概要
Watson Conversationを使って会話を行うチャットボットを作成する
会話の内容としては、好きなゲームを聞かれたら「スプラトゥーン」と答えるだけの内容とする
そもそもWatsonが何かというのはこちらを参考にする
また次回の記事ではLINEボットの会話の返信をWatsonで行うまでの流れをまとめる
その時にNode-REDを使うのでNode-REDを使う前提で話を進める
従って以前作成したNode-REDの記事で
IBM BluemixでNode-REDのアプリケーションを作成するところまでは行っておくことを前提としておく
Watsonが会話の返信内容をどのように作成するのか気になっているだけの人は
このまま読み進めるだけでわかるようにしておきます
作成するまでの流れとしてはWatson Conversation APIのサービスを立ち上げた後に
「Intents」「Entities」「Dialog」を設定して学習をさせていく
学習方法について
「Intents」と「Entities」で学習させた後に「Dialog」を使って会話フローを組み立てていく
この3つはチャットボットで最低限の会話ができるようにするために必要な設定である
| 項目 | 説明 |
|---|---|
| Intents | 問いかけの分類 |
| Entities | 質問に置ける目的語の中身 (チワワやブルドッグを「犬」と分類させるための用語) |
| Dialog | 対話のフローを設計する |
今回は具体的にいうと
Intents
「#挨拶」がどんなものが想定されるか(こんにちは、おはよう、おっはーなど)
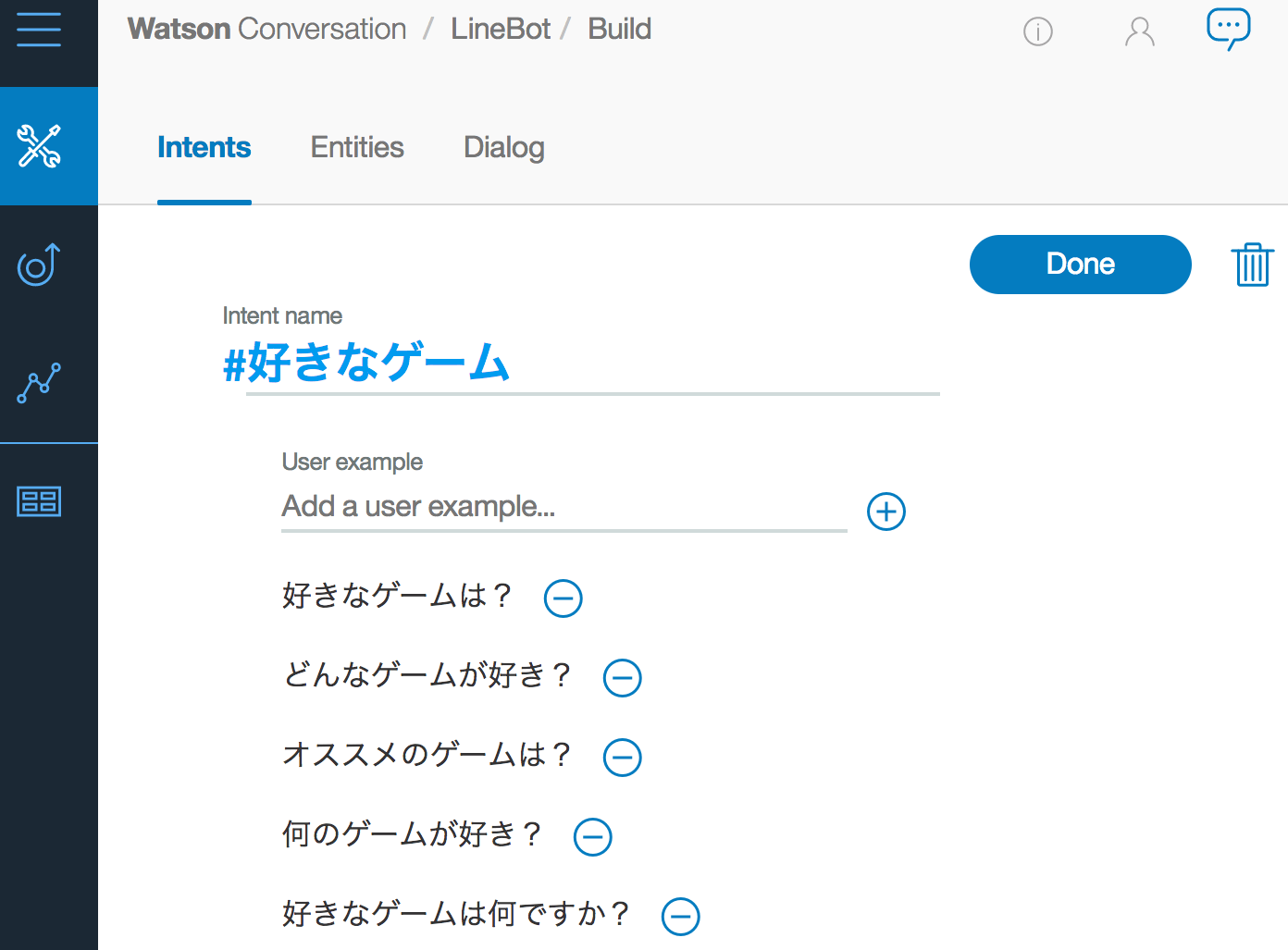
「#好きなゲーム」はどう聞かれるか(どんなゲームが好き?何のゲームが好き?など)
**Entities
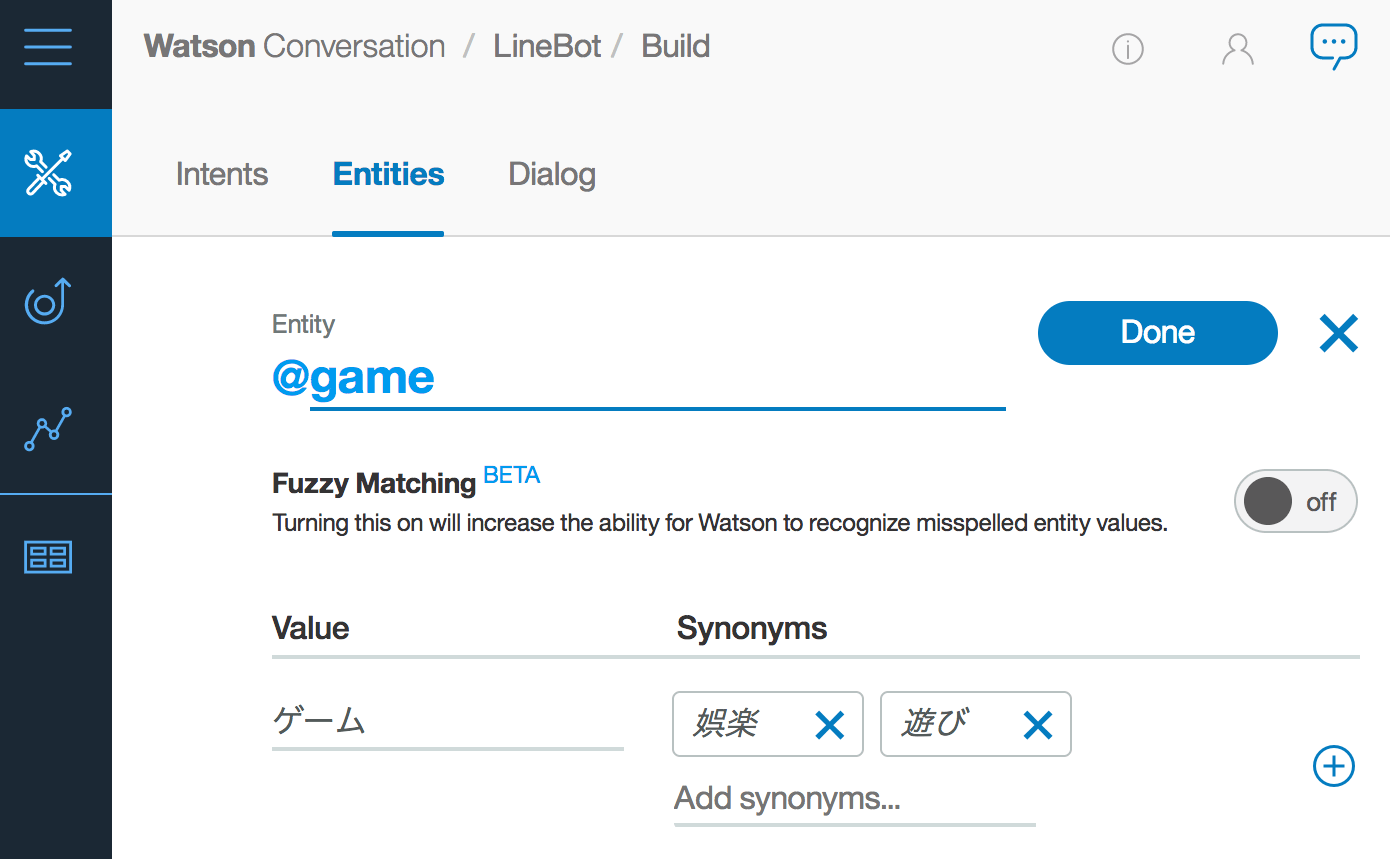
** 「@game」という項目で、遊びや娯楽をゲームと分類させる
**Dialog
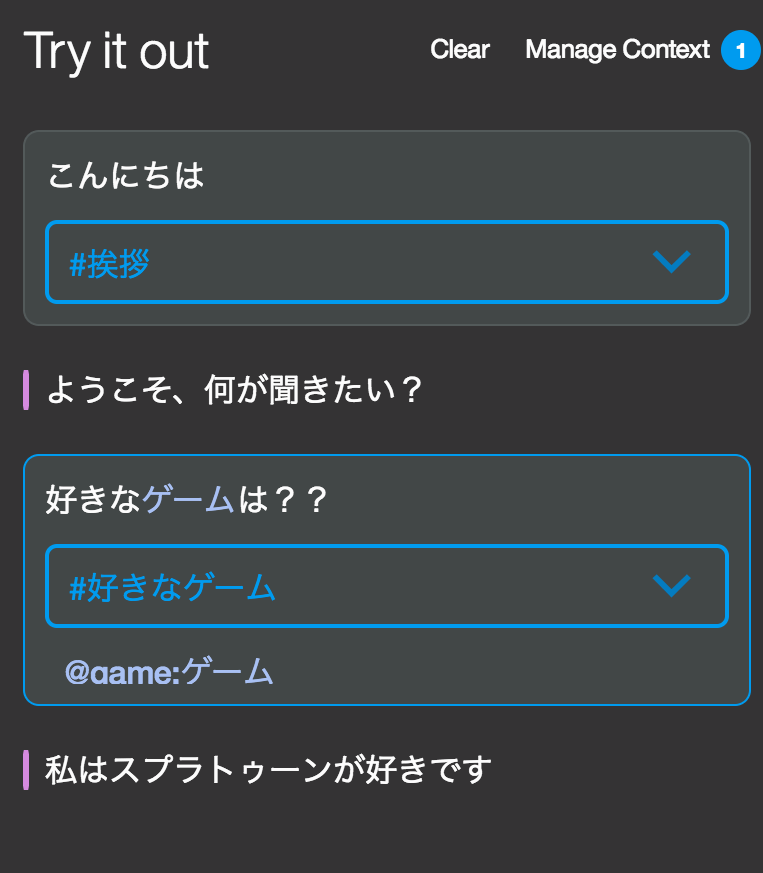
** 会話の最初に「#挨拶」(こんにちは、おはようとか)が来た場合に「ようこそ、何が聞きたい?」と返答してその後に
「#好きなゲーム」が聞かれた場合に「私はスプラトゥーンが好きです」と返答する(好きな娯楽は?など「@game」で設定した単語でも反応する)
という会話フローを設定させる
作成手順
準備
Watson Conversation APIを追加する
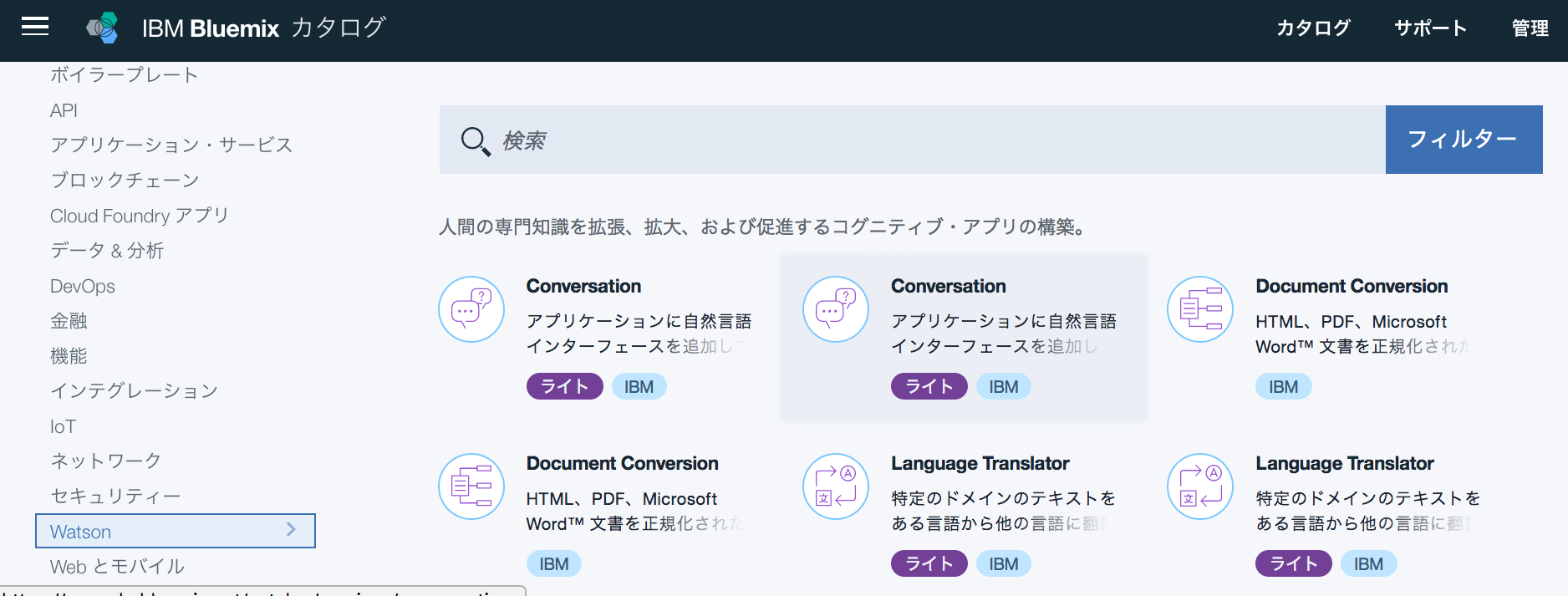
https://console.bluemix.net/catalog/ より「Conversation」をクリック

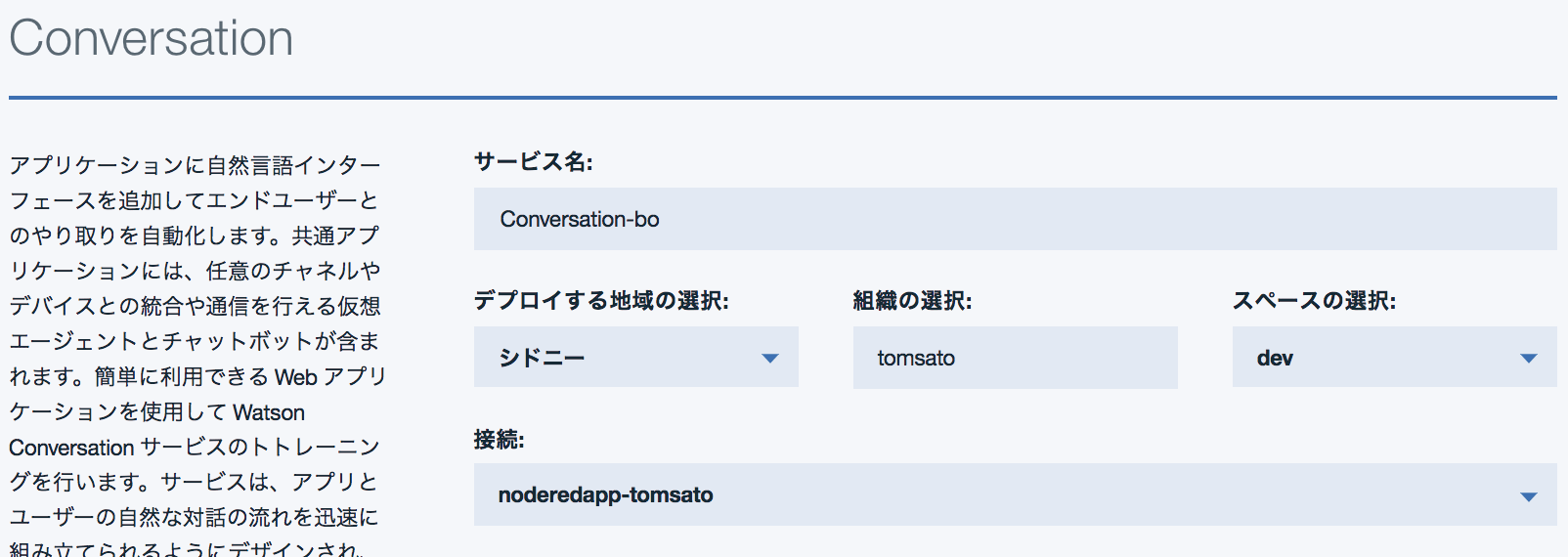
以下のように入力して「作成」を押す

Node-REDのアプリケーションでConversationを使用するにはNode-REDのアプリケーションを再ステージすることが必要で再ステージしますか?と聞かれるので再ステージする
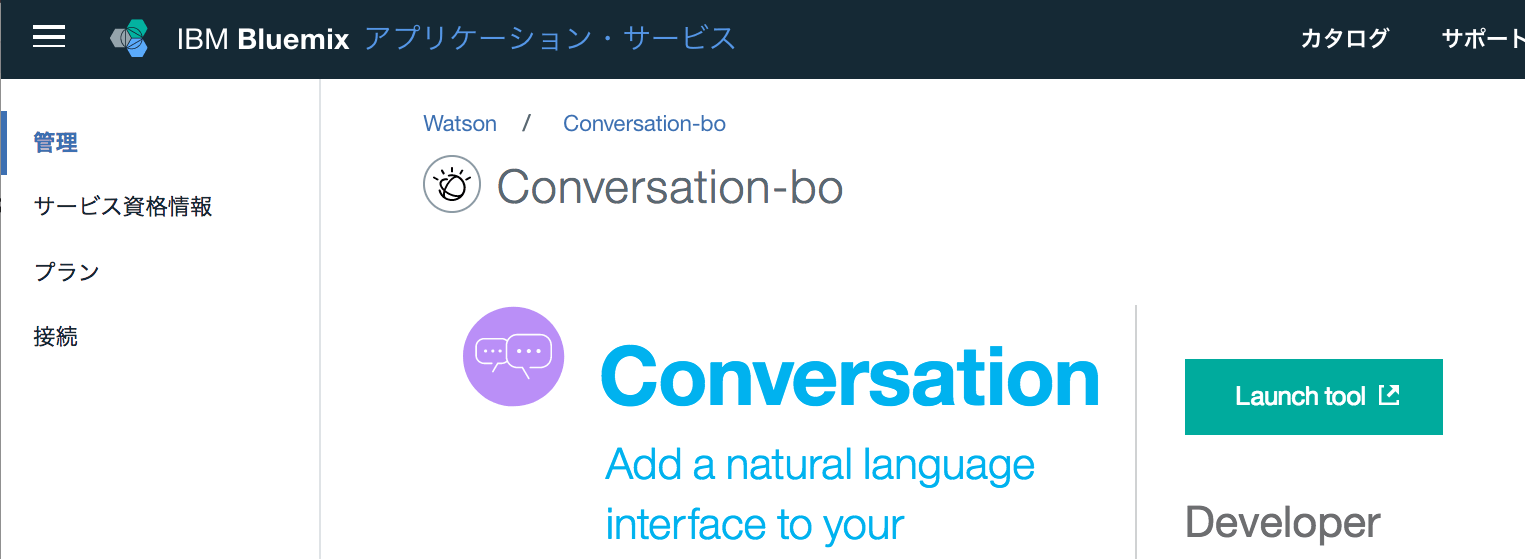
その後作成したサービスのページに遷移して「Launch tool」をクリックする

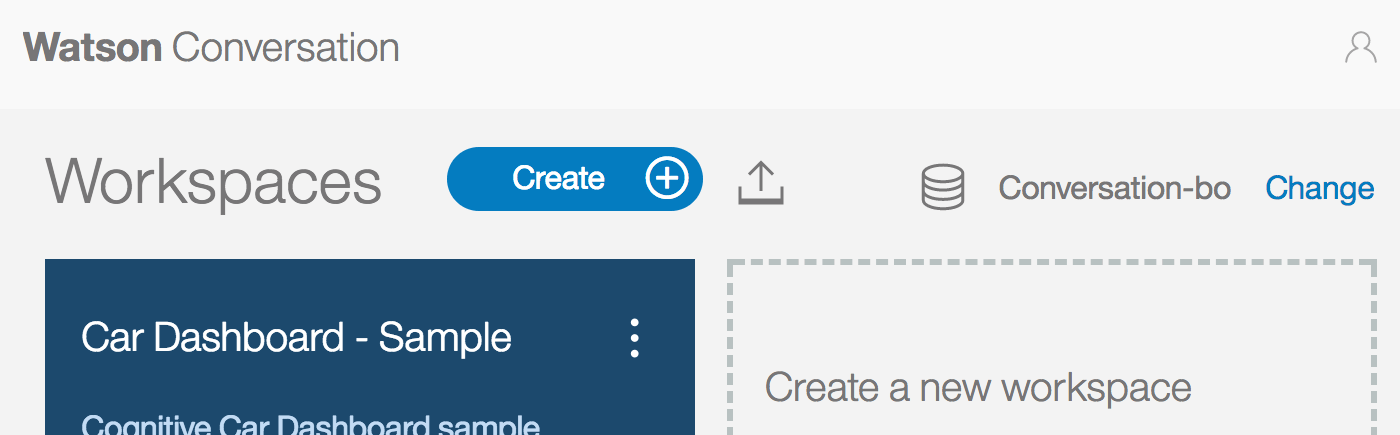
Conversation Toolが起動が起動するので「Create」から新規にワークスペースを作成する
Warkspaceの名前はとりあえず「LineBot」とした

この後は「Intents」「Entities」「Dialog」の3つの設定が必要になる
Intents
「Intents」タブより「Create new」より作成開始
最低5つの例文が必要なので以下のように入力

Entities
「Entities」タブより「Create new」で作成開始

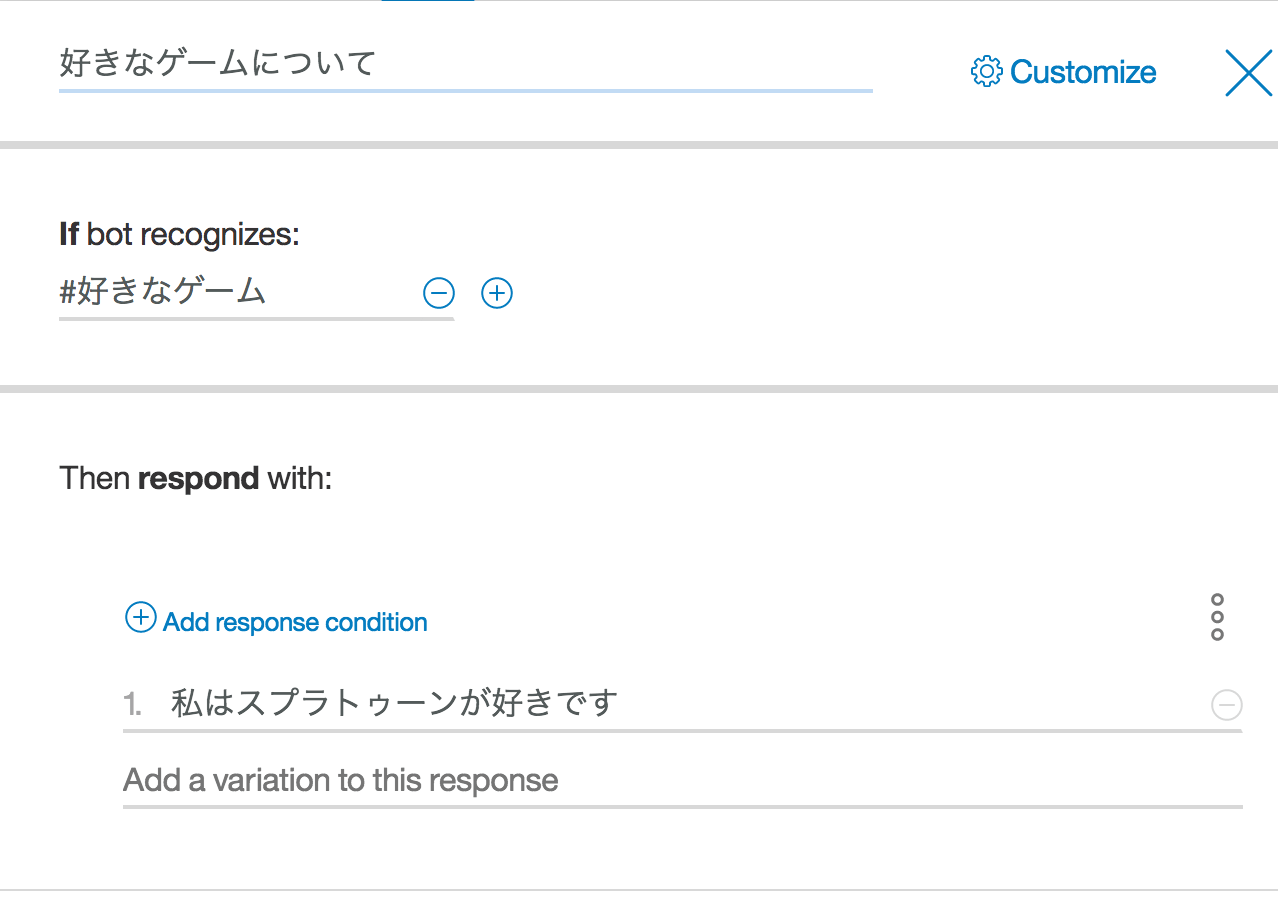
Dialog
「Dialog」タブより「Create」で作成開始

問いかけの分類としてIntentsで設定したものを記述して返答する内容を記述している
図を見てわかるように、挨拶をした後に好きなゲームについて聞かれた場合のみ返答するフローとしている
また「anything_else」は質問の意図を理解できなかった時にその他の回答を用意するためのもの

右上のチャットアイコンを開くと会話を試すことができる

コメントを書く
コメント一覧