概要
過去3回に渡ってDockerについて学んでいましたが個人開発環境を整えるためにDockerfileをカスタマイズする
Dockerfile
Dockerfileの中身
https://github.com/tomsato/dockerhub-test
このリポジトリにまとめました
$ cat Dockerfile FROM centos:6.8 MAINTAINER tomsato RUN yum -y update # util RUN yum -y install wget vim git tar # PHP RUN yum -y install epel-release RUN yum -y --enablerepo=remi,epel,rpmforge -y install php php-mbstring php-pear # mysql RUN yum -y install http://dev.mysql.com/get/mysql-community-release-el6-5.noarch.rpm RUN yum -y install mysql-community-server RUN mysql_install_db --datadir=/var/lib/mysql --user=mysql # dev tool RUN yum -y groupinstall "Development tools" # httpd RUN yum -y install httpd ADD src/index.html /var/www/html/ # ssh RUN yum -y install passwd openssh openssh-server openssh-clients sudo RUN mkdir -p /var/run/sshd RUN useradd -d /home/tomsato -m -s /bin/bash tomsato RUN echo tomsato:tomsato | chpasswd RUN echo 'tomsato ALL=(ALL) NOPASSWD:ALL' >> /etc/sudoers ADD sshd/sshd_config /etc/ssh/sshd_config RUN /etc/init.d/sshd start;/etc/init.d/sshd stop # bashrc COPY resource/bashrc /etc/bashrc # supervisor RUN yum -y install python-setuptools RUN easy_install 'supervisor == 3.2.0' 'supervisor-stdout == 0.1.1' && mkdir -p /var/log/supervisor ADD supervisor/supervisord.conf /etc/supervisord.conf # expose for sshd, httpd, mysql EXPOSE 22 80 3306 CMD ["/usr/bin/supervisord"]
Docker Hubを使ってGitHubにあるDockerfileからimageを自動生成する
ここを参考にしてDockerfileからimageを生成させる
以下メモ
FROM
今現在centos7を使うとhttpdのインストールがこけるみたいなので6系を使うようにしています
ユーザの追加
ログインユーザ(tomsato)を追加しました
- useraddでユーザの追加
- chpasswdでパスワードの設定
- /etc/sudoersにtomsatoのsudo権限を追加
複数プロセススタートさせる
通常だとDockerの方針で1コンテナで1プロセスしかスタートできないが不便なのでmysqld,httpd,sshdなど複数のプロセスを起動させました
Supervisordというpython製のプロセス管理ツールで実現しています
実行方法
imageをDockerHubから持ってくる
$ sudo docker pull tomsato/dockerhub-test
コンテナを立ち上げる
// -d バックグラウンド実行 // -p 8088:80 docker実行サーバに8088で来た場合、コンテナに80でバックポストする // -p 2222:22 2222でsshすることができる $ sudo docker run -itd --name mycentos -p 8088:80 -p 2222:22 tomsato/dockerhub-test /usr/bin/supervisord
コンテナにログインする
tomsatoユーザを作成したためユーザ名を指定してssh
$ ssh tomsato@127.0.0.1 -p 2222 tomsato@127.0.0.1's password: Last login: Sun Mar 27 11:48:27 2016 from 172.17.42.1
また以下のURLでページが表示することもできる
http://{docker server}:8088/
コマンドについてはこちらを参考にする
Dockerコマンドを学ぶ
補足
tagをつけるバージョン管理する
// 現時点でのlatest tagにversionを付与させる(今後versionを上げて不具合があった時に戻せるように) $ sudo docker images REPOSITORY TAG IMAGE ID CREATED VIRTUAL SIZE tomsato/dockerhub-test latest 714d393fc6dc Less than a second ago 1.406 GB $ sudo docker tag 714d393fc6dc tomsato/dockerhub-test:1.0 $ sudo docker push tomsato/dockerhub-test:1.0
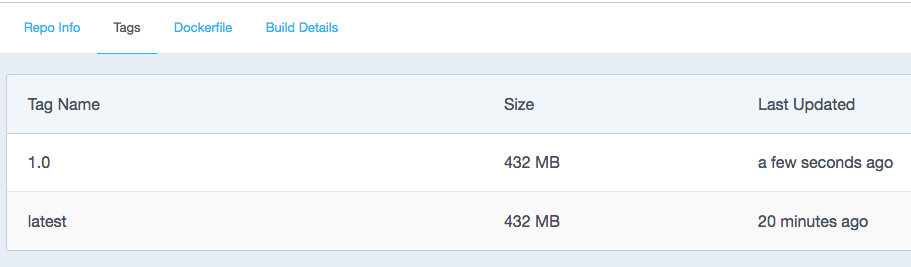
DockerHub上にtagができているのがわかる

コメントを書く
コメント一覧