Netlifyとは
NetlifyはHTMLなどの静的コンテンツのみで構成されたWebサイトを閲覧できる形で配信するWebサービス
GitHubやBitbucket、GitLabなどと連携して使うことができて、リポジトリにプッシュすることで自動でCI/CDを行うことができる
競合は Firebase Hosting 、 GitHub Pages などが挙げられる
最近だと 東京都の新型コロナウイルス対策サイト のソースコードがGitHubで公開されていることが話題となっているが
そのサイトをホスティングしているのがNetlifyだったりと近年利用者が増加してきている
このページではNetlifyを使ってブログサイトをホスティングする方法を記述するが
一歩進んでNetlifyの標準機能であるNetlify FormsやSplit Testing、Functionsなどの使い方は以下の記事で解説する
Netlifyの標準機能であるFormsやSplit Testing、Functionsの使い方まとめ
さらにもう一歩進んでNetlify FormsとFunctionsを合わせて使うことでコメント投稿機能を実装することができるので興味があれば見ていただけたらと
Netlify Formsを使ってブログサイトにコメント機能を追加する
無料料金プランについて
Netlifyにはいくつかの料金プランがある、無料枠では以下のことができる
※ 2020年8月30日時点
- 同時ビルド数:1
- 転送量:100GB/月
- ビルド時間:300分/月
- 任意のバージョンにロールバックできる
- 独自ドメイン設定ができる
- Let’s Encryptを利用したSSLが設定できる
- フォーム投稿:100回/月
- 簡単なHTMLを記述するだけでお問い合わせフォームが作れる
- Serverless Functions:125000リクエスト/月
- 裏はAWS Lambdaになっているようだが、自分達がAWSを意識する必要はない
- Split Testing
- 2つ以上のブランチを使って、段階的にリリースしたり、ABテストなどをUIから簡単に設定できる機能
- BETA提供となっている
- グローバルなCDN
詳細はこちら:Netlify Pricing
Starterプランはクレカを登録せずに使えるが、制限を超えた時にはプランを変更することなく、追加料金を払うだけで継続できる
もし制限を超えてしまった場合は支払いを促すメールが届くらしい
NetlifyでWebサービスを公開する
事前準備
公開するサイトリポジトリを用意する
Netlifyアカウントログイン
「Get started in seconds」をクリック

GitHubにあるリポジトリのソースコードをホスティングさせたいのでGitHubアカウントでログインする

新しいサイトを公開する
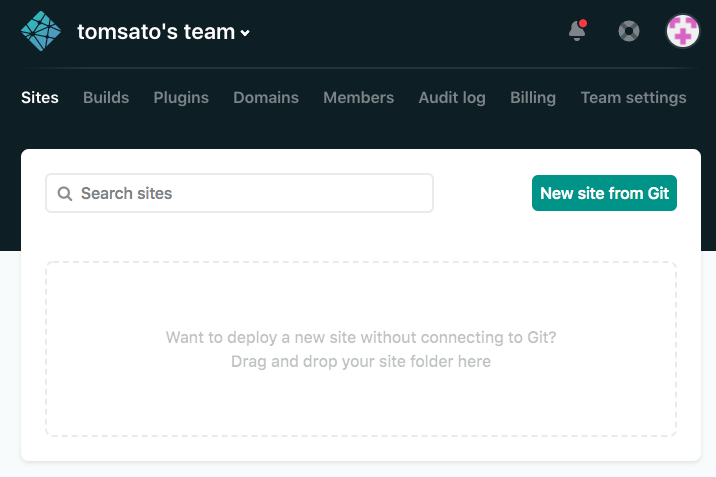
「New site from Git」から新規作成をする

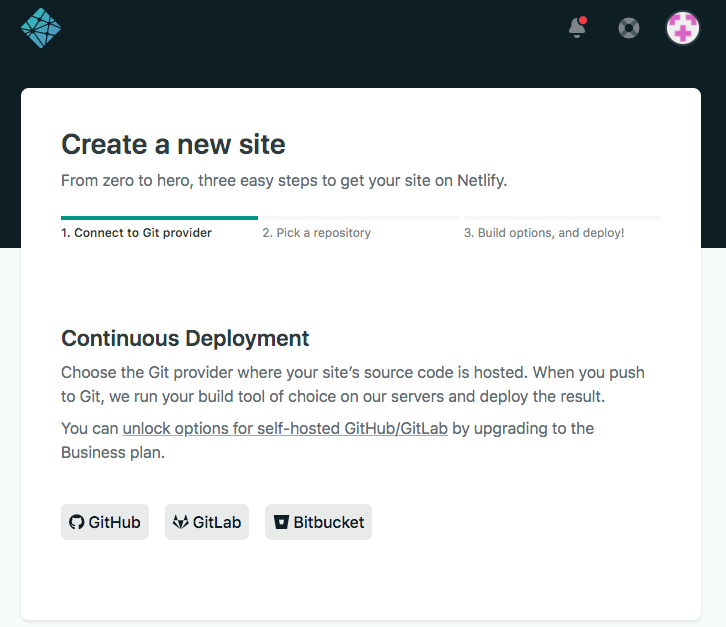
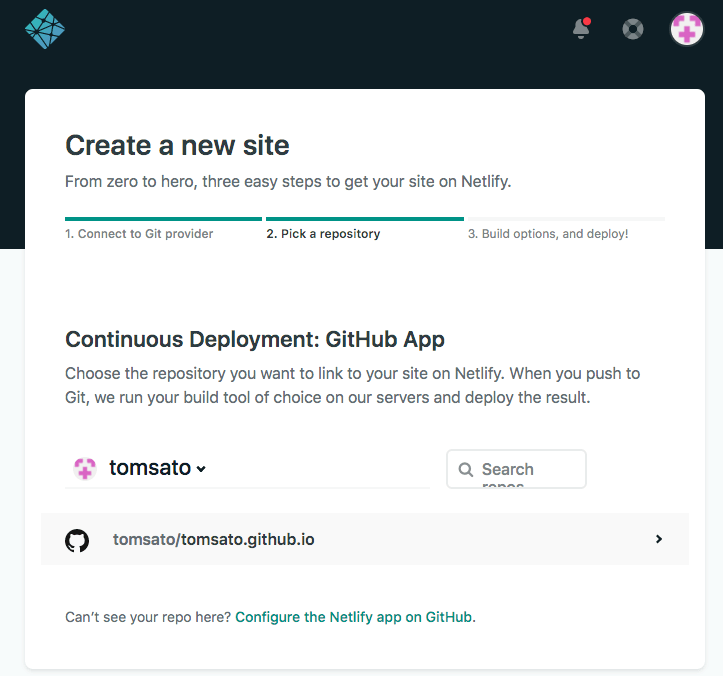
3ステップで新しいサイトを公開できる
先ずは「GitHub」「GitLab」「Bitbucket」どれと接続するか聞かれるので当然「GitHub」をクリックする

どのリポジトリと連携するかを聞かれるので、公開するものを選択

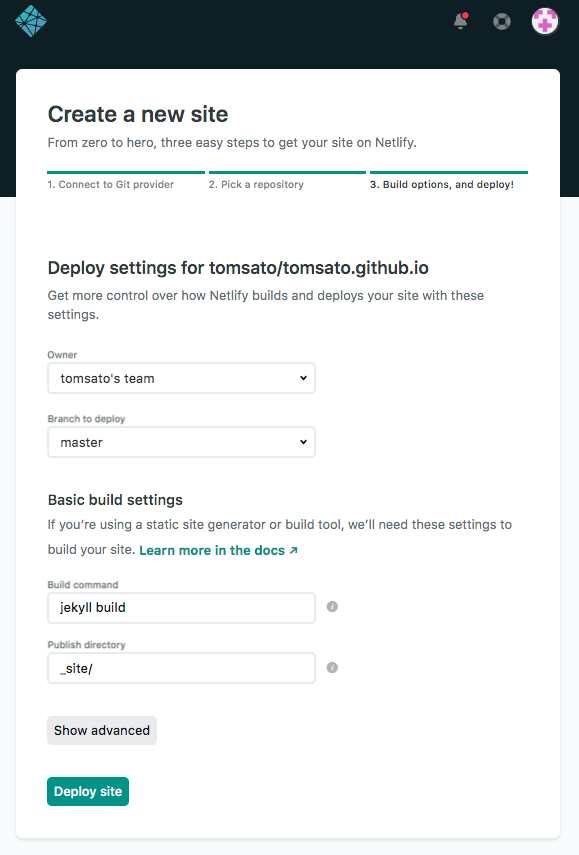
簡単なデプロイの設定を行う
上段ではOwnerとどのブランチをプッシュするか
下段ではビルドコマンドと、公開するディレクトリの設定ができる
今回指定したリポジトリはJekyllを使っているので jekyll build にてビルドを行い、_site/ ディレクトリを公開する必要がある
Jekyllについて:WordPressブログサイトからJekyll(GitHub Pages)への移行手順まとめ
上記記事では当ブログをGitHub Pagesにて運用するようにしたが、今回の記事の内容に従ってNetlifyに移行した
↓の画像ではコマンドとディレクトリが記入されているが、これらは自分で記入したわけではなく、このステップを表示した歳に自動で入力された、つまりリポジトリを読み込んでビルドコマンドを自動判別している

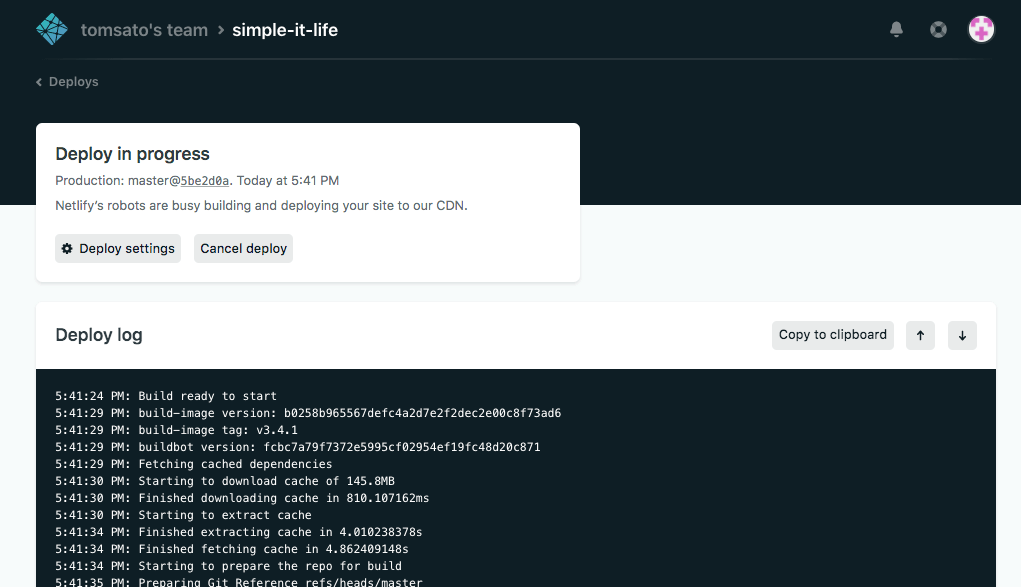
「Deploy site」をクリックすることでデプロイが行われる

ちなみに netlify.toml を作成することで高度な設定ができるとのこと
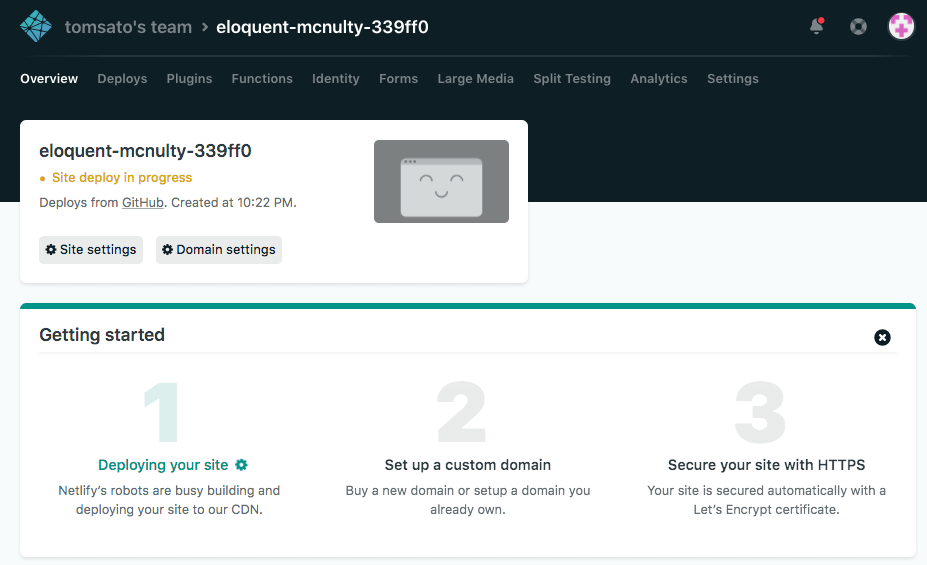
上記の画像だと「Site deploy in progress」とデプロイ中で、4分ぐらい経って完了した

ちなみにデプロイ中のビルドログも確認することができるため、失敗した場合はどこでエラーが出ているかがわかる

Netlifyで公開したサイトの設定変更
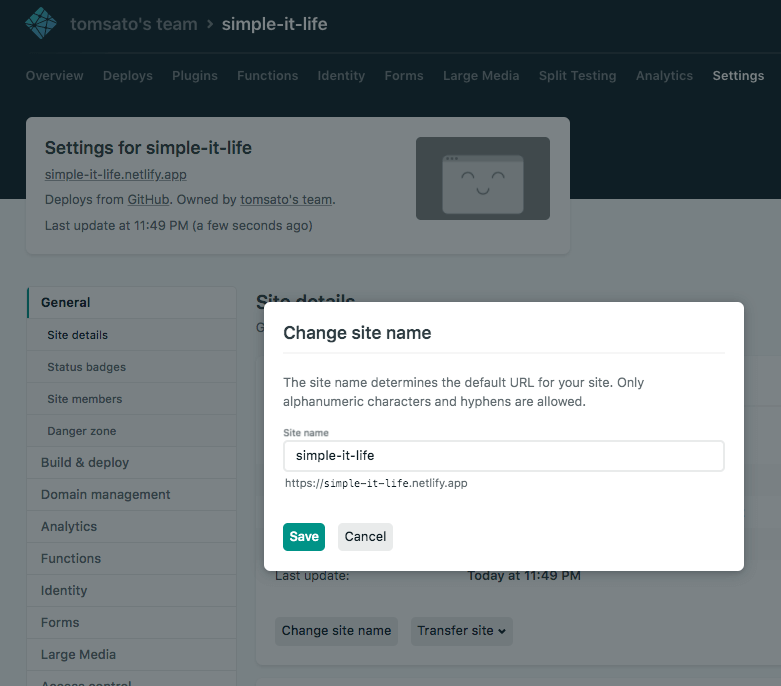
サイト名の変更
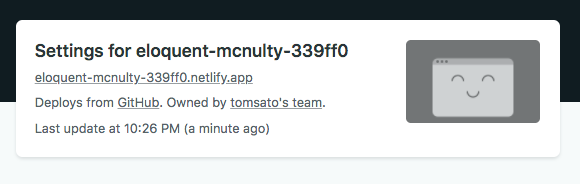
最初にデプロイした直後は「https://eloquent-mcnulty-339ff0.netlify.app/」などわかりづらいURLで公開されている
後ほど独自ドメインを割り当てるが「.netlify.app」より前の部分を変更する
ダッシュボードから「Settings」タブの「Site details」にある「Change site name」より変更ができる

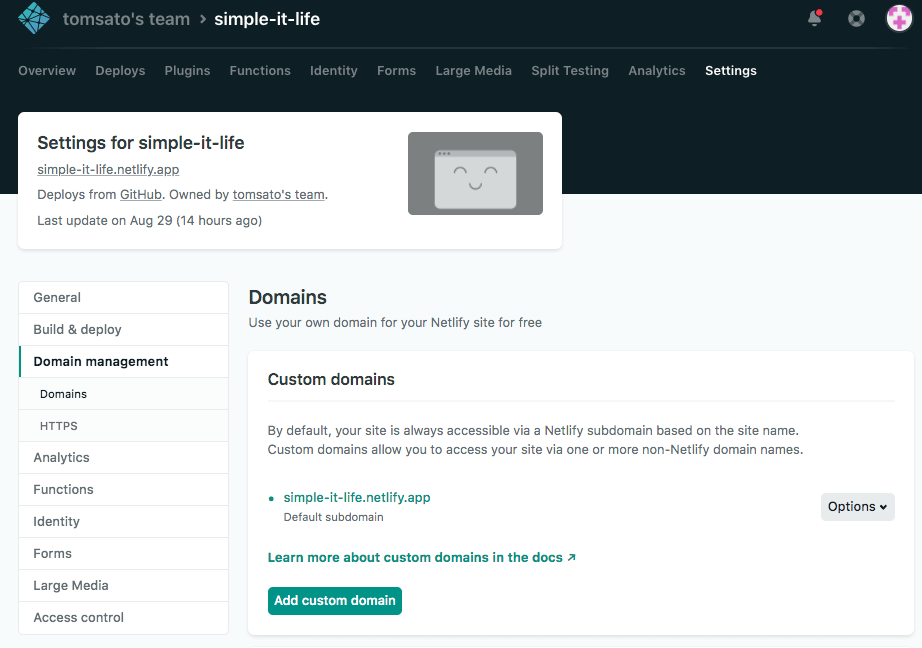
独自ドメイン(カスタムドメイン)の設定
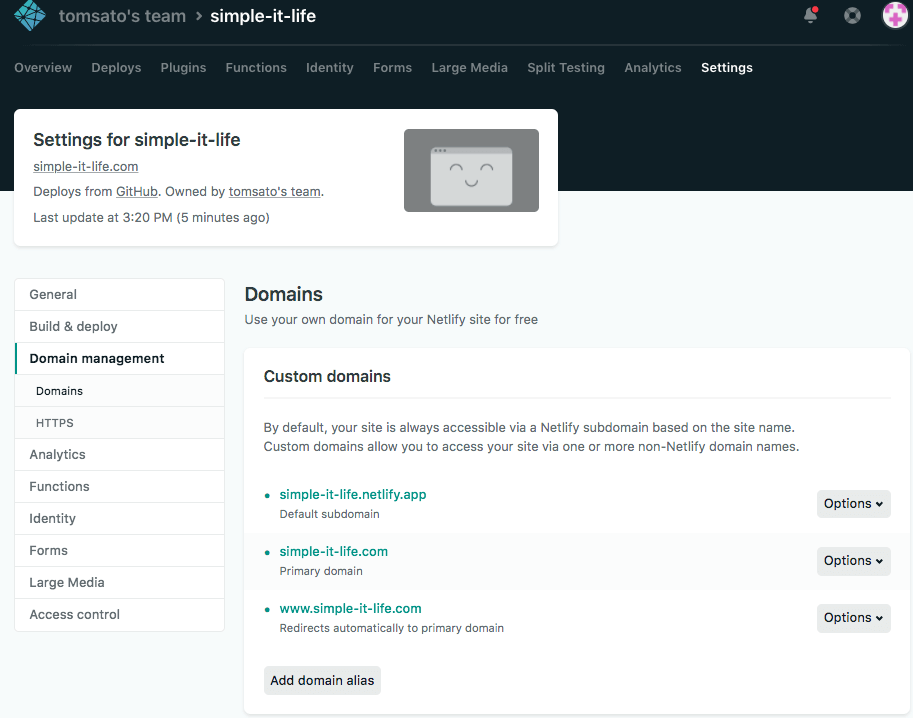
ダッシュボードから「Settings」タブの「Domain management」にある「Custom domains」より設定ができる

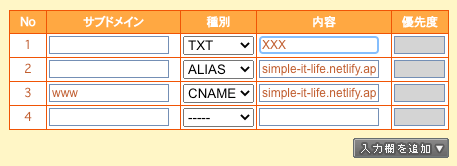
DNSの切り替え
ムームードメインの場合
- 「ALIAS」には内容「simple-it-life.netlify.app」を設定する
- 「CNAME」にはサブドメイン「www」、内容「simple-it-life.netlify.app」を設定する

数分~数時間ほどで設定が反映される、設定画面が以下のようになっていれば完了

SSL化の設定
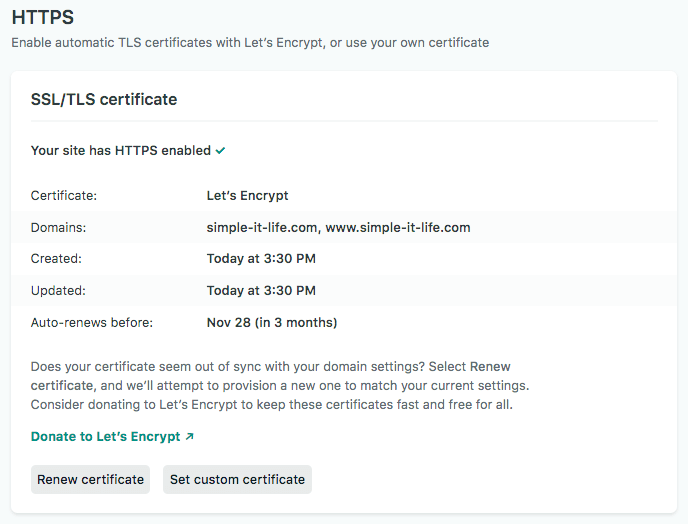
ダッシュボードから「Settings」タブの「Domain management」にある「HTTPS」より「Verify DNS configuration」をクリックする
問題なく設定できれば以下の表示がされる

GitHub Pagesから移行してみた感想
当ブログは今までGitHub Pagesにて運用していましたが、今回の記事の内容に従ってNetlifyに移行しました。
GitHub Pagesはリポジトリをプライベートにできないのが、Netlifyではプライベートリポジトリのものについても公開することができ
またビルドコマンドが定義できたり、無料枠でもFunctionsやSplit Testingなど様々な機能が使えるため移行して損はないかなと思っています。
噂でCDNについて日本からのアクセスは遅くなるみたいなことを見つけ
Slow Avg Page Load Time from Japan
NetlifyのCDNについてEnterpriseプラン(個別に契約するプラン)でしか東京のキャッシュサーバが利用できず、STARTER(無料プラン)やPRO(有料プラン)ではシンガポールにあるCDNノードにリクエストが誘導されていそうなので遅くなっていそうなので
Is there a list of where Netlify’s CDN pops are located?
表示速度を早くしたい場合には Firebase Hosting のCDNを使うなど別案も検討した方が良いかもしれません。
また当ブログはJekyllを使ってMarkdownからHTMLに変換をしているのですが、GitHub PagesはJekyllをサポートしていると謳ってはいますが、全プラグインをサポートしているわけではなく、↓に乗っていないプラグインは使えず、その場合は一工夫必要(JekyllコマンドでHTML出力したものをGitHubにプッシュするなど)なので
Netlifyではビルドコマンド等を自分で設定できるため、それらの苦悩に悩まされずサイトを運営することができそうです
コメントを書く
コメント一覧