Node-REDとは
Node-REDとは、APIやオンラインサービス、デバイスなどの機能を繋げてアプリケーションを作成していくプラットフォーム
処理フローをブラウザの操作によって作成することができる
オープンソースソフトウェアで、Node.jsが動く環境なら何処でも動かせる
Node-REDを使う方法としては2種類あって、ローカルでNodejsの環境を準備して立ち上げる方法と
IBM Bluemixというクラウドサービス上に作成する方法があるので2種類それぞれを紹介する
また別記事でLINEのAPIとNode-REDを使ってBotが受け取ったメッセージをオウム返しさせた
ローカルのNodejs環境で使う
動作検証環境
$ cat /etc/redhat-release CentOS release 6.8 (Final)
Nodejsの環境を準備する
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash // 設定が追加されたので反映させる $ source ~/.bashrc // 最新のLTSをインストールする $ nvm install --lts $ nvm use --lts $ node -v v6.11.2
$ mkdir ~/node-red && cd ~/node-red $ npm install node-red $ ./node_modules/.bin/node-red
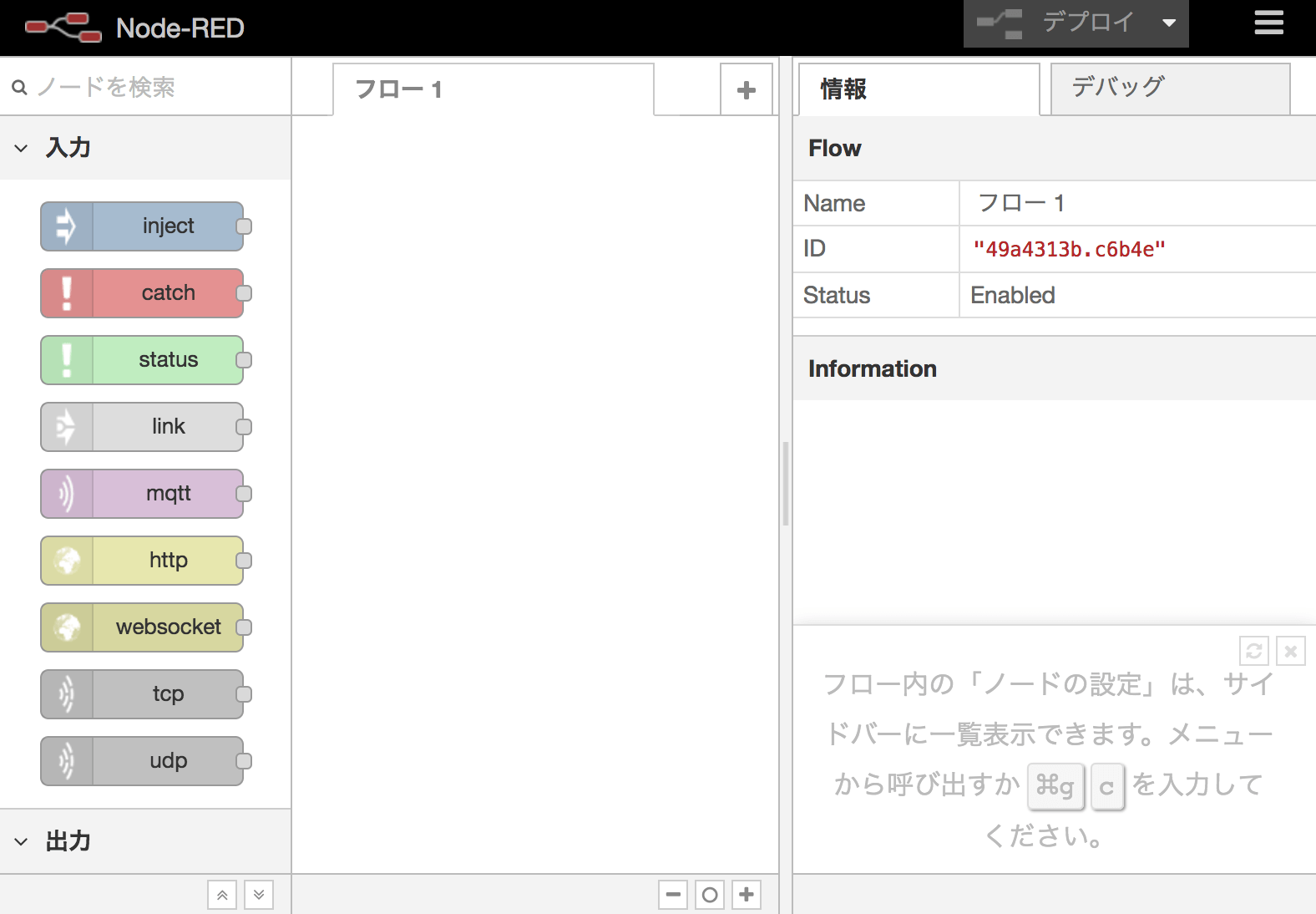
この状態で「http://localhost:1880/」にアクセスすると画面が見れるようになる

APIを作成してみる
右上のハンバーガーメニューから「読み込み」→「クリップボード」を選択
以下のJSONを貼り付けて読み込みを行う
[
{
"id": "49a4313b.c6b4e",
"type": "tab",
"label": "フロー 1"
},
{
"id": "5df2e6f2.7476c8",
"type": "http in",
"z": "49a4313b.c6b4e",
"name": "",
"url": "/test",
"method": "get",
"upload": false,
"swaggerDoc": "",
"x": 100,
"y": 100,
"wires": [
[
"9b6b3919.b1e9c8"
]
]
},
{
"id": "1266dc4.c083924",
"type": "http response",
"z": "49a4313b.c6b4e",
"name": "",
"statusCode": "",
"headers": {},
"x": 450,
"y": 100,
"wires": []
},
{
"id": "9b6b3919.b1e9c8",
"type": "function",
"z": "49a4313b.c6b4e",
"name": "Response Body",
"func": "msg.payload=\"Hello! World!!\"\nreturn msg;",
"outputs": 1,
"noerr": 0,
"x": 280,
"y": 100,
"wires": [
[
"1266dc4.c083924"
]
]
}
]
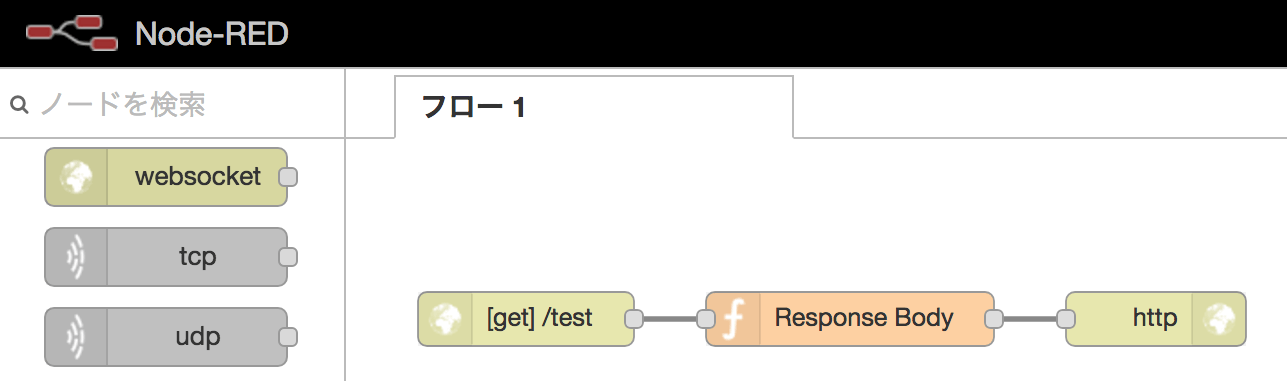
するとフローが追加されているのがわかる

左からどういう意味かというと
- 入力として「GET /test」のアクセスを受け付ける
- Responseの中身を定義できる(「Hello! World!!」を設定した)
- HTTPのレスポンスヘッダを定義する
この状態で右上にある「デプロイ」ボタンを押す
デプロイが成功した状態で「http://localhost:1880/test」にアクセスすると
「Hello! World!!」を表示できることが確認できる
このように画面操作だけでアプリケーションを開発することができる
IBM Bluemix上でNode-REDを使う
概要
先程まではローカルPC上にNodejs環境を用意してNode-REDを使っていたが次に、IBM Bluemix上で使って見る
ちなみにIBM BluemixとはIBMが提供しているPaaSで、クラウド上にアプリケーションを作成することができる
アカウント登録が必須だが、クレジット登録無しで30日間のトライアルを活用することができ、色々な機能を無料で使うことができる
画面操作
アカウント登録後Bluemixにアクセスしてログインを行う
https://console.au-syd.bluemix.net/
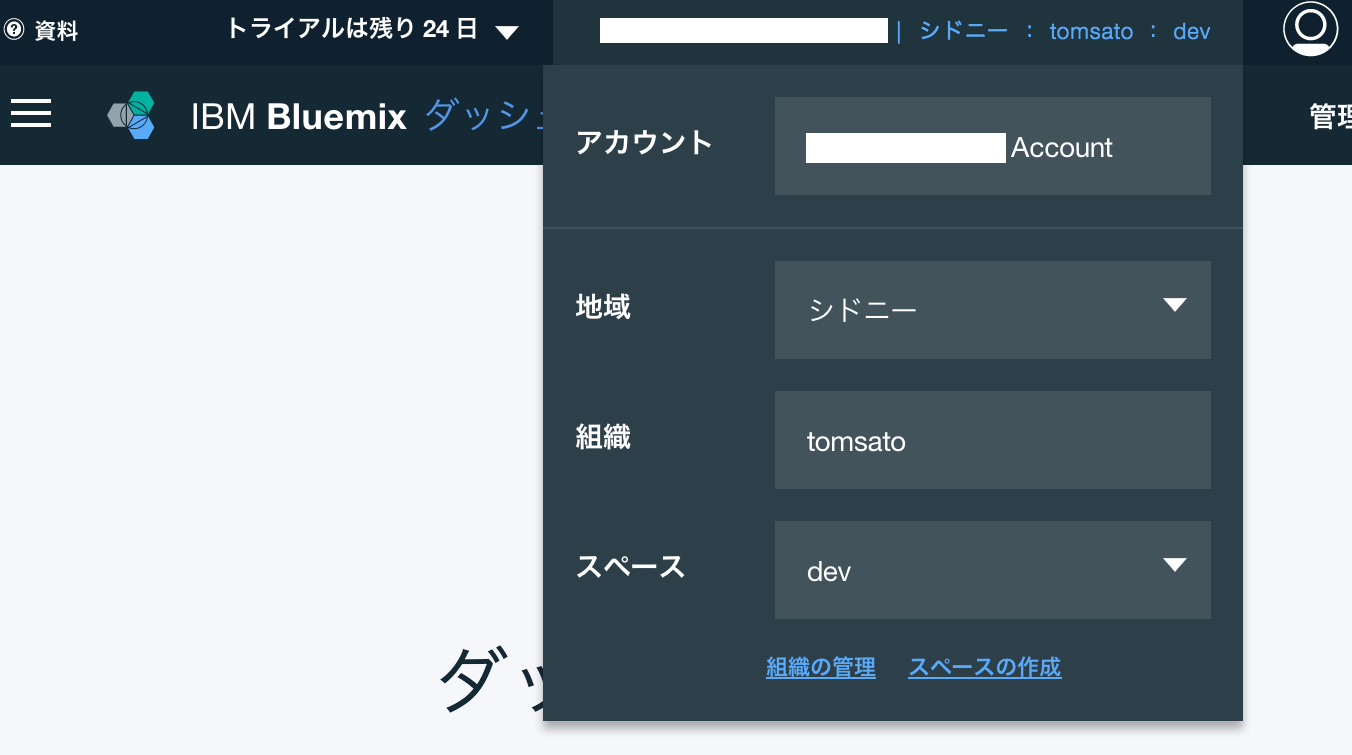
作業地域を「シドニー」としてスペース名は「dev」とする

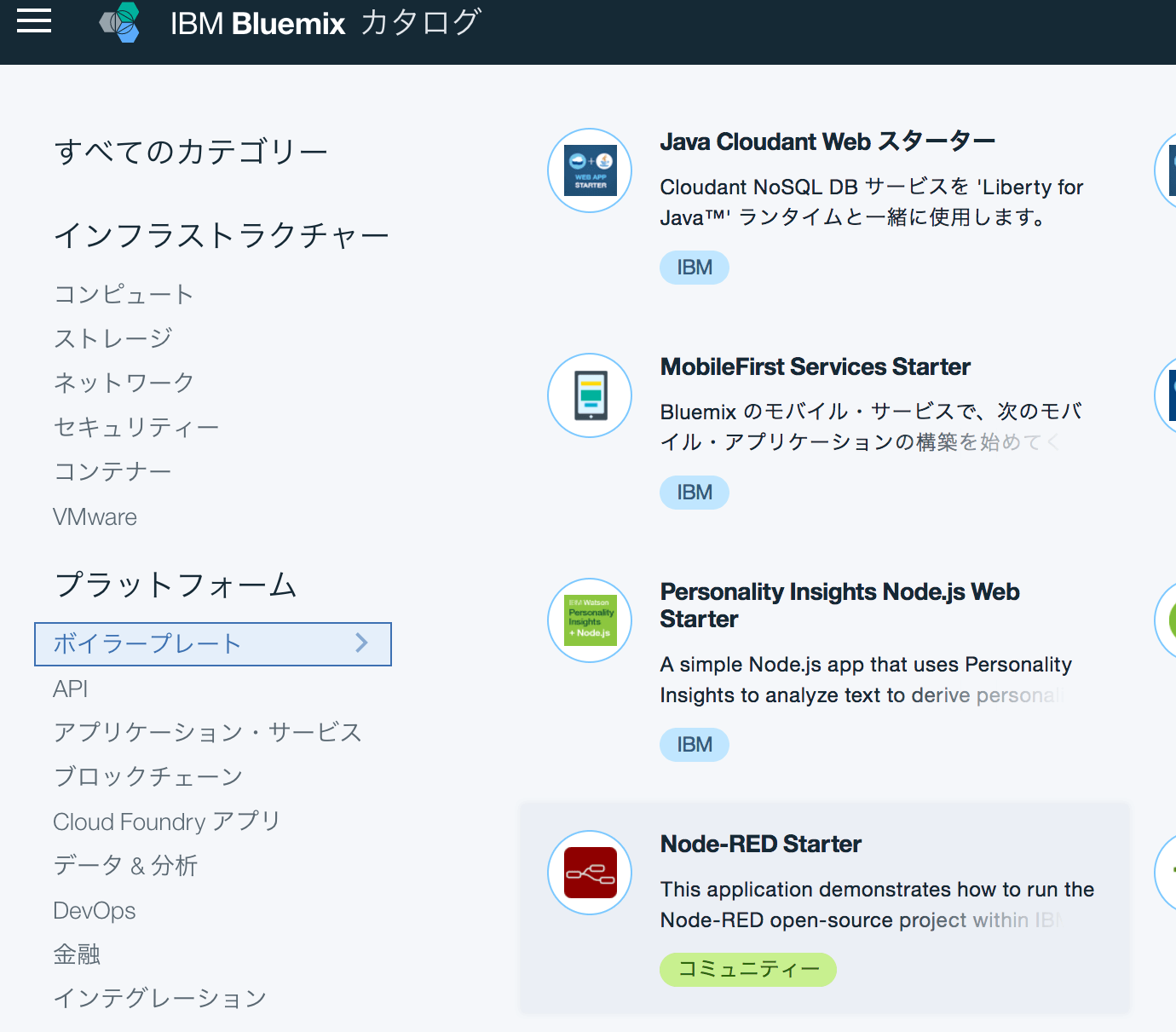
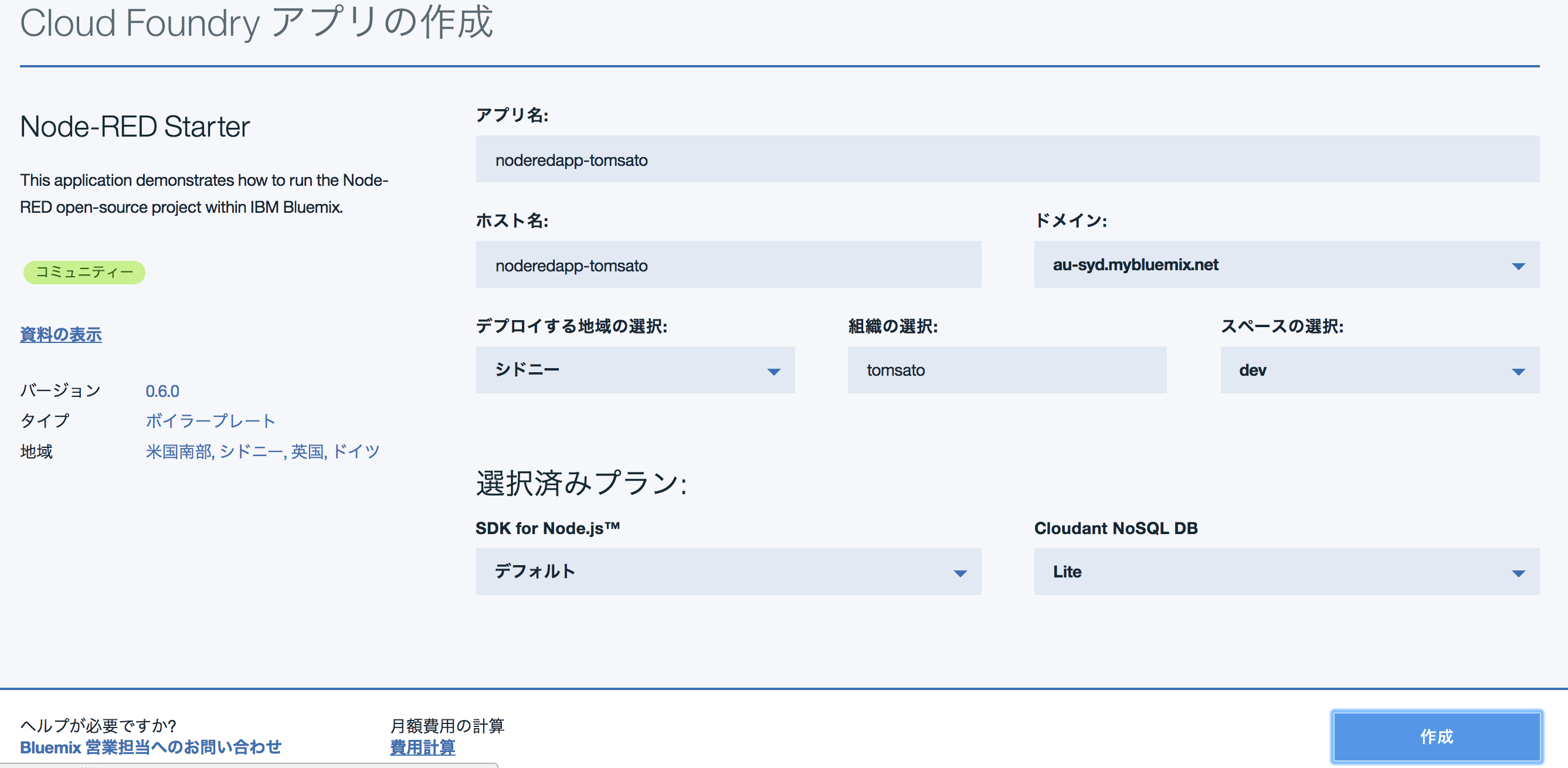
作成後、右上の「カタログ」→「ボイラーテンプレート」をクリックすると「Node-RED Starter」があるのでそれをクリックする

以下のように入力してアプリケーションを作成する

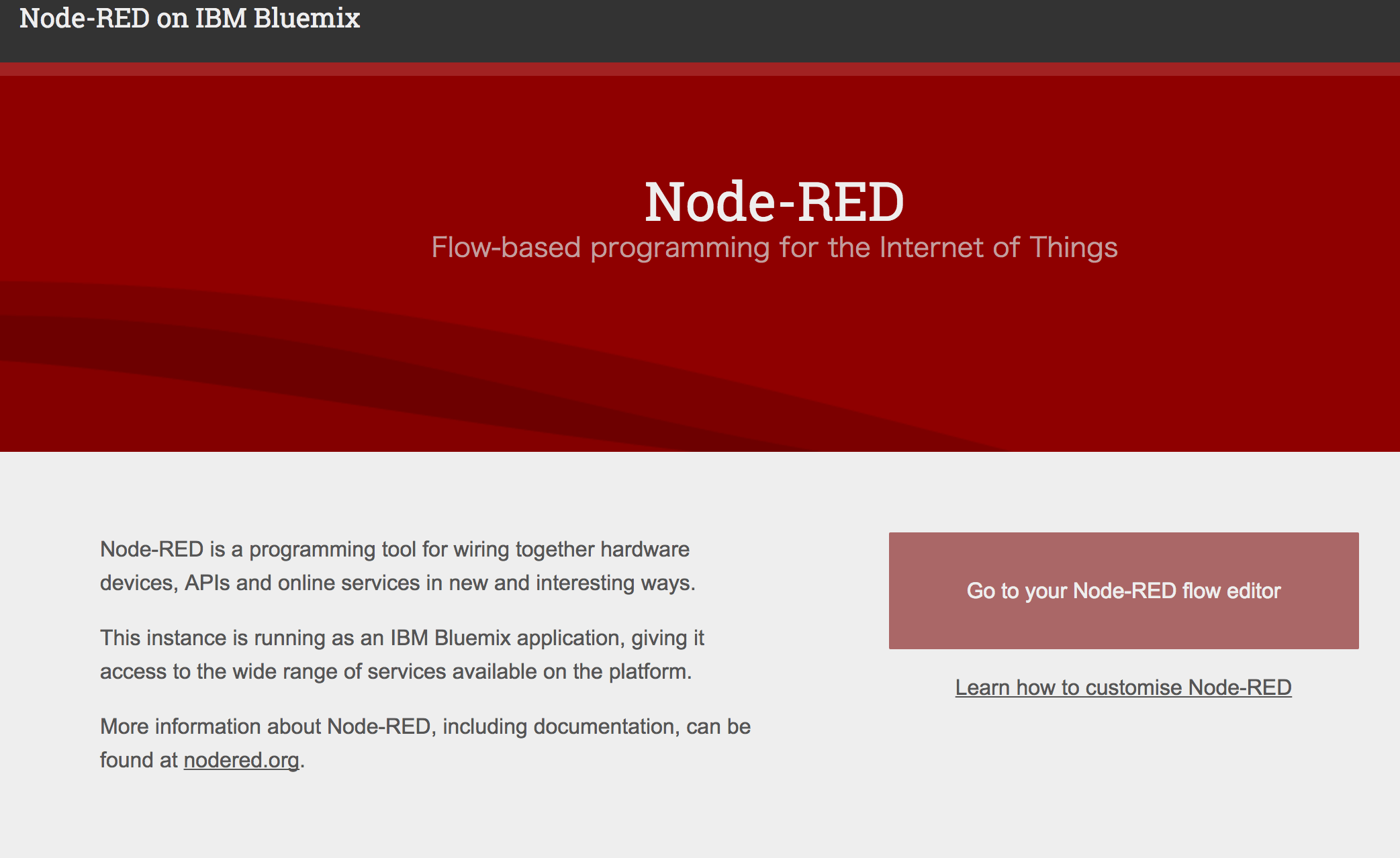
15分後ぐらい待つと公開されたアプリケーションにアクセスすることができる
https://(指定したホスト名).au-syd.mybluemix.net/

「Go to your Node-RED flow editor」よりフロー設定画面に遷移できる
コメントを書く
コメント一覧