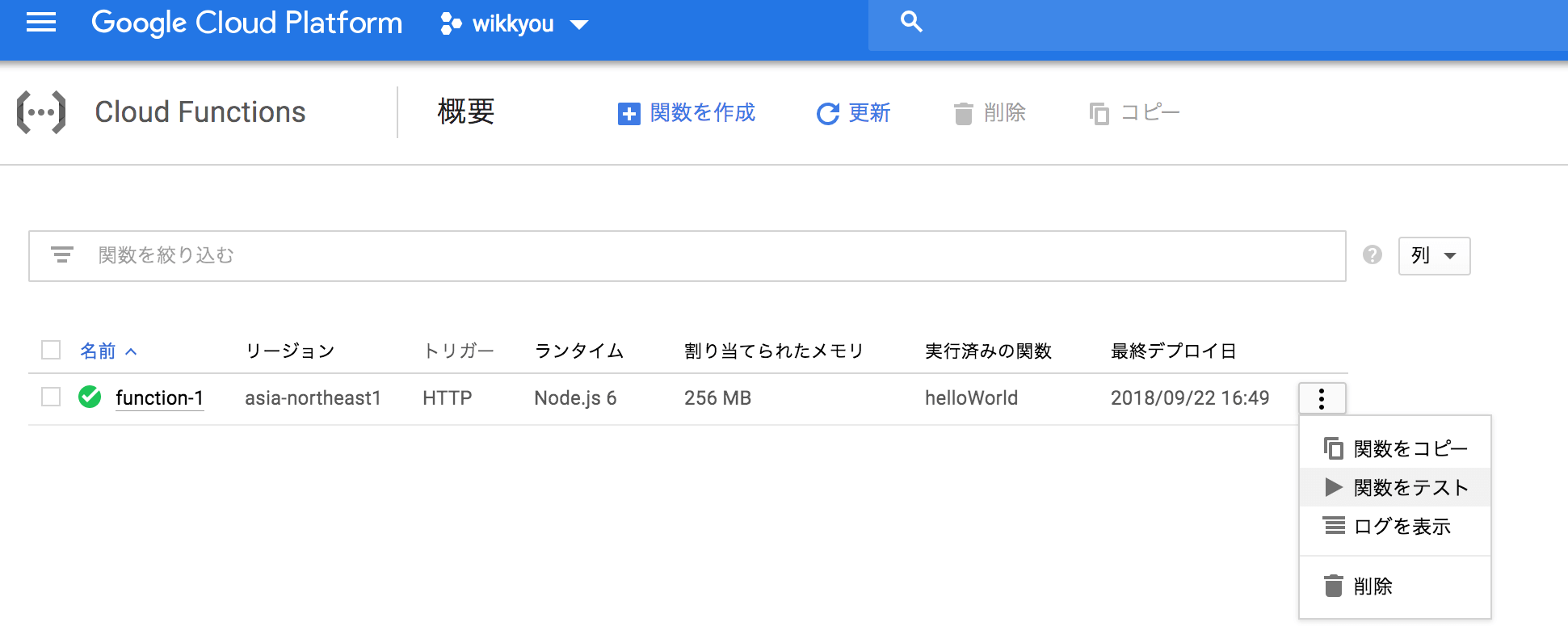
GCP ConsoleでCloud Functions の概要ページに移動する
Cloud Functionsを有効にしたプロジェクトが選択されていることを確認する

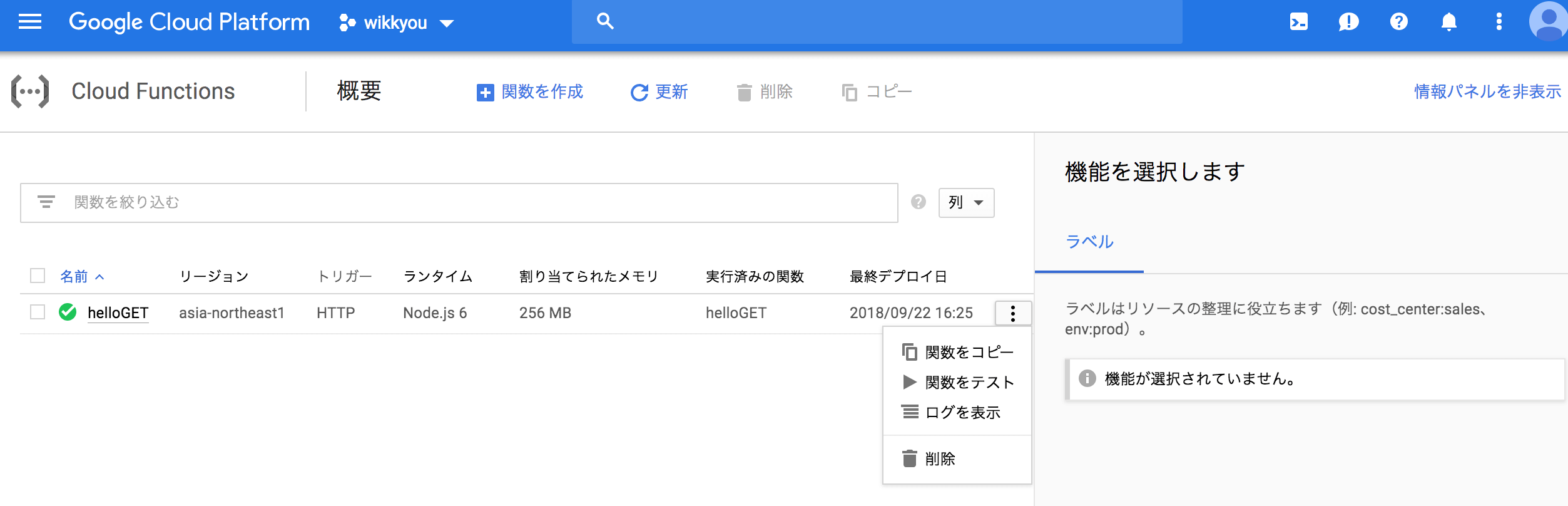
↓の画像は先ほどgcloudで作成した関数が残っている場合の画面、不要な場合は「削除」より削除できる

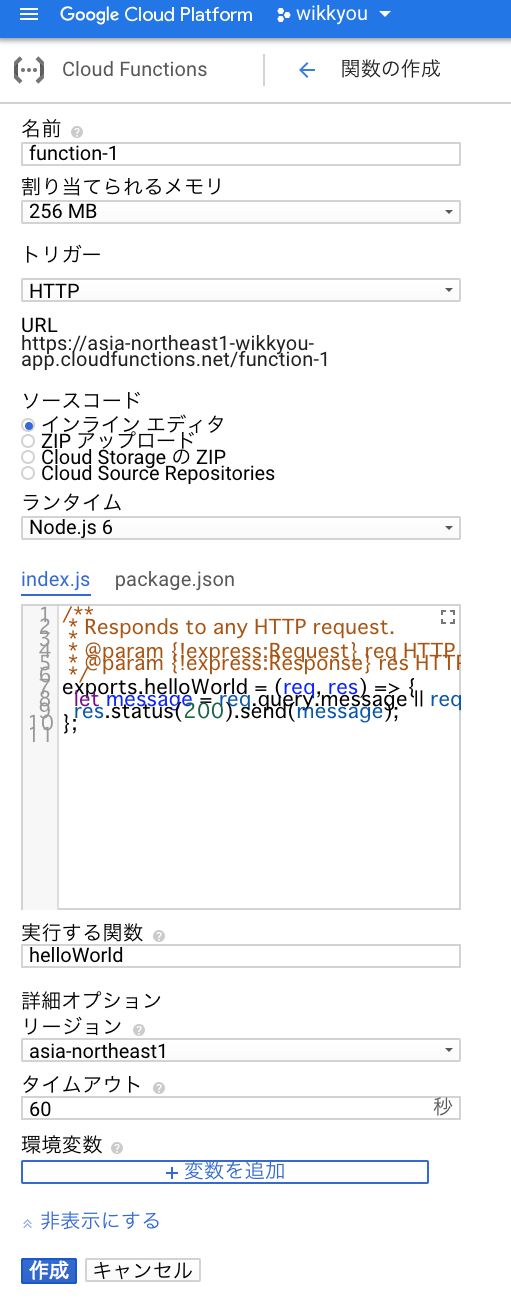
新規に作成する場合は「関数を作成」より作成を行う
index.jsはデフォルトのソースコードのままにして、リージョンだけ「asia-northeast1」を選択して「作成」ボタンを押す

ちなみに2018年9月現在index.jsのデフォルトのソースコードはこちらとなっている
/**
* Responds to any HTTP request.
*
* @param {!express:Request} req HTTP request context.
* @param {!express:Response} res HTTP response context.
*/
exports.helloWorld = (req, res) => {
let message = req.query.message || req.body.message || 'Hello World!';
res.status(200).send(message);
};
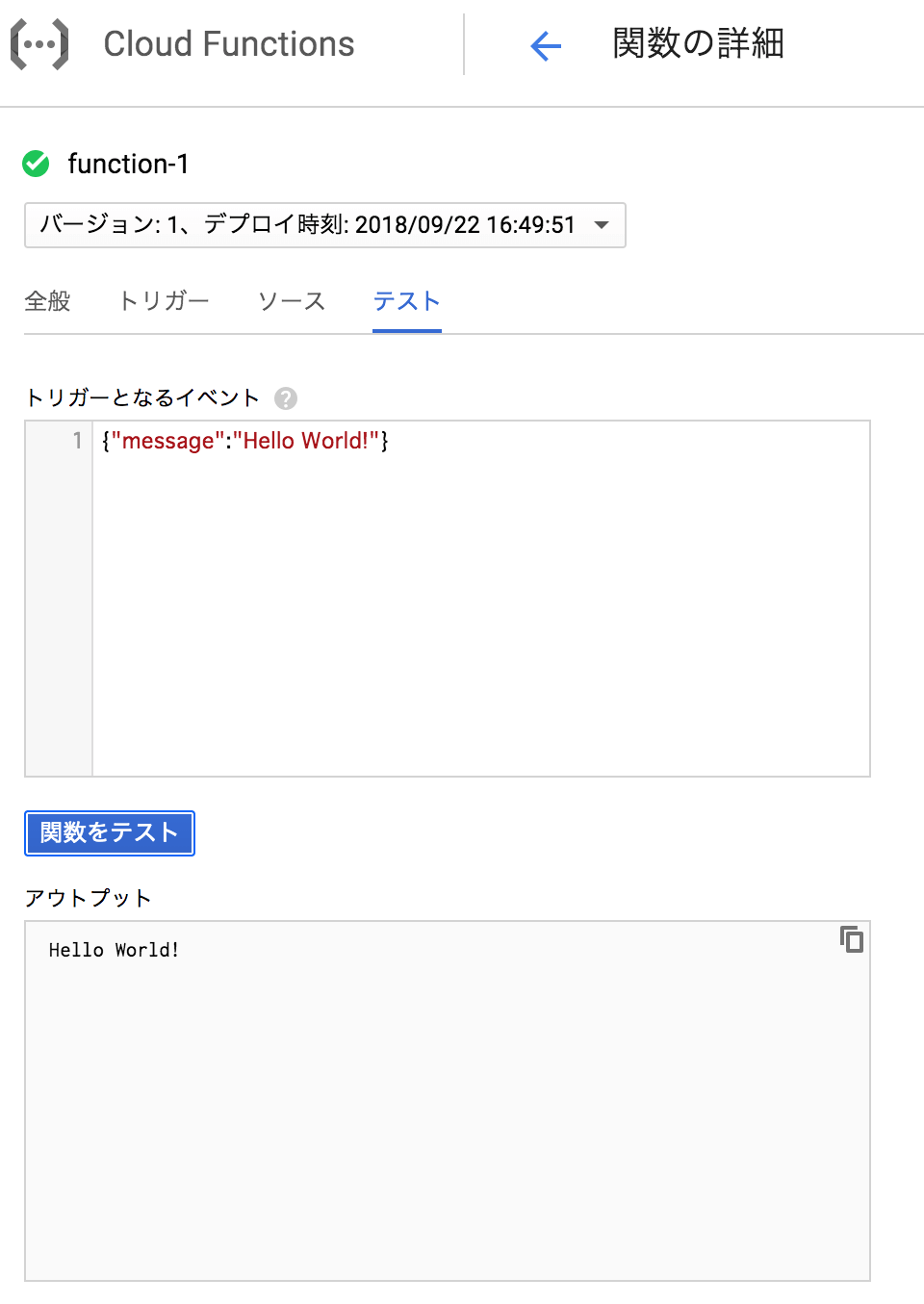
作成した関数の動作確認を行う
「関数をテスト」をクリックする

「トリガーとなるイベント」フィールドに「{“message”:”Hello World!”}」を文字列を入力して「関数をテスト」をクリックすると「Hello World!」というアウトプットが得られるのがわかる

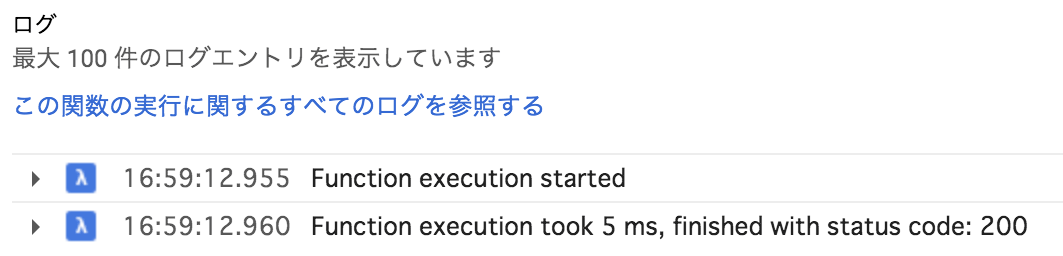
ログを見てもステータスコードが200と成功していることがわかる

以上Cloud Functionsのクイックスタートを試すことができた
コメントを書く
コメント一覧