何故WordPressからJekyll(GitHub Pages)に移行することにしたか経緯
ブログサイト立ち上げまでのメモ にてAWSを使ってWordPressのブログサイトを立ち上げていたが
ここ最近ブログの更新ができていないのにも関わらず、AWS EC2インスタンスの料金とAMIMOTO AMIの料金合わせて毎月2000円かかっており 無駄な出費となっているため、JekyllとGitHub Pagesを使うことで無料でブログサイトを運用できるようにした(ドメイン費は引き続きかかるが)
その時にやったことをメモ程度にまとめていく
Jekyllとは
Jekyll(ジキル)とは静的サイトを作るためのジェネレータ
WordPressはブログやホームページを作成するツール(ソフトウェア)で、ブログの内容などを表示する際にはデータベースから取得して動的にコンテンツを表示しているため、動的なサイトと言える
Jekyllは、ブログ記事をMarkdownやHTMLなどで記述して、Jekyllコマンドを実行することでWeb表示用にHTMLを出力してくれる
HTMLをホスティングするサービス(例えばGitHub Pages、Netlify、Firebaseなど)を使うことでブログサイトとして運用することができる
GitHub PagesはJekyllをサポートしているため、出力されたHTMLをわざわざコミットせずにMarkdownをコミットするだけでよしなにビルドして表示してくれる
- GitHub Pages公式ドキュメントより:GitHub PagesとJekyllについて
- Jekyll公式ドキュメントより:GitHub Pages
GitHub Pagesとは
GitHubにHTML、CSS、JavaScriptを配置することでウェブサイトを公開できる静的なサイトホスティングサービス
- ユーザーサイトを公開するには
<user>.github.ioという名前のリポジトリを作成することでhttp(s)://<username>.github.ioというドメインでサイトが見れるようになる - Organizationサイトを公開するには
<organization>.github.ioという名前のリポジトリを作成することでhttp(s)://<organization>.github.ioというドメインでサイトが見れるようになる
ちなみにJekyllを使わなくてもGitHubのAutomatic Page Generator(自動生成機能)を使って簡単にWebサイトを作ることができる
※ Automatic Page Generatorは1ページのWebサイトを作成するために設計されているらしく、ブログなど複数ページのWebサイト構築時はJekyllを使うことが推奨されている
Jekyllで1記事書くまでの流れ(Jekyllの使い方イメージの紹介)
GitHub Pagesを使うためブログを公開する方法はGitHubにプッシュするだけで公開することができる
またブログを1ページ作るにもJekyllならばMarkdownに書き込むだけでJekyllが良い感じにHTMLに出力してくれるため簡単に作成することができる
ここではJekyllのイメージを知ってもらうため簡単に1記事公開までの流れを紹介する
Markdownでブログ記事を記述
Jekyllにはディレクトリ構成が決まっており(詳しくは後述)ブログ記事は_postsディレクトリ以下に作成するだけで良い
_posts/yyyy-mm-dd-(blogタイトル).md というファイルを作成する
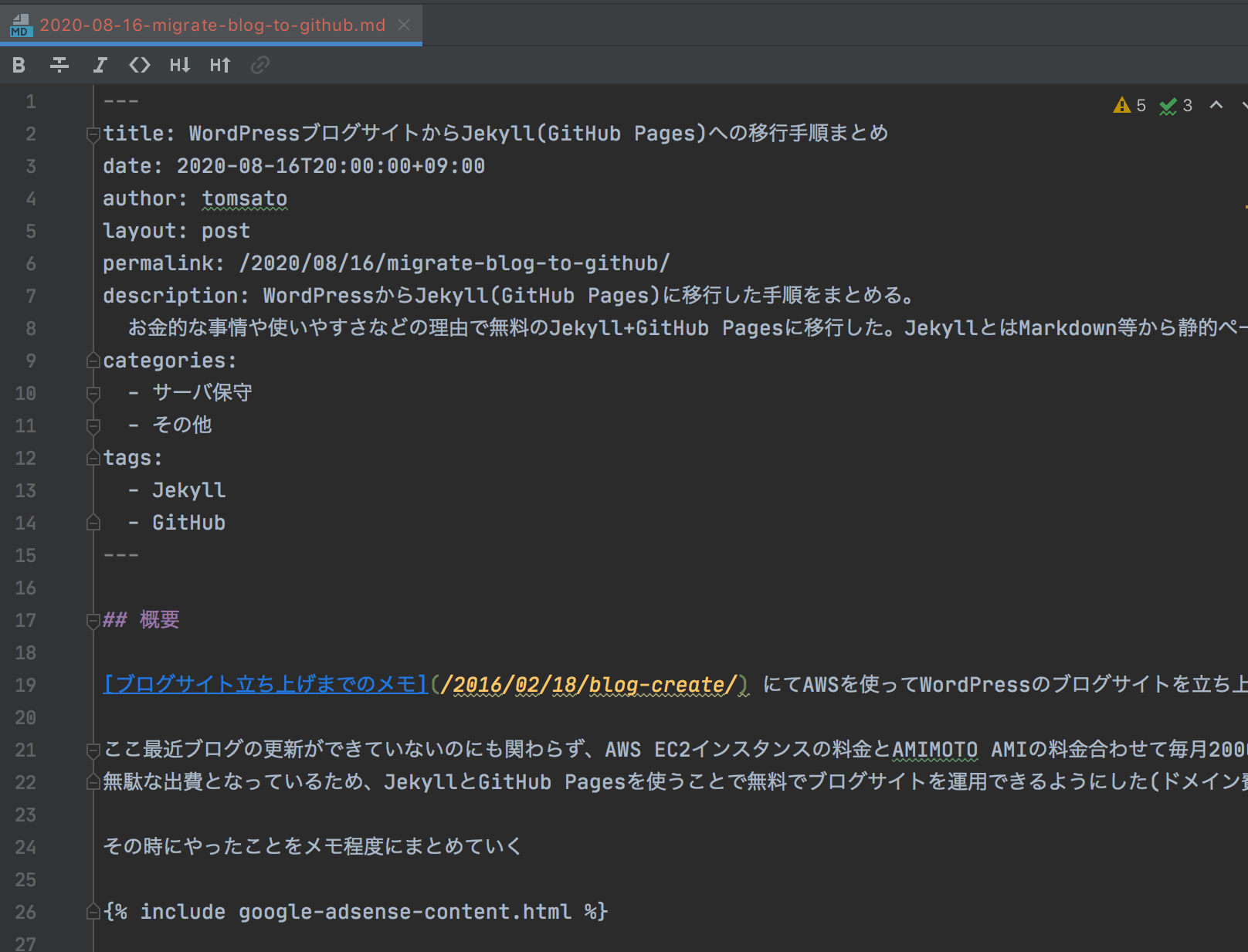
この記事「WordPressブログサイトからJekyll(GitHub Pages)への移行手順まとめ」を作成するに当たっては
_posts/2020-08-16-migrate-blog-to-github.md というファイルを作成した

ページ上部に記述しているtitle, date, permalinkなどは「Front Matter」と言ってこれがあるとJekyllで特別なファイルとして処理される
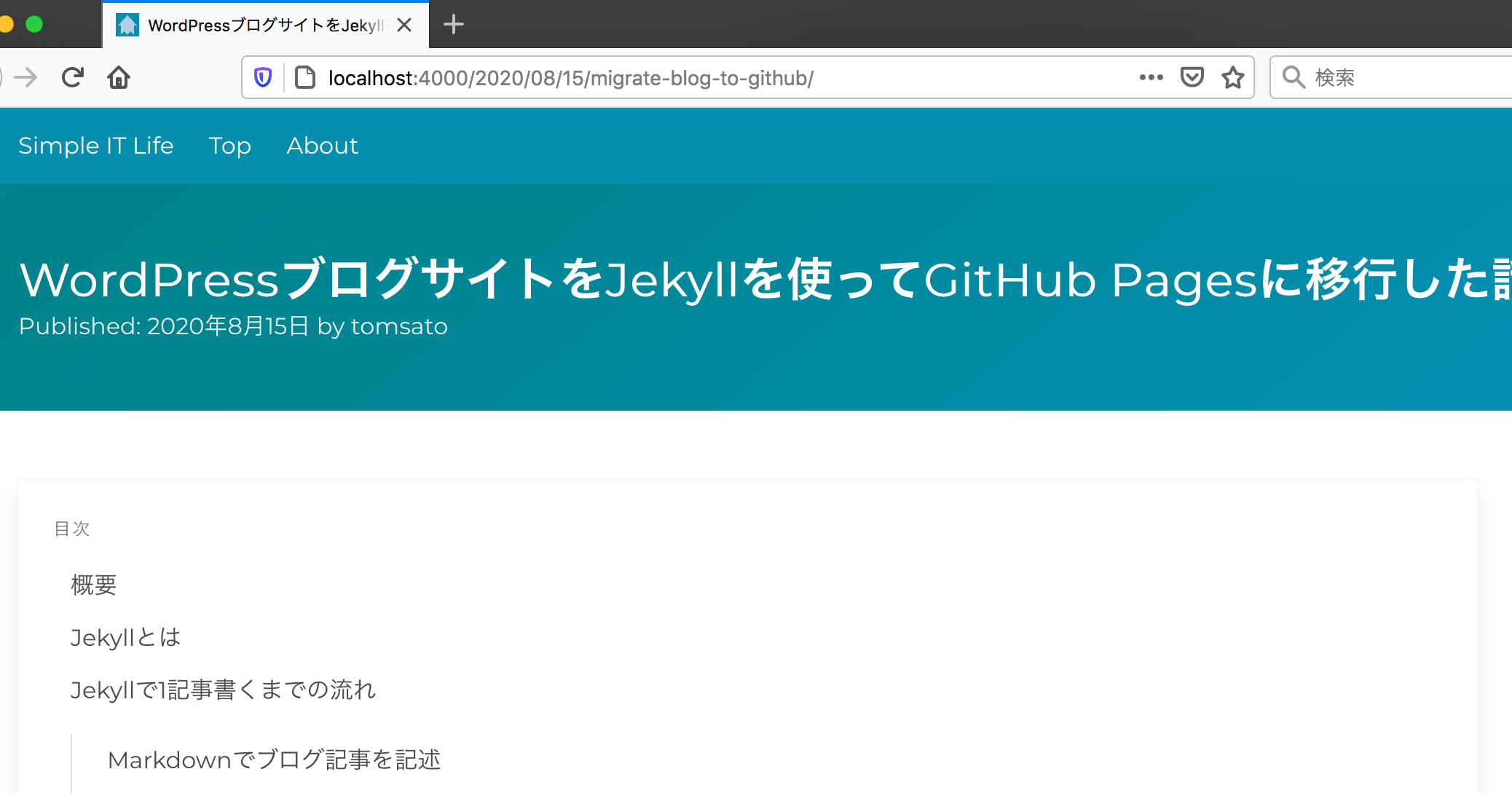
ローカルPC上で表示確認
以下のコマンドでローカルで見れるようになる
$ jekyll s

※ ↑の画像では、タイトルやメニューバー、目次など良い感じの装飾されていますが作成時から装飾されているわけではなく、Jekyllテーマを利用することでサイトを装飾しています、詳しくは後述
注意点として_postsに置いた状態でGitHubにプッシュしてしまうと、作成途中でも公開されてしまうため注意
jekyllでも下書きを書ける機能があり、_drafts/(blogタイトル).md に書くことで
$ jekyll s --drafts
コマンドで下書き途中のファイルも動作確認することができ、.gitignore等に_draftsが書いてあればGitHubにも公開されないので一度_draftsで作り始めるのが良さそう
GitHubにプッシュする
記事内容を記述したMarkdownファイルが完成し、表示確認も終わった後は実際にGitHubにプッシュする
GitHub Pagesの作成ルールに従ってリポジトリは tomsato.github.io を作成している
プッシュ後1分以内に実際のブログサイトにも反映されているはず
このように簡単に投稿ができる
Jekyllの使い方
Jekyllコマンドについて
前述しているが、ほぼほぼ以下のコマンドを覚えておくだけで問題ない
// ローカルで見れるようにする
$ jekyll s
$ jekyll s --drafts
実行中にファイルを書き換えた場合に、変更は自動で反映される(コマンドを再実行する必要はない)
ディレクトリ構成について
Jekyllにはディレクトリ構成が決まっている
例えば
- 設定系の記述:
_config.ymlファイルに - ブログの各記事:
_postsディレクトリ以下に - ページのレイアウト:
_layoutsディレクトリ以下に - 共通部品系:
_includesディレクトリ以下に
この辺り自分で1から作成するよりは、後ほど説明するJekyllのテーマを利用することでオシャレなサイトを低コストで実装することができる
しかしディレクトリ構成など基本的な知識を知っておかないと、いざちょっとこだわりたくなった時に修正ができないのでこの辺りは目を通しておくと吉
WordPressからGitHub Pages + Jekyllへの移行手順
WordPressのデータをExportする
WordPressの管理画面からプラグインより「Jekyll export」で検索してそれっぽそうなプラグインを導入し、エクスポートを行う
※ このブログを書いている時には、AWS EC2インスタンスも消してしまい、WordPressでどのようにエクスポートしたか正確な情報を記載できませんでした申し訳ございませんmm
自分がエクスポートした際には、「jekyll-export.zip」がダウンロードされ、解凍後に中身を見てみると以下のようなディレクトリ&ファイルがあった
$ tree -L 1
.
├── _config.yml -- Jekyllの設定ファイル
├── _drafts -- 下書き中の記事格納ディレクトリ
├── _posts -- 公開中の記事一覧がMarkdownで格納されている
├── about.md -- 記事以外に何かページがあるとそのページもエクスポートされる(自分の場合は自己紹介ページがあったのでそれがエクスポートされている)
└── wp-content -- 画像などもダウンロードされている
Jekyll install
公式サイトを参考にインストールする、Rubyも入れる必要がある
記事内容書き換え
画像URLに変更があれば書き換える、CDN等外部に画像を置いている場合は引き続き利用できるが、サーバに直接置いていてそのサーバを消すなどはドメインを変更しないと画像が表示されなくなってしまう
自分の場合は画像ファイルはwp-contentディレクトリ以下に置かれていたのでimgタグのsrcには「/wp-content/uploads/2020/08/migrate-blog-to-github01.png」などファイルパスを記述した
GitHubにプッシュ
GitHubにプッシュすることでGitHub Pagesで表示できるはず
自分の場合は https://(ユーザー名).github.io つまり https://tomsato.github.io でブログサイトが見れるようになった
カスタムドメインの設定
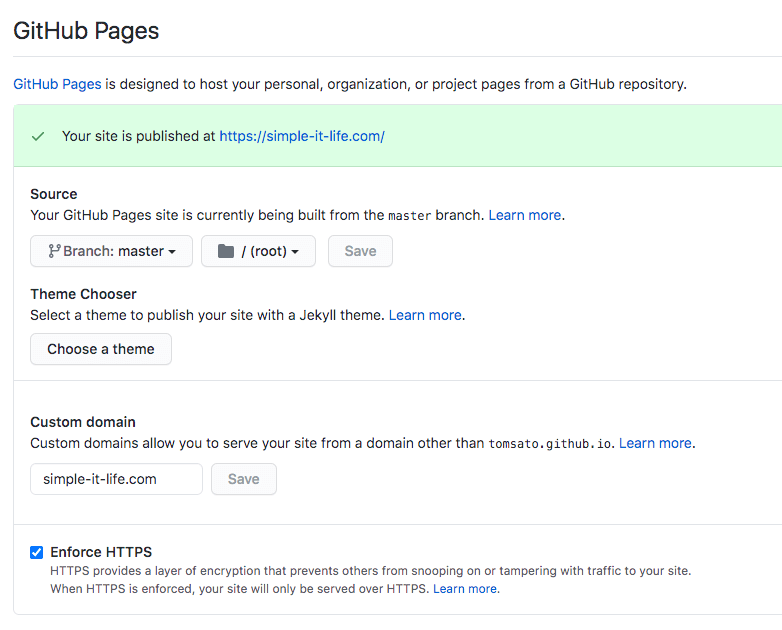
GitHubの「Settings」より「GitHub Pages」の項目を確認する

「Custom domain」に自分のドメインを入力して「Save」を押すとリポジトリに「CNAME」ファイルが作成され、ファイルの中身にはカスタムドメインが記述されているはず
カスタムドメインの設定をしないと別のユーザーがあなたのサブドメインにサイトをホストできてしまうとか
また「Enforce HTTPS」にチェックを入れることでHTTPSを強制することができるのでチェックしておくのが良い
ドメインの切り替え
元々ブログのドメインは simple-it-life.com を持っており、AWS EC2インスタンスに向けているDNS設定をGitHub Pagesに向ける必要がある
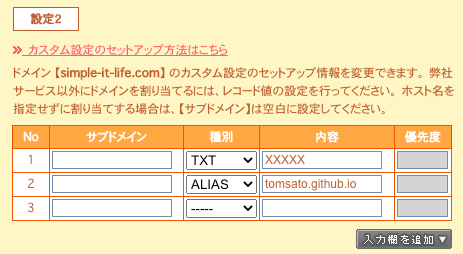
ムームードメインの場合
- サブドメイン:空
- 種別:ALIAS
- 内容:XXX.github.io
を登録することで、「simple-it-life.com」にアクセスした際に「XXX.github.io」にアクセスが行き、ページが表示されるようになる

これで最低限の移行作業は完了した、はず
カスタマイズ
Jekyllテーマを指定
WordPressからエクスポートしたJekyllを表示させるだけでは質素なページになってしまう
Jekyllのテーマを利用することでサイトを良い感じに装飾することができる
公式サイトより:テーマ
↑のページにリンクがあるが、先ずはJekyllのテーマのカタログサイトがあるのでそこで良い感じのテーマを見つける
このサイトは「bulma-clean-theme」というテーマを参考にした
https://github.com/chrisrhymes/bulma-clean-theme
通常ならばGemfileに「gem “bulma-clean-theme”」を記述、_config.ymlに「theme: bulma-clean-theme」を書いて「bundle install」コマンドでテーマを取り入れたりするが
このサイトは「_sass」「_layouts」「_includes」「assets」「_config.yml」「package.json」ディレクトリorファイルをコピーして、少し自分なりにアレンジした上で利用している
タグページ、カテゴリページを作成
Jekyllをエクスポートした状態ではタグページやカテゴリページは作成されない
jekyll-archivesプラグインやjekyll-paginate-v2プラグインを使うことでできるが
GitHub Pagesではそれらのプラグインはサポートしていないので注意
サポートされていない、というのは、ローカルの表示確認では見れるが、GitHubにプッシュすると上手く動作しない
なのでjekyllコマンドにて作成されたHTML(_site以下にできたファイル)をコミットするなど一工夫必要になる
GitHub Pagesでサポートしているプラグインは Dependency versions で確認できる
終わりに
サイトを移行するに当たって取り組んだことをメモ程度にずらずら書いていったが、実際はテーマを取り入れてから使っていないファイルを削ぎ落としたり
ディレクトリ構造やFront Matter、Markdown内で利用する制御構文など理解するのに結構時間を使ってしまった
※ Liquidというテンプレート用言語を使っているらしい
またSEO対策をしたり、プラグインを追加したりすると都度調べながら対応しなければならない
軌道に乗れば記事を作るだけなら簡単だが、最初にサイトとして整えるまでは結構道のりが長いのでかかるので今後移行を考えている人はその辺り注意
コメントを書く
コメント一覧