概要
Docker入門の入門
Dockerコマンドを学ぶ
これまでDockerの概要と使い方について学んできましたが、今回はDockerHubとGitHubを連携してGitHubにあるDockerfileから自動でDockerHubリポジトリにimageを追加するやり方を学びます
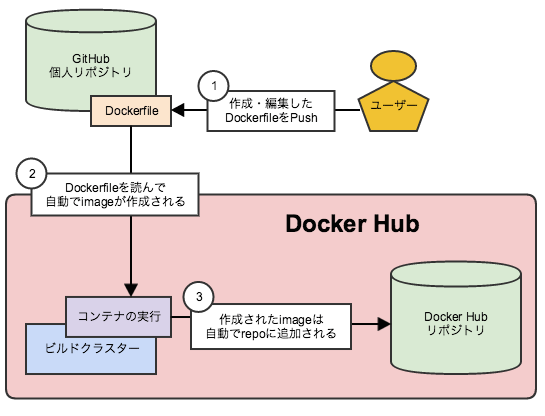
イメージ

- ユーザーがDockerfileをGitHubにPushする
- Dockerfileからimageを自動で作成する
- 前提としてDockerHubの登録が済んでいてDockerHubとGitHubの連携ができている必要がある
- 作成されたimageはDockerHubリポジトリに追加される
- 違うユーザ、違うサーバで使いまわすことができる
Dockerコマンドを使用してDockerHubにPushすることもできるがGitHubでソースを管理しつつ自動でimageが作成されるのでコスト削減もできるし、「Infrastructure as Code」を実現することができる
DockerHubを使ってみる
事前準備
- DockerHubと連携させるリポジトリの作成
- 今回はtomsato/dockerhub-testを作成
- DockerHub登録
- https://hub.docker.com/ から
DockerHubとGitHubを連携
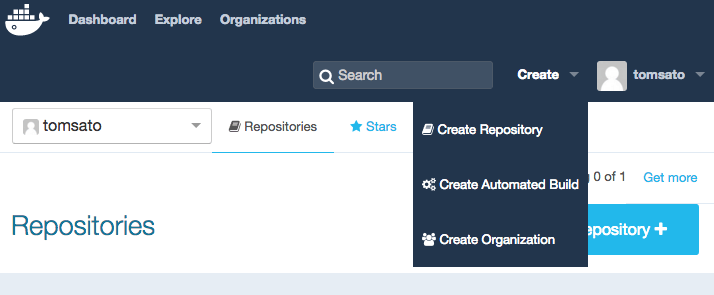
https://hub.docker.com/ から
上段のメニューバー「Create」->「Create Automated Build」から連携する

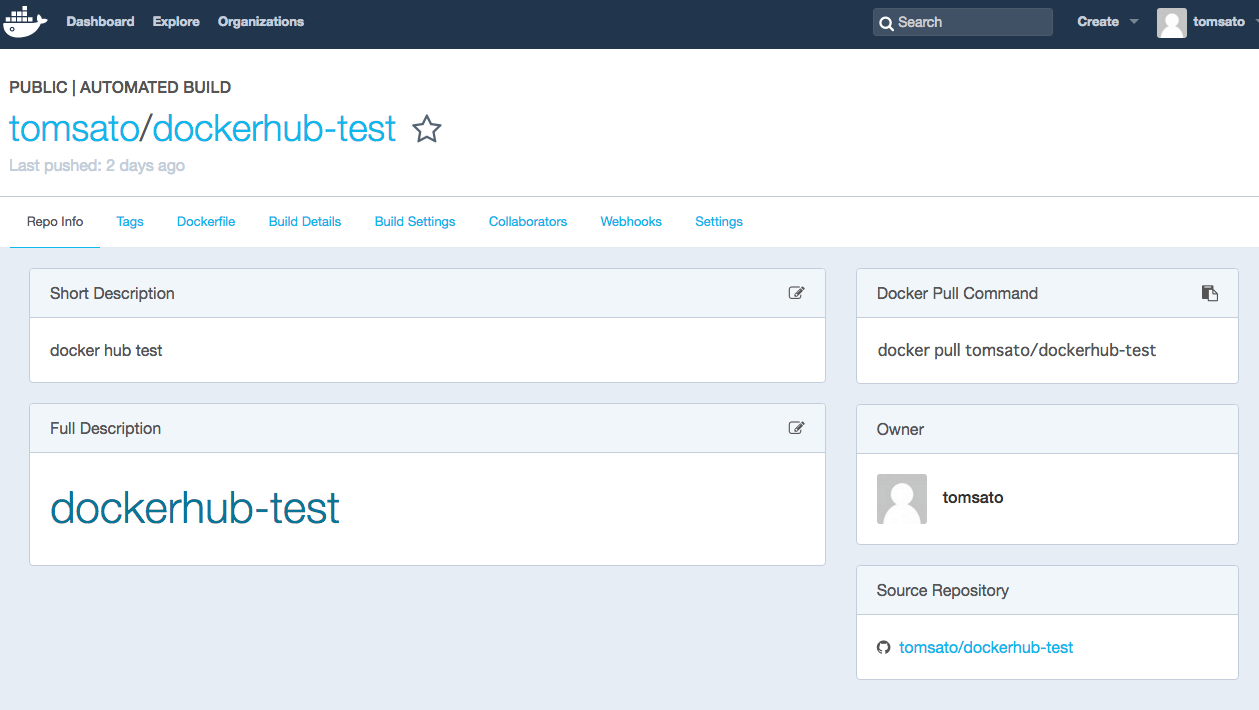
連携した後、再度「Create Automated Build」を見てリポジトリの選択ができるので先ほど作成したリポジトリを選択する
https://hub.docker.com/r/{account}/{repository}/ で設定の確認ができる

Dockerfileの作成
作成したリポジトリのトップディレクトリにDockerfileを作成する
$ cat Dockerfile # どのイメージを使うか FROM centos:6.7 # 作成者 MAINTAINER tomsato # ビルドする時に実行される RUN yum -y groupinstall "Development tools"
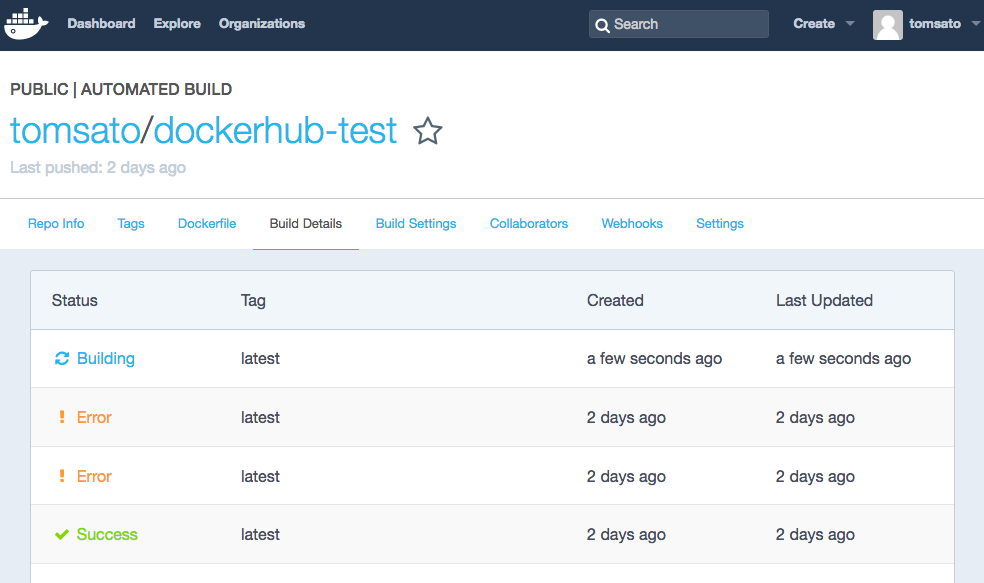
このDockerfileをプッシュするとDockerHubで自動でビルドが走る
上記の記述では5分後ぐらいにビルドが終わる(遅い)

Successになった場合docker pullによってDockerHubからimageを取得できるようになる
$ sudo docker pull {image name}
$ sudo docker pull tomsato/dockerhub-test
Dockerfileを修正すれば自分好みの開発環境を作成することができるようになる
コメントを書く
コメント一覧