概要
前にDoxygenの入門についてまとめたが実際にサンプルを見た方が理解が早いかと思うのでサンプルを作ってみる
↑前に書いた記事、そっちでは
- Doxygenについての簡単な説明
- 導入方法
- 書き方
などを書いた
今回は、まずサンプルを見て理解をしたい人向けに
サンプルのアプリケーションをGitHubに用意して、ドキュメントもGitHub Pagesで見られるようにしてみた
作成したサンプルについて
アプリケーション
↑こちらのGitHubのリポジトリに乗せた
サンプルのソースコードは以下のように実装している
- PHPで実装
- Slimフレームワークを使用
- MVCを採用
サンプルのソースコードからページを表示するまでの流れ(MacOSでのやり方)
$ php -v PHP 5.6.30 $ git clone git@github.com:tomsato/doxygen-slim.git $ cd doxygen-slim/ // サブモジュールのファイル(Doxygen関連のファイル群)を持ってくる $ git submodule update --init --recursive $ composer install $ composer start
この状態で「localhost:8080」を見ると「Home testtttt.」がページに表示されることがわかる
またこちらの記事でDoxygenコマンドをインストールしていた場合は
$ doxygen
を実行するとdocs/以下にDoxygenドキュメントが作成される、docsディレクトリはgh-pagesブランチのソースコードをサブモジュールとして追加したもので、詳しくは後ほど記載する
Doxygenのドキュメント
上記で記述したようにアプリケーションのソースコードはGitHubにあげたが、doxygenコマンドによって作成したドキュメントをGitHub Pagesにあげたことによって↓でドキュメントを確認できるようにした
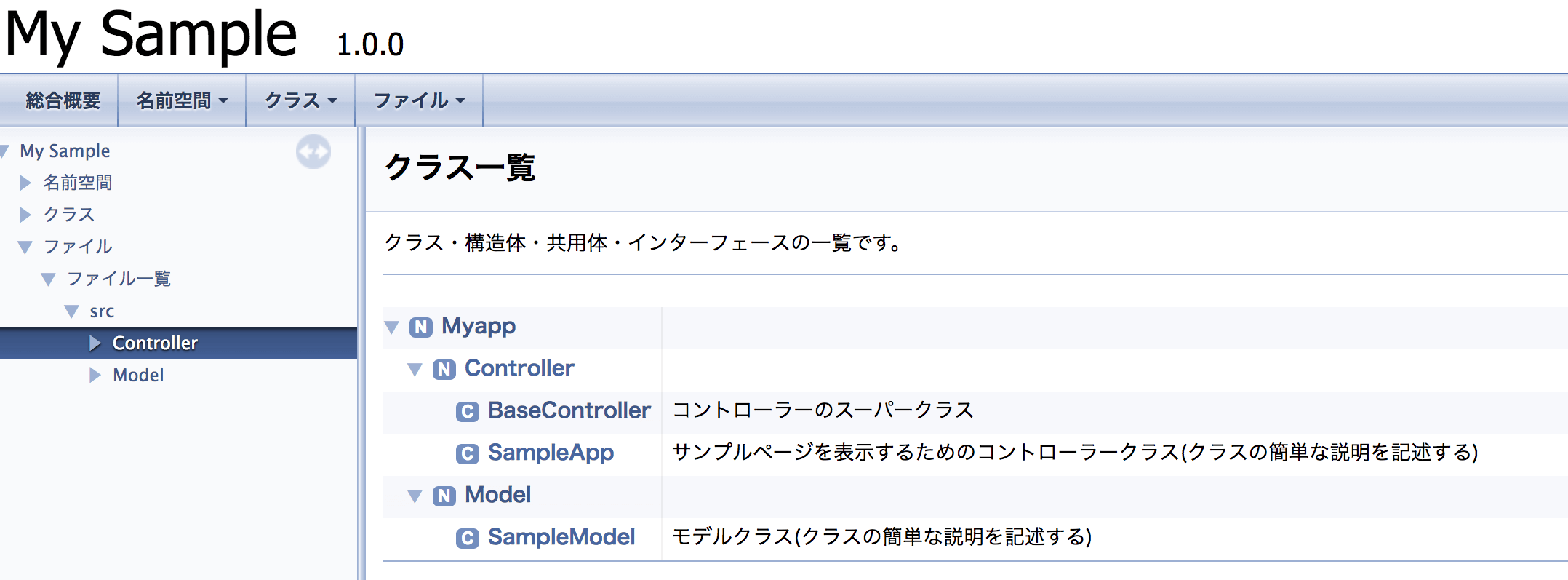
ドキュメントURL:https://tomsato.github.io/doxygen-slim/
例えばクラス一覧よりControllerクラスとModelクラスがあることがわかる

サンプルを見て理解するDoxygenの書き方
ファイルコメントの書き方
/** * @file SampleApp.php * @brief サンプルのコントローラークラス(ファイルの簡単な説明を記述する) * @author tomsato * @date 2018/09/24 * @details トップページ(GET: /)を表示するためためのクラスを持っている(ファイルの詳細な説明を記述する) */
クラスコメントの書き方
/** * @brief サンプルページを表示するためのコントローラークラス(クラスの簡単な説明を記述する) * @details 現在はトップページ(GET: /)を表示するための関数だけ持っている(クラスの詳細な説明を記述する) */
関数コメントの書き方
/**
* @brief トップページ(GET: /)を表示するための関数(関数の簡単な説明を記述する)
* @param request 引数の説明 - ex: requestインターフェース
* @param response 引数の説明 - ex: responseインターフェース
* @return 戻り値の説明
* @detail モデルクラスから文字列を受けとってレスポンスを返す(関数の詳細な説明を記述する)
*/
変数コメントの書き方
//! 変数の説明①
$str = \Myapp\Model\SampleModel::getStr();
/**
* 変数の説明②
*/
$request = [
'hoge' => $str
];
コメントがどのようにドキュメントに書き起こされるか
例:Myapp\Controller\SampleApp クラス
こちらのページのようにドキュメント化される
GitHub Pages連携する
連携とは、GitHub Pagesとは
GitHub Pagesを使うとGitHubの「gh-pages」ブランチにアップロードした静的なソースコードをこちらのようにホスティングしてくれる
例えば
「tomsato」Organizationの
「doxygen-slim」Repositoryの
「gh-pages」ブランチにソースコードを乗せた場合に
「https://tomsato.github.io/doxygen-slim/」というURLでサイトを公開することができる、というもの
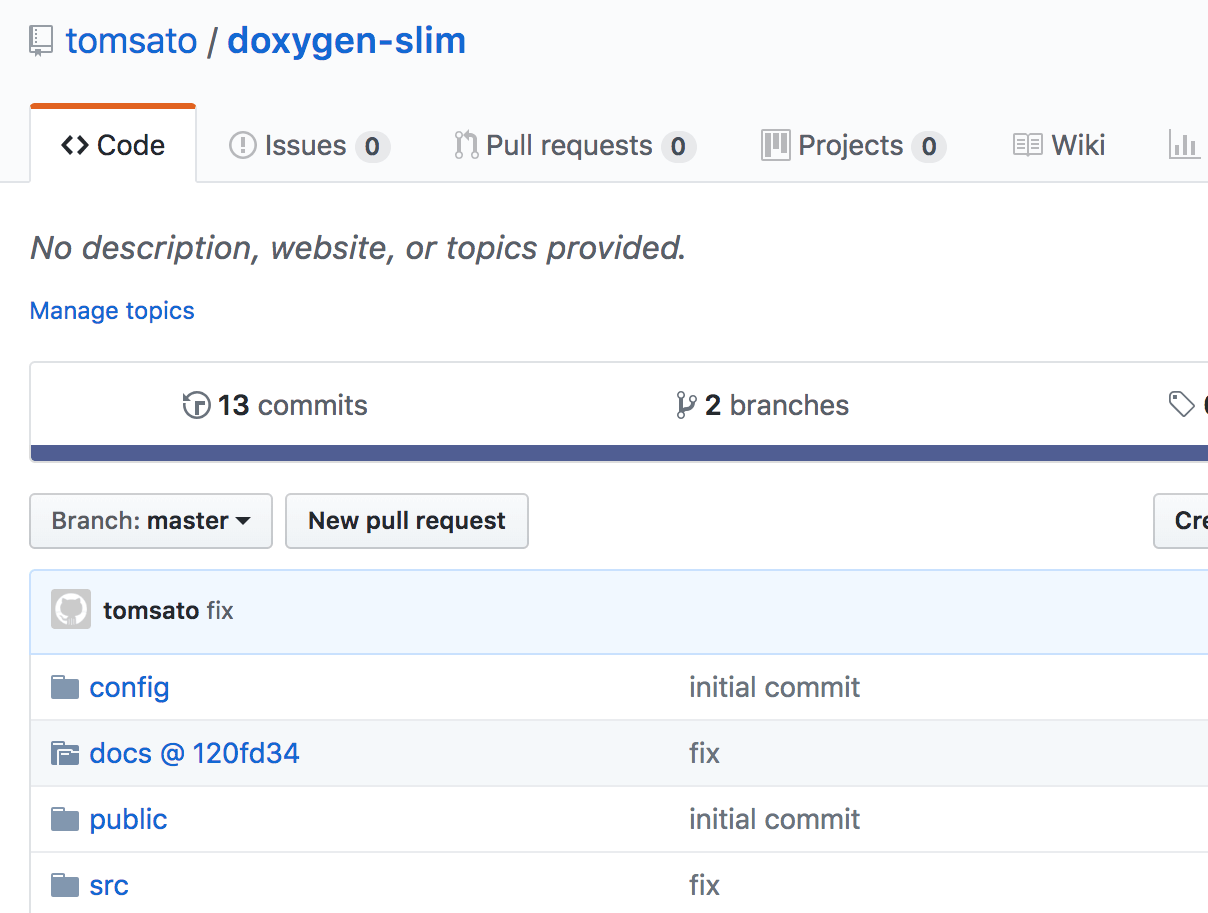
今回doxygen-slim Repositoryのmasterブランチでdocs/ディレクトリを用意したが、こちらはgh-pagesブランチをサブモジュールとして追加した

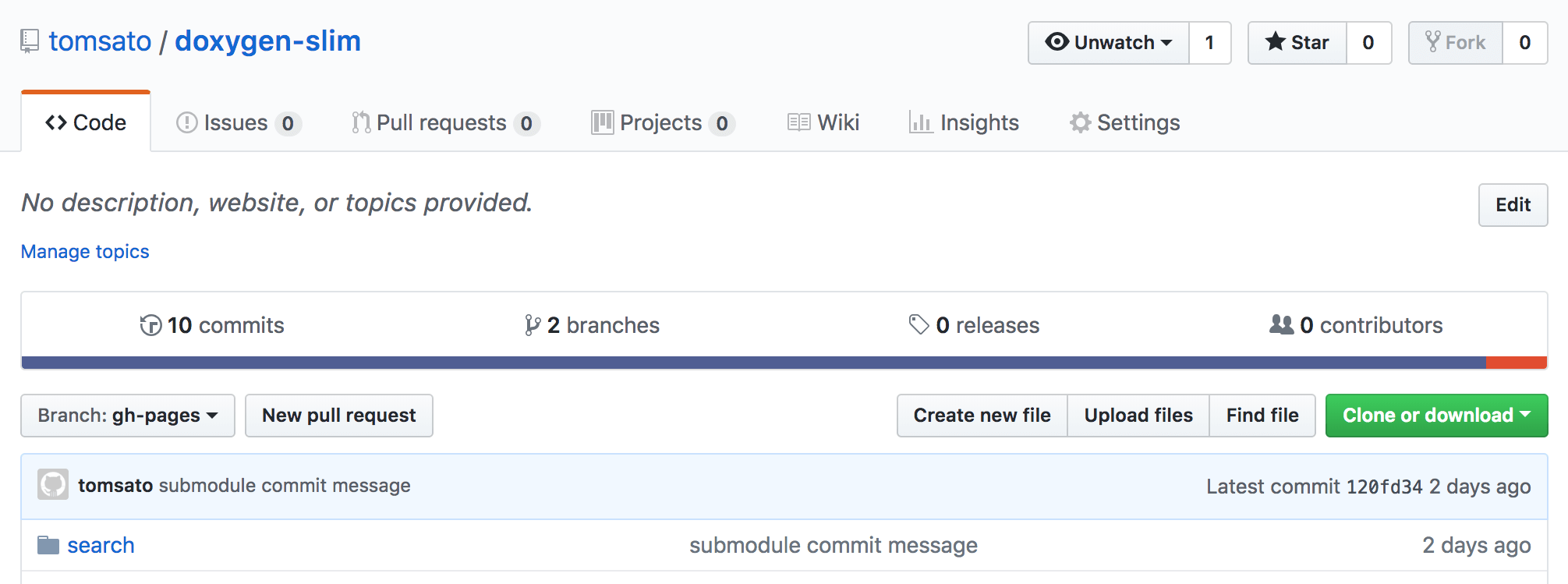
その証拠に、↑ではmasterブランチのソースコードで「docs @120fd34」と記述されていて、↓gh-pagesブランチの最新コミットログが「120fd34」なので、docsがgh-pagesへのリンクとなっていることがわかる

このようにするmasterブランチでアプリケーションのソースコードを修正しつつ、Doxygenコメントを修正したのちに、doxygenコマンドによってgh-pagesも同時に修正することができる
このやり方をこれから記載していく
連携準備
まず以下のようにDoxyfileに少し修正を行う
// src/以下のソースコードに対してだけドキュメントに起こしたいので INPUT = src/ // アウトプットファイルはdocs/以下に作成したいので HTML_OUTPUT = docs/
gh-pagesブランチを作成する
$ git branch * master $ git checkout --orphan gh-pages $ git rm -rf .
空だとプッシュできないので適当なファイルをコミットしてからプッシュする
$ echo "My GitHub Page" > index.html $ git add index.html $ git commit -a -m "initial commit" $ git push origin gh-pages
こうしたことによってGitHubにgh-pagesブランチが作成して、「https://(Organization名).github.io/(Repository名)/」が見れるようになったはず
gh-pagesブランチをサブモジュールにする
以下のコマンドでgh-pagesブランチのソースコードをサブモジュールとしてdocs/に追加する
$ git checkout master
$ git submodule add -f -b gh-pages `git remote -v|grep origin|head -n 1|awk '{print$2}'` docs
pushを忘れずに
$ git add -A $ git commit -m 'add doxygen docs(gh-pages)' $ git push origin master
ドキュメントを作成・更新する時
Doxygenのドキュメントを作成・更新する際はdoxygenコマンドを使って作成する
$ doxygen
docs以下が更新されたはずなので、gh-pagesブランチに更新分をプッシュする
$ git submodule foreach git add -A $ git submodule foreach git commit -m 'submodule commit message' $ git submodule foreach git push gh-pages
gh-pagesの最新のコミットログが変わったので、master側も最新のコミットログを見るように更新する
$ git add -A $ git commit -m 'fix doxygen docs(gh-pages)' $ git push origin master
注意点・できなかったこと
どの関数からどの関数を呼び出しているのかをグラフに可視化できるのだが
$model = new \Myapp\Model\SampleModel(); $str = $model->getStr();
とするとグラフに反映できずに表示されなかった…
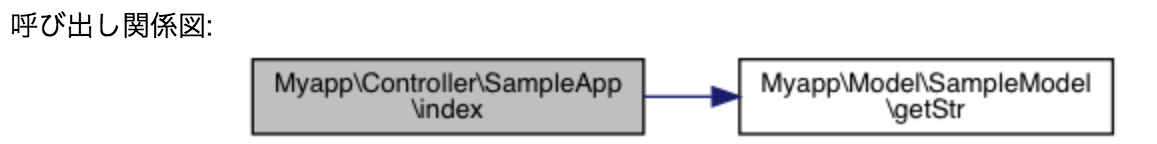
$str = \Myapp\Model\SampleModel::getStr();
このようにstatic関数の呼び出しだと↓のグラフが作成される

何故前述の方法だとグラフ化されないのかが謎…
PHPならではの問題な気はするが他の言語でももしかしたらうまくグラフが生成されない場合があるかもしれない
コメントを書く
コメント一覧