概要
前回 Docker入門の入門 にて
Dockerがどういった物かについて調べたので今回は実際にどういうコマンドで実現していくかを見て行きます
続き → Docker Hubを使ってGitHubにあるDockerfileからimageを自動生成する
さらにその続き → 個人開発環境作成のためのDockerfileメモ
おさらい
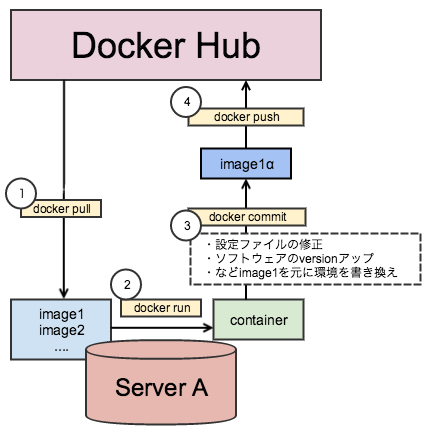
前回こんな図を使って軽く説明しました

今回は①~④まで
Docker Hubからimageを取得してcontainerを立ち上げてDocker Hubに登録するところまでを学びます
インストール
CentOS 6系の人向け
$ cat /etc/redhat-release CentOS release 6.6 (Final)
epelリポジトリを追加する ※既に入っている人は不要
// それっぽいファイルがあれば大丈夫 $ ls -l /etc/yum.repos.d/epel* -rw-r--r--. 1 root root 1056 11月 5 12:52 2012 /etc/yum.repos.d/epel-testing.repo -rw-r--r--. 1 root root 957 11月 5 12:52 2012 /etc/yum.repos.d/epel.repo // epelがない人は以下を使って追加する $ wget http://dl.fedoraproject.org/pub/epel/6/x86_64/epel-release-6-8.noarch.rpm $ sudo rpm -ivh epel-release-6-8.noarch.rpm
dockerをinstallする
$ sudo yum install -y docker-io // サービススタート $ sudo service docker start // システム起動時に自動起動する $ sudo chkconfig docker on
versionの確認
$ docker -v Docker version 1.7.1, build 786b29d/1.7.1
最低限実行するコマンド
いきなりあれやこれ言われても想像しづらいと思いますので①~④を実行する上での最低限必要なコマンドを使います
Docker Hubからimageを持ってくる
$ sudo docker pull centos
imageからcontainerを作成し
containerの中でターミナルを立ち上げる
// -i:インタラクティブモードにする // -t:imageを指定して/bin/bashとしてシェルを立ち上げる // -d:コンテナをバックグランドで動かす // --name:コンテナの名前 $ sudo docker run -itd --name mycentos centos /bin/bash
containerに接続する
$ sudo docker attach mycentos
※ 注意
一度attachしてexitするとcontainerは停止してしまう
再度起動させる場合はdocker start mycentosとして立ち上げてから再度attachする
何かファイルを作成してそのファイルを含めて新しいimageを作成する
まずはファイル作成してcontainerを抜ける
# touch /tmp/test.txt # exit
imageを作成する
$ sudo docker commit mycentos tomsato/hello
DockerHubにimageをpushする
$ sudo docker login Username: tomsato Password: Email: xxxxx@gmail.com WARNING: login credentials saved in /root/.docker/config.json Login Succeeded $ sudo docker push tomsato/hello
DockerHubで検索すると追加されていることが分かる
https://hub.docker.com/search/?isAutomated=0&isOfficial=0&page=1&pullCount=0&q=tomsato&starCount=0
その他コマンド
imageを検索する
DockerHubのサイトで調べられるがコマンドライン上からでも調べられる
$ sudo docker search [search word] $ sudo docker search centos | head NAME DESCRIPTION STARS OFFICIAL AUTOMATED centos The official build of CentOS. 2054 [OK] jdeathe/centos-ssh CentOS-6 6.7 x86_64 / CentOS-7 7.2.1511 x8... 18 [OK] jdeathe/centos-ssh-apache-php CentOS-6 6.7 x86_64 / Apache / PHP / PHP M... 14 [OK]
所持しているimage一覧を取得する
$ sudo docker images REPOSITORY TAG IMAGE ID CREATED VIRTUAL SIZE centos latest bb3d629a7cbc Less than a second ago 196.6 MB tomsato/hello latest 5d13dc0dd584 17 minutes ago 196.6 MB
所持しているimageの削除
$ sudo docker rmi [image name] $ sudo docker rmi tomsato/hello
container一覧を取得する
$ sudo docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES // -a:動作が終了したコンテナも含めて取得する $ sudo docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 94eb737d2cc1 centos "/bin/bash" 27 minutes ago Exited (0) 21 minutes ago mycentos
containerの削除
$ sudo docker rm [container name] $ sudo docker rm mycentos
コメントを書く
コメント一覧