概要
フロントエンド開発における状態管理、データフローがなんで重要なのか、Fluxとは何かなど主にVue.js目線ですが忘備録的にまとめます
データフローの設計・状態管理について
アプリケーションの規模が大きくなるに連れて状態管理が重要となってくる
状態とはアプリケーションが保持するデータのことで
例えばECサイトのカートなど、最初は空の状態から始まり商品をカートに入れることによってカートの中身が増えていき最終的に購入ボタンを押すことでカートの中身はリセットされる
アプリケーションが大規模になると保持する状態の数が多くなり扱いきれなくなってしまうため、状態管理のコストを下げるために適切にデータフロー設計を行う必要がある
データフローとは状態を含むアプリケーションが持つデータの流れのことで
具体的にはどこにデータを保存して、データの読み書きを行う際にどこからどのように行うのかという点を指す
フロントエンドの状態管理、データフロー設計のパターンとしてはFluxが有名
データフローの単純な例
Vue.jsで作られた単純なカウンターアプリの紹介
参考:Vuex とは何か?
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `
<div>8</div>
`,
// actions
methods: {
increment () {
this.count++
}
}
})
上記のソースコードを見ると
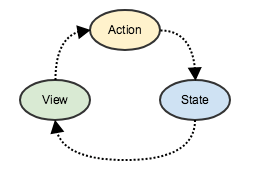
「状態」「ビュー」「アクション」の3つが存在していて
「単方向データフロー」のコンセプトの極めてシンプルな例となっている

しかしこのシンプルさは「複数のコンポーネントが、共通の状態を共有する時」にすぐに破綻する
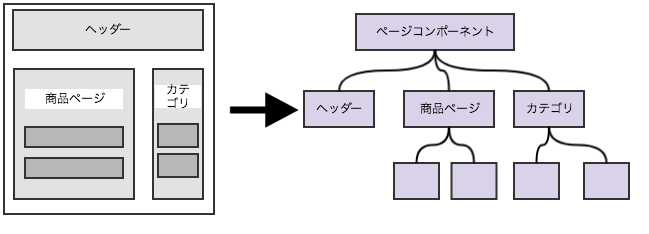
例えばECサイトの場合
・ヘッダーにカートに入っている件数を表示している
・商品詳細ページで商品をカートに入れることができる
このような機能を持たせるためにヘッダーコンポーネントと商品ページコンポーネント内でそれぞれでカートの状態を持ってしまった時

商品ページコンポーネントで商品をカートに入れた時に、ヘッダーコンポーネントにもカートの情報を渡して商品件数を更新する必要がある
つまりコンポーネント間でデータを同期させる実装が必要で、それぞれのカートの情報は常に同じ値になるように担保しなければならない
こういったコンポーネント間のデータ通信が1つならまだしも多数ある場合に実装が複雑になってしまうためにデータフロー、状態管理について考えて設計する必要がある
単方向データフローのメリット
- データを取得しつつ更新するといったようなことができなくなるので実装やデバッグが単純になる
- データを取得、更新するために何をするかの選択肢が絞られて理解しやすいコードを書きやすい
Fluxについて
Fluxとは
Facebook社が提唱しているクライアントサイドのWebアプリケーション開発のためのアプリケーション・アーキテクチャ(設計思想)のこと
JavaScriptでWebページのデータを制御する際に、データの状態管理は複雑になりやすい
Fluxはデータの流れを一方向に限定することで状態管理を単純にし、複雑さを軽減させようとする考え方
※ あくまでも考え方なので実装は伴わない

Fluxにおけるデータの流れ
- 何らかのAction(APIからのレスポンス、ユーザー操作によるイベント)が発生すると、ViewはDispatcherにActionを送信する
- Dispatcherが各StoreにActionを伝搬
- StoreはDispatcherから受けたActionによってデータの状態を変更
- Storeの新しいデータ状態がViewに渡される
- ViewがStoreから受けたデータを元に表示を更新
- Viewで何らかのActionが発生すると1に戻る
Fluxの何がいいのか
ここが参考になった
・ViewにEvent(Action)の発行元だけ持たせ, App全体をEventDrivenにした
・Storeに状態や副作用を集約したことで, そこ以外では参照等価になった. これにより, App全体の見通しがよくなった
参考:Fluxとは何か MVC, MVVMとの違いも含めて
またStoreにデータを登録する際にデータを加工する場合があるが(例えばAPIからJsonで取得したものをオブジェクトに変換するなど)
その際の変換処理を各コンポーネント毎に実装する必要がなくなり、Storeの1箇所に実装するだけとなるので実装コストが下がる
Vueにおける状態管理
実装方法
- 単純なstoreパターンを使った実装
https://jp.vuejs.org/v2/guide/state-management.html
- Vuexを使った実装
詳細は略
Vuexを使うタイミング
コンポーネント間で状態を共有する可能性が多数発生しそうな大規模なSPAの場合は利用の検討をするのが良いが
シンプルなサイトでVuexを使った場合はただ冗長で恐ろしいと感じることがあるので注意が必要
Flux ライブラリは眼鏡のようなものです: それらが必要になったときに知るのです。
Redux の作者、Dan Abramov からの引用
コメントを書く
コメント一覧