概要

StorybookとはUI開発環境を提供するツール
React、React Native、Angular、Vueなどをサポートしている
Storybookを使うとユーザーは独立した開発環境でコンポーネントを個別に作成して挙動の確認をテストできたり、コンポーネントを一覧にしてカタログ化できるので他の人に紹介する時に使えたりする
公式のサンプル集
https://storybook.js.org/examples/
ゼロからNuxtのアプリケーションを作成してStorybookを追加してみる
$ vue init nuxt-community/starter-template nuxt-storybook-sample $ cd nuxt-storybook-sample $ yarn install $ yarn dev
http://localhost:3000
で見れるようになる
 </figure>
</figure>
この状態からStorybookを導入する
$ yarn add -D @storybook/vue $ yarn add -D babel-loader vue-loader vue-template-compiler $ yarn add -D @babel/core babel-preset-vue @babel/preset-env
Storybookのコマンドを準備する
$ vim package.json
"scripts": {
... 既に記載されているものは省略 ...
"storybook": "start-storybook -p 9001 -c .storybook",
"buid-storybook": "build-storybook -s public"
}
$ mkdir .storybook stories
設定ファイルを準備する
$ vim .storybook/config.js
import { configure } from '@storybook/vue'
// stories/*.stories.jsを読み込む
const req = require.context("../stories", true, /.stories\.js$/)
const loadStories = req.keys().forEach(req)
configure(loadStories, module)
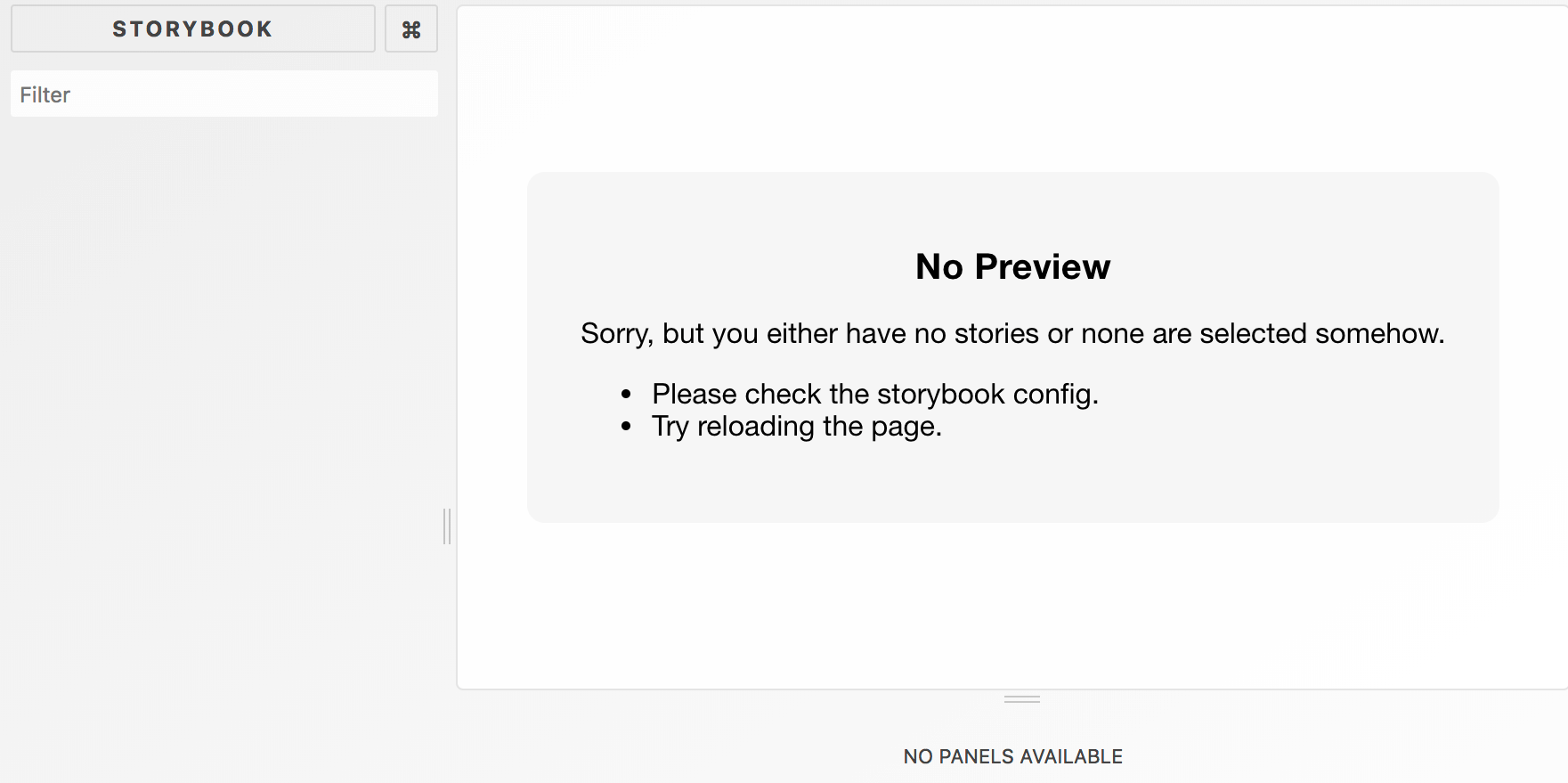
Storyが無い状態だが一度動かしてみる
$ yarn storybook yarn run v1.13.0 $ start-storybook -p 9001 -c .storybook info @storybook/vue v4.1.7 info info => Loading presets info => Loading presets info => Using default webpack setup. webpack built 40ecc0a708f32f8ef6bd in 3698ms ╭────────────────────────────────────────────────────╮ │ │ │ Storybook 4.1.7 started │ │ 4.59 s for manager and 4.22 s for preview │ │ │ │ Local: http://localhost:9001/ │ │ On your network: http://xxx.xxx.xxx.xx:9001/ │ │ │ ╰────────────────────────────────────────────────────╯
http://localhost:9001/
が開かれてStorybookが見れるようになる
 </figure>
</figure>
Storyを追加してみる
Applogoコンポーネント(components/AppLogo.vue)があるはずなのでそのStoryを作成してみる
$ vim stories/AppLogo.stories.js
import { storiesOf } from '@storybook/vue'
import AppLogo from './../components/AppLogo.vue'
storiesOf('AppLogo', module)
.add('story as a component', () => ({
components: { AppLogo },
template: `
<div>
<h2>AppLogoコンポーネント</h2>
<app-logo/>
</div>
`
}))
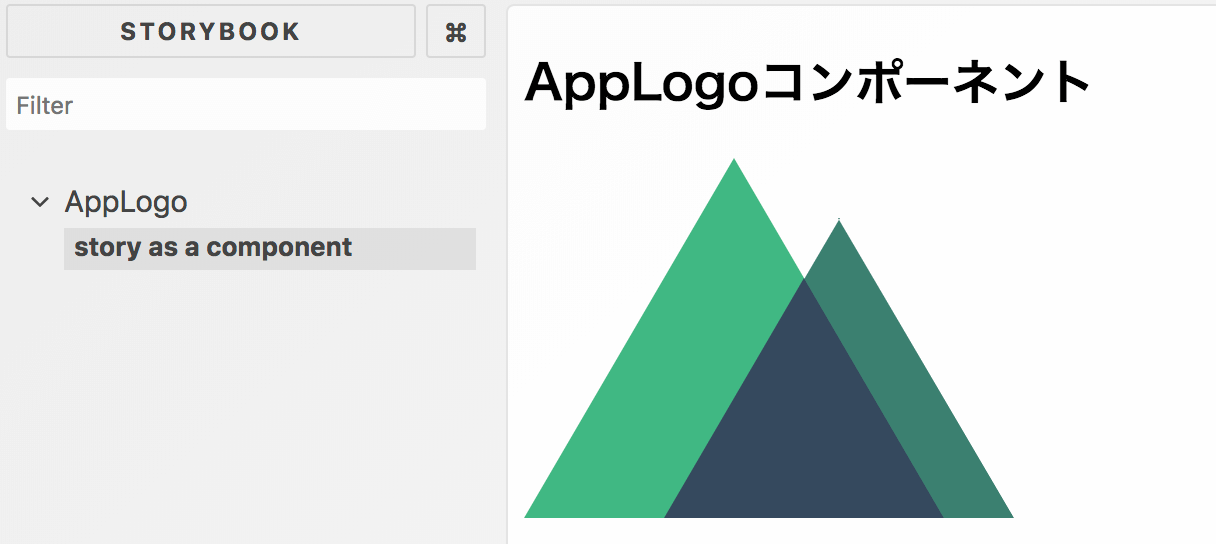
$ yarn storybook
Storybookに表示されるようになった
 </figure>
</figure>
Storybookでできること
- CSS、フォント、画像などの見た目の確認
- input要素、button要素などのインタラクションの確認
- コンポーネントのプロパティをStorybook上で動的に変更して挙動の確認
利用用途
- コンポーネントのスタイルガイド
- コンポーネントを一覧にしてカタログ化できるのでスタイルガイドとして見せることができる
- コンポーネントのドキュメント
- コンポーネントをどう利用するかなど補足説明を記述でき、動作の確認までできる
- 開発時のコンポーネントUIテスト
- Storybook上でコンポーネント単体でUIの確認ができる
アドオンの追加
アドオンを追加することでさらに使いやすくなる
試しにコンポーネントの情報を表示するアドオンを追加してみる
$ yarn add -D storybook-addon-vue-info
$ vim stories/AppLogo.stories.js
import { storiesOf } from '@storybook/vue'
import AppLogo from './../components/AppLogo.vue'
import VueInfoAddon from 'storybook-addon-vue-info'
storiesOf('AppLogo', module)
.addDecorator(VueInfoAddon)
.add('story as a component', () => ({
components: { AppLogo },
template: `
<div>
<h2>AppLogoコンポーネント</h2>
<app-logo/>
</div>
`
}))
$ yarn storybook

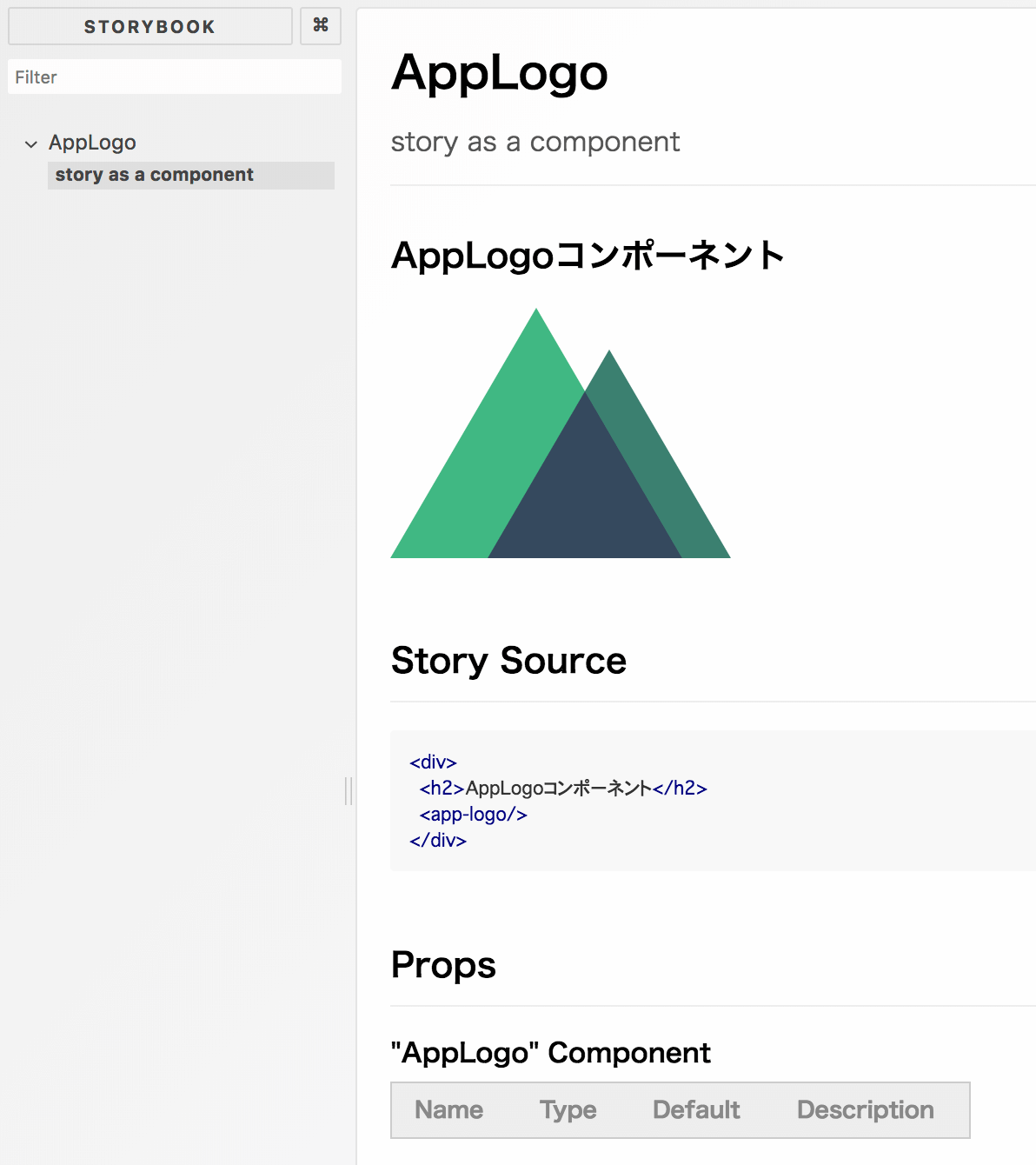
自動でソースコードやPropsの情報が表示されるようになる
他にも多数のアドオンがあるので色々試してみると面白いかも
https://storybook.js.org/addons/addon-gallery/
コメントを書く
コメント一覧