概要
1クリックでHTML要素の構造を可視化し、セマンティック要素が正しく実装されているか検証できる -Trashy.css
というのがあって気になったので使ってみる
Trashy.cssを使うとHTMLの構造が可視化されるのでheader,nav,main,article,selction,footerなどの要素が正しく実装されているかを確認することができる
使い方
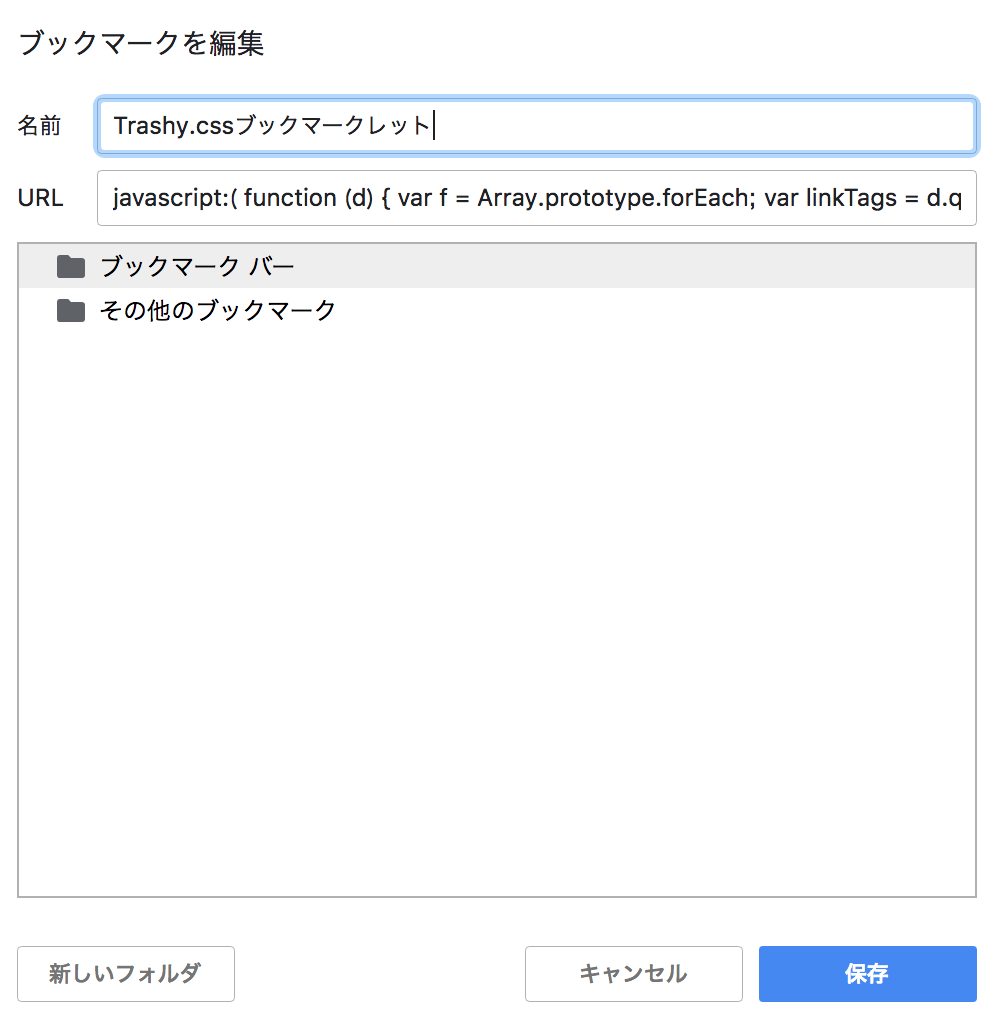
ブックマークレットが用意されているのでそちらを使って試してみる
※ Google Chromeのブラウザを使っている場合を想定

上記のようにブックマークを追加する時にURLにTrashy.cssのブックマークレットを貼り付ける
↓以下コピペ用(2018年9月現在のソースコード)
javascript:(function (d) {
var f = Array.prototype.forEach;
var linkTags = d.querySelectorAll('[rel=\'stylesheet\']');
var styleTags = d.querySelectorAll('style');
f.call(linkTags, function (x) {
x.rel = '';
});
f.call(styleTags, function (x) {
x.innerHTML = '';
});
var newLink = d.createElement('link');
newLink.rel = 'stylesheet';
newLink.href =
'https://t7.github.io/trashy.css/css/bookmarklet.css';
d.head.appendChild(newLink);
})(document);
ブックマークレットを作成した後、構造を可視化させたいサイトを開いた状態でブックマークレットを開くと構造を可視化することができる
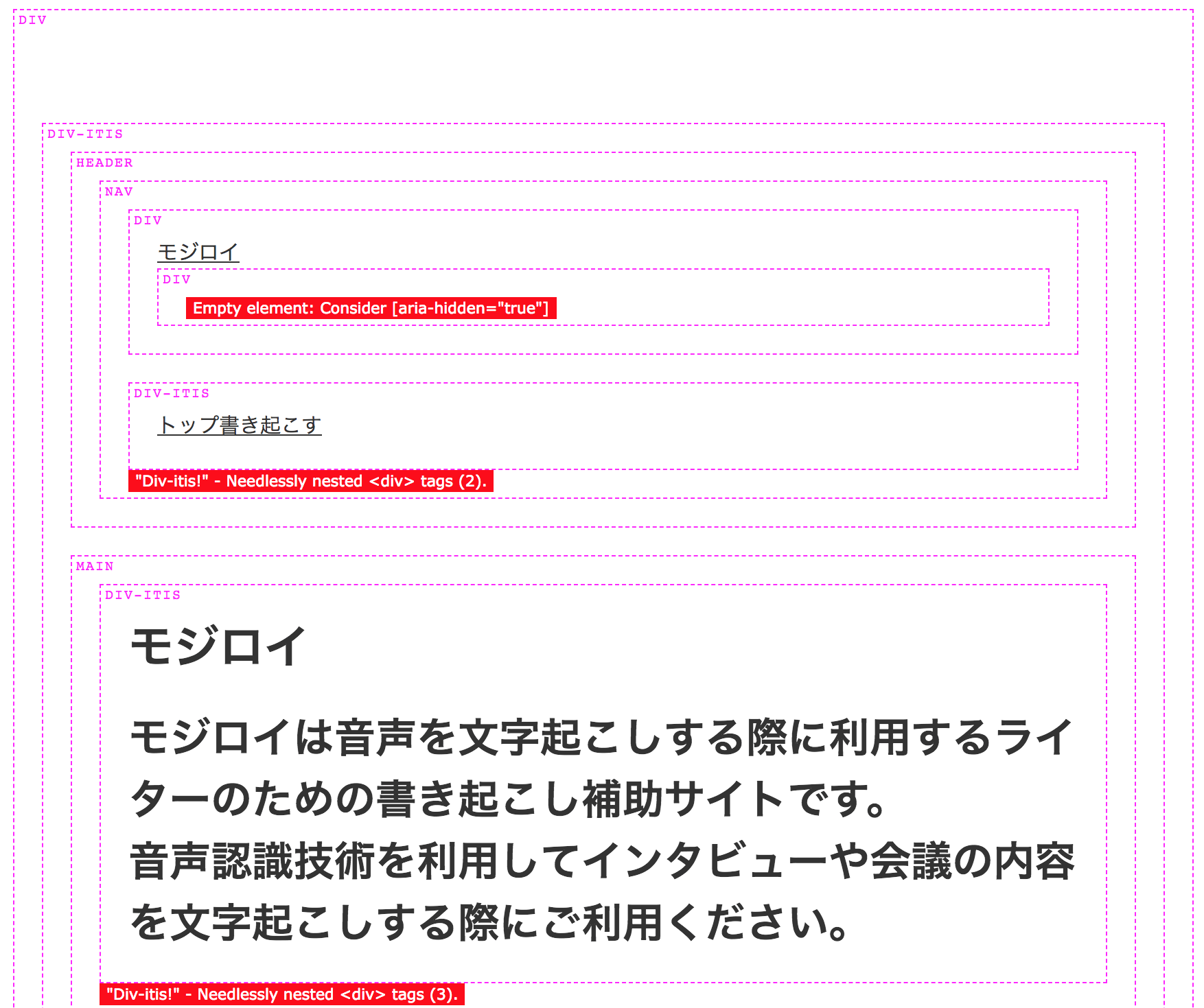
モジロイサイトの構造を可視化させた例

エラー内容が赤く表示されていることがわかる…
コメントを書く
コメント一覧