概要
以前Jenkins入門の入門にてCIについてとCIツールであるJenkinsついてまとめましたが、今回は別途話題になっているCircleCIについてまとめてみます
人口的にはまだJenkinsを使っている人が多いみたいですがJenkinsからCircleCIに乗り換えている人もいるみたいなのでどんなものなのかイメージできるぐらいに調べてみたいと思います
CircleCIとは
前提としてCIとJenkinsについて以下にまとめているので単語の意味だけでも目を通してもらえればと
CircleCIとはCIサービスになります
https://circleci.com/
上記のページから登録を行うことによりJenkinsのようなビルドやテスト、デプロイを自動で実行することができます
Jenkinsは自前でJenkinsサーバを立てる必要がありますがCircleCIはサービスなので登録するだけで使えるようになります
そのかわり一部有料なので使い方によってはお金がかかることもあります
CircleCIの特徴
- CIサービスである
- GitHubと連携ができる
- コンテナという概念の元、コンテナの中でビルドを走らせる
- 1コンテナ利用の場合は無料 (複数使うためには課金が必要)
Jenkinsとの比較
- Jenkinsサーバの運用コストがない
- Jenkinsは属人化しやすい
- GitHubのPush/Pull Requestに反応してジョブが動きだすのでJenkinsより任意のタイミング実行には向いていない
- circle.ymlで設定が必要
コンテナという概念
CircleCIに限った話ではないですがCIツールには「コンテナ」(Container)という概念があります
特徴まとめ
- 名前の通り「箱・入れ物」というイメージ
- コンテナの中でビルド実行したりテスト、デプロイを行う
- コンテナが増えれば増えるほど並列に実行できるので速度が早くなる
しかしCircleCIではコンテナを2つ以上使う場合は有料になります
コンテナがひとつだったら?
- 2つ以上のビルドを実行する場合、1つづつしか実行できないので待ち時間が発生する
- 沢山のテストを実行した場合でも、直列でしか実行できないので時間がかかる場合がある
CircleCIを使ってみる
前提
- テスト用のGitHubが準備完了
- https://github.com/
- CircleCIの登録が完了
- https://circleci.com/signup/
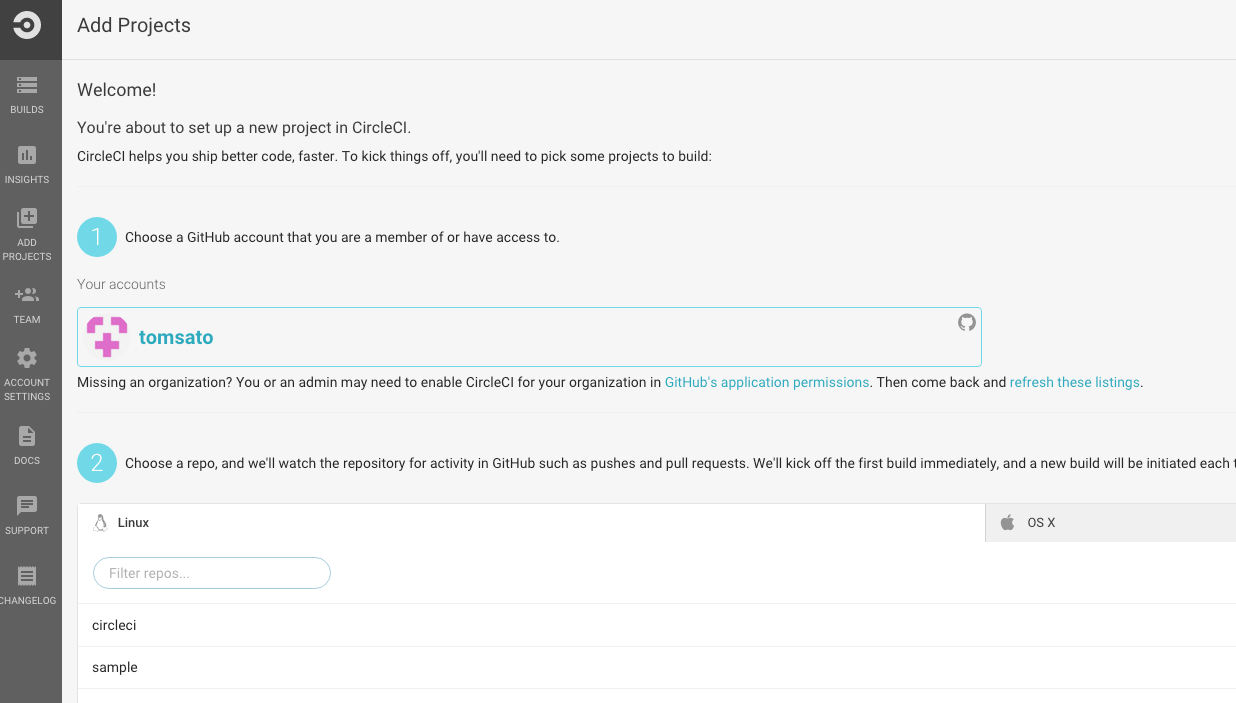
CircleCIのページでGitHubと連携する

- GitHubのAccountを選択
- リポジトリを選択
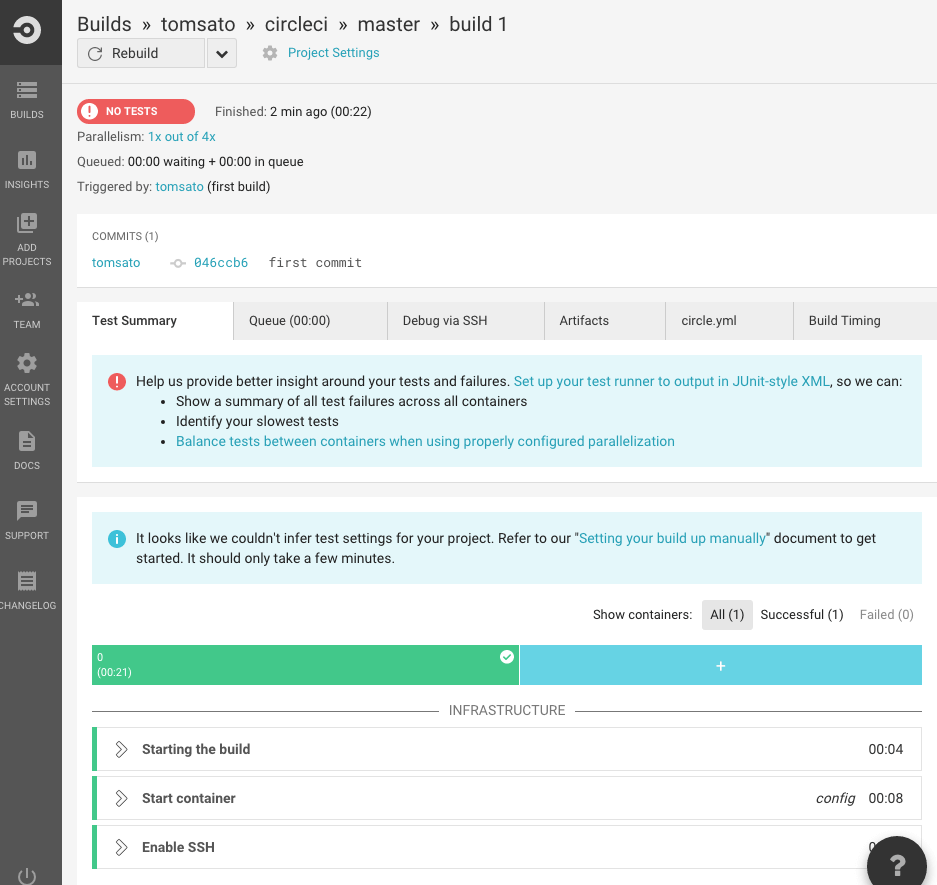
リポジトリを追加したら勝手にビルドが行われた

もちろん何も用意していないので当然こける
ファイルの準備
// 追加したリポジトリのパスに移動 $ cd circleci/
CircleCIでテストを実行するための実行ファイルを用意
// Hello Worldをechoするだけのテスト(?)
$ cat circle.yml
test:
override:
- echo Hello World
YAMLを使った記法になっている
YAMLについてはYAML入門の入門を参考にする
circle.ymlの書き方まで説明すると長くなってしまうため
circle.ymlの書き方
など別途参考サイトを確認してほしい
GitHubにプッシュする
$ git add . $ git commit -m 'add test' $ git push
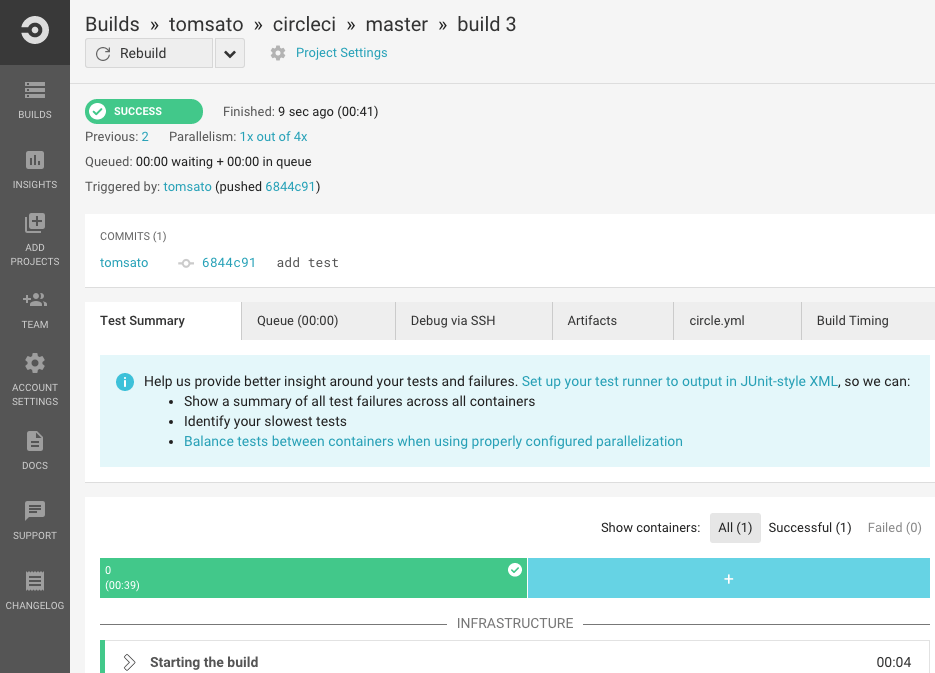
プッシュを行うと自動的にCircleCIでcircle.ymlの内容にのっとってビルドが行われる
今度は成功している

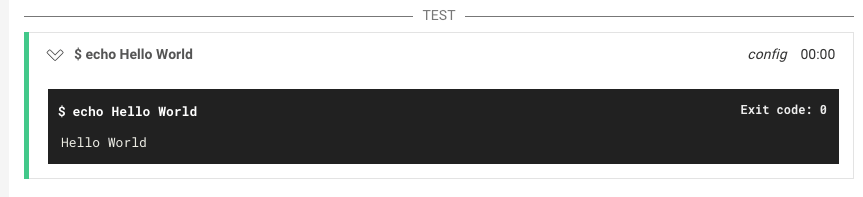
無事にecho Hello Worldできていることも確認

終了コードが0になっていれば他のコマンドでも大丈夫そう
料金体系について
- 誰でも1コンテナ無料
- 追加のコンテナ1つにつき$50/月
- リポジトリ数は関係ない
- 使用時間は月1500分まで、超えると使えなくなる
- 課金すると使用時間が無限大になる
コメントを書く
コメント一覧