Netlifyとは
NetlifyはHTMLなどの静的コンテンツのみで構成されたWebサイトを閲覧できる形で配信するWebサービス
GitHubやBitbucket、GitLabなどと連携して使うことができて、リポジトリにプッシュすることで自動でCI/CDを行うことができる
ブログのホスティング方法、無料プランについて独自ドメインの設定方法などについては以下の記事で解説している
Netlifyの使い方入門 無料料金枠や独自ドメイン設定方法について
この記事ではNetlify FormsとSplit Testing、Functionsの使い方についてまとめる
また少し中級者向けになるがNetlify FormsとFunctionsを合わせて使うことでコメント投稿機能を実装することができるので興味があれば見ていただけたらとmm
Netlify Formsを使ってブログサイトにコメント機能を追加する
Netlify Forms
Netlify Formsとは
Netlify FormsはNetlifyに標準機能として用意されているフォーム機能
サーバレスなので別途コメントを保存するためにサーバを用意する必要がなく、サーバサイドのコードが不要で、JavaScriptのソースコードも書かずにフォームと送信を管理することができる
HTMLを埋め込むだけでフォームを作成反映可能!!正確にはformタグに「netlify」というアトリビュートを付与した状態でデプロイするとNetlifyが自動で変換してくれる
またコメントされたらメールまたはSlackで通知を受け取ることが可能、またWebhookを介して通知を提供できる
スパムもフィルタリング可能!!
Netlify Formsについて調べると、お問い合わせフォームを作成する際に利用することが多い
Netlify Formsの使い方
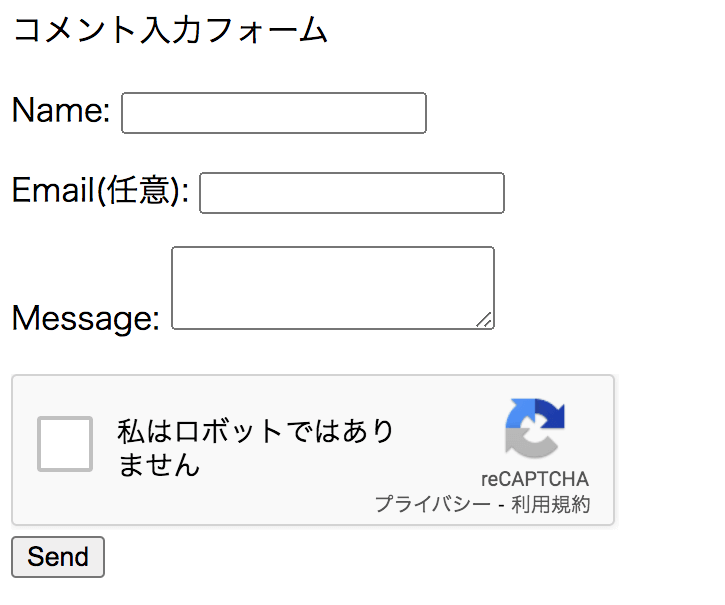
以下のフォームを用意する、ここで重要なのがformタグ内に「netlify」を記述する必要がある
<form id="my-form" action="/" name="sampleCommentForm" method="post" netlify>
<p><label>Name: <input type="text" name="name" /></label></p>
<p><label>Email(任意): <input type="email" name="email" /></label></p>
<p><label>Message: <textarea name="content"></textarea></label></p>
<div><input type="submit" value="Send" /></div>
</form>

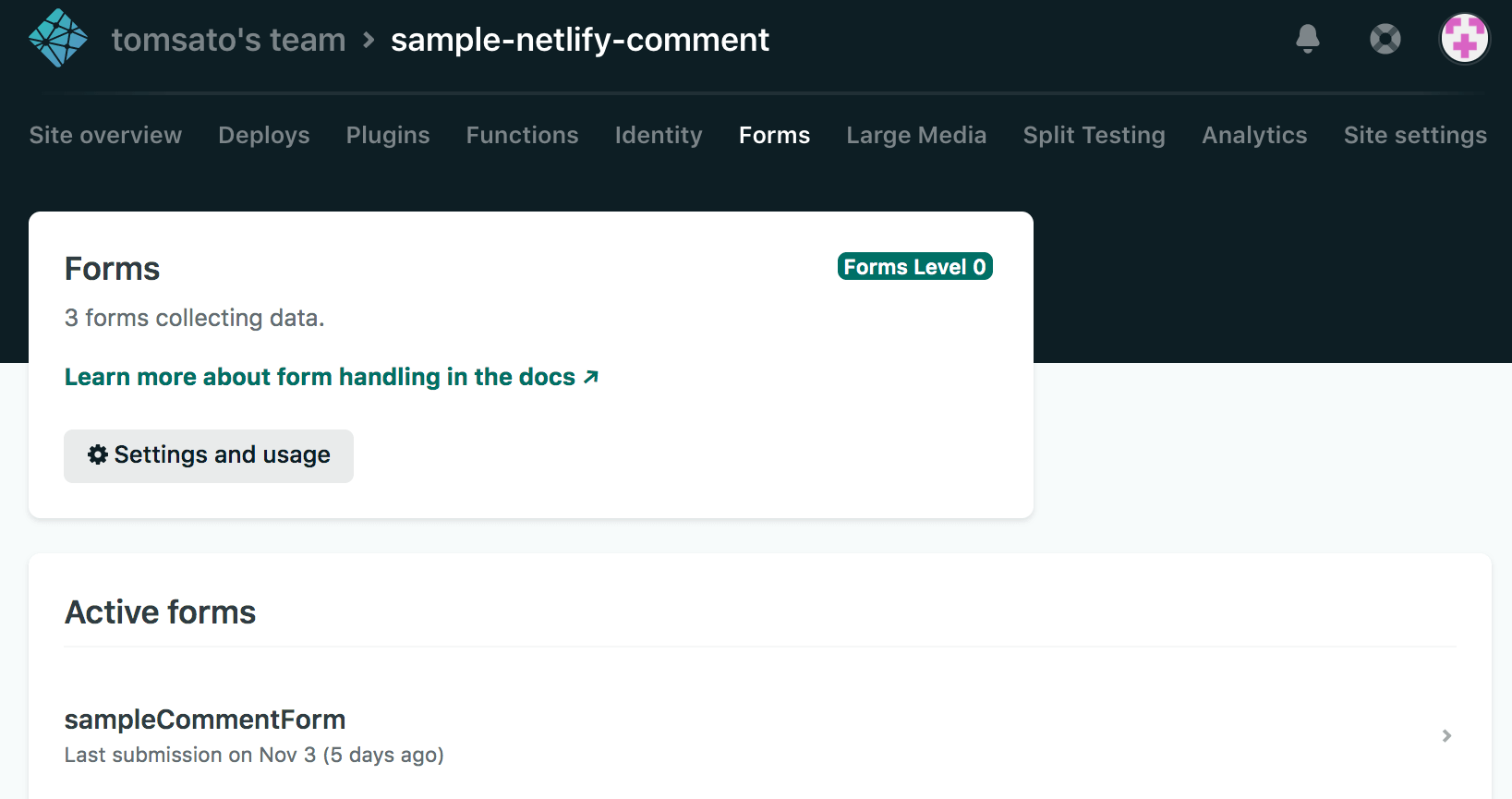
この状態でプッシュを行うと「name=”sampleCommentForm”」で送信したため「sampleCommentForm」というフォームができる

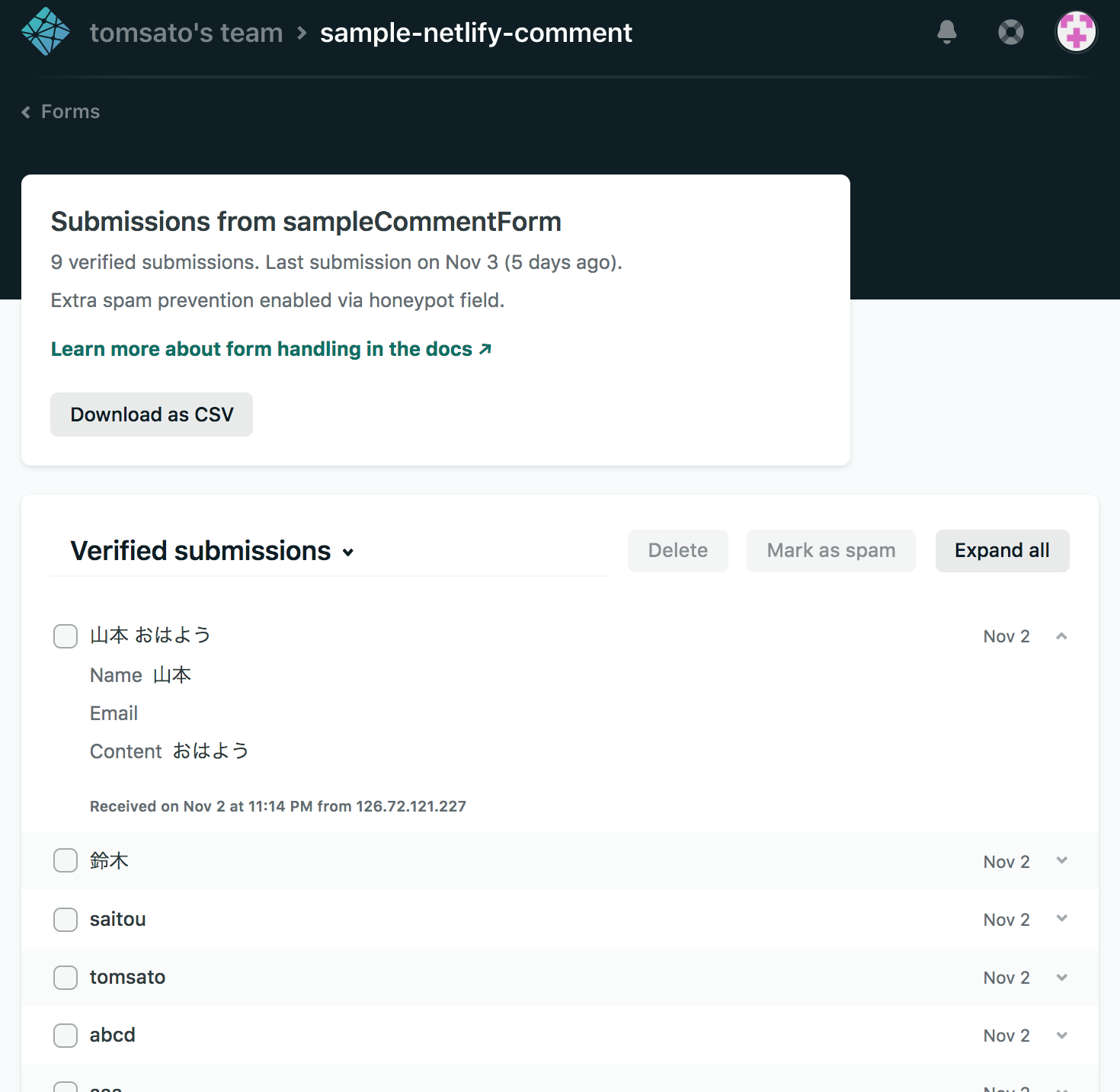
クリックすると投稿されている一覧が確認できる

この画面でできることは「CSVダウンロード」「削除」「スパム判定にする」ぐらいで
「Verified submissions」にて表示しているが「Spam submissions」に変更するとスパム判定したリストが表示されるようになる
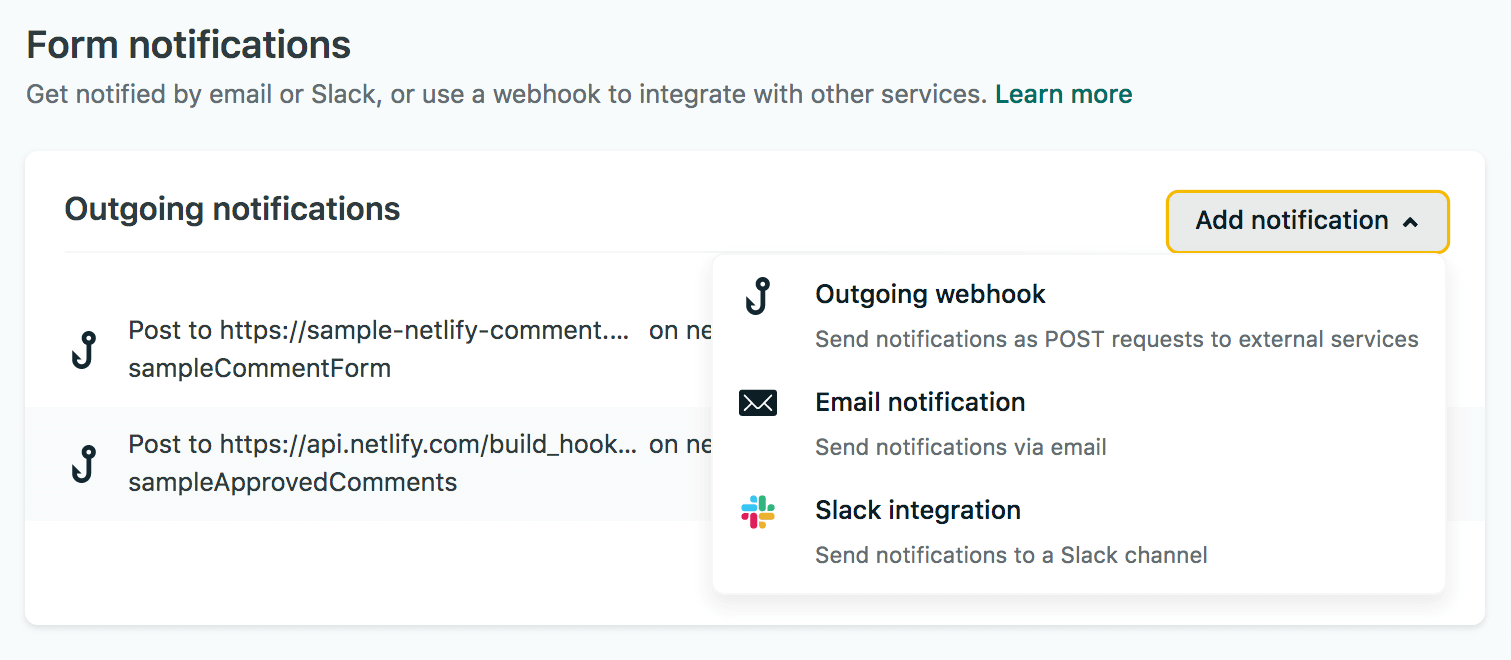
FormでPOSTされた際に通知を受け取る、Webhookを行う
「Site settings」>「Forms」>「Form notifications」より
- Webhook
- メール通知
- Slack通知
を登録することができる

フォーム送信後のページについて
デフォルトだとだとフォーム送信完了をすると、成功メッセージを表示するページ(フォームページへ戻るリンクがある)に遷移するようになる
変更するには action 属性に送信完了後に表示するページをパスで指定してあげる 例: action=/pages/success
APIについて
以下のページにまとまっている
Get Started with the Netlify API | Netlify Docs
例えば以下のCurlを叩くと「Verified submissions」一覧を取得することができる
$ curl -H 'Authorization: Bearer your_oauth2_access_token' https://api.netlify.com/api/v1/forms/:form_id/submissions
- your_oauth2_access_token:「User settings」>「Applications」>「Personal access tokens」で作成できるtoken
- form_id:フォームの詳細ページに行った時のURLに含まれるハッシュ値
reCAPTCHA 2を追加
以下の用に <div data-netlify-recaptcha="true"></div> 属性を持つDOMを追加するとreCAPTCHA 2を埋め込むことができる
<div data-netlify-recaptcha="true"></div>

reCAPTCHA 2は「Send」を押した時に表示されるのではなく、常に表示されるので注意(JavaScriptで制御できるかも?)
ハニーポットを設定する
formに netlify-honeypot="<ハニーポット用フィールド名>" を追加して、 name=<ハニーポット用フィールド名> を持つinputタグを追加すると
このフィールドに値が設定された状態でsubmitされた場合にスパム判定とする、これによって不正なBotなどを弾くことができる
<form id="my-form" action="/" name="sampleCommentForm" method="post" netlify-honeypot="bot-field" netlify>
<p><label>Name: <input type="text" name="name" /></label></p>
<p><label>Email(任意): <input type="email" name="email" /></label></p>
<p><label>Message: <textarea name="content"></textarea></label></p>
<p><label>Bot Field: <input name="bot-field"/></label></p>
<div><input type="submit" value="Send" /></div>
</form>
こちらもhiddenではないためフォームは常に見えてしまうため、JavaScriptやCSS等で非表示にして利用する
Split Testing
Split Testingとは
GitHubのブランチをベースにしたA/Bテストを行うための機能のこと
参考 公式ドキュメント:Learn more about Split Testing in the docs
※ 9/15現在BETA版となっている
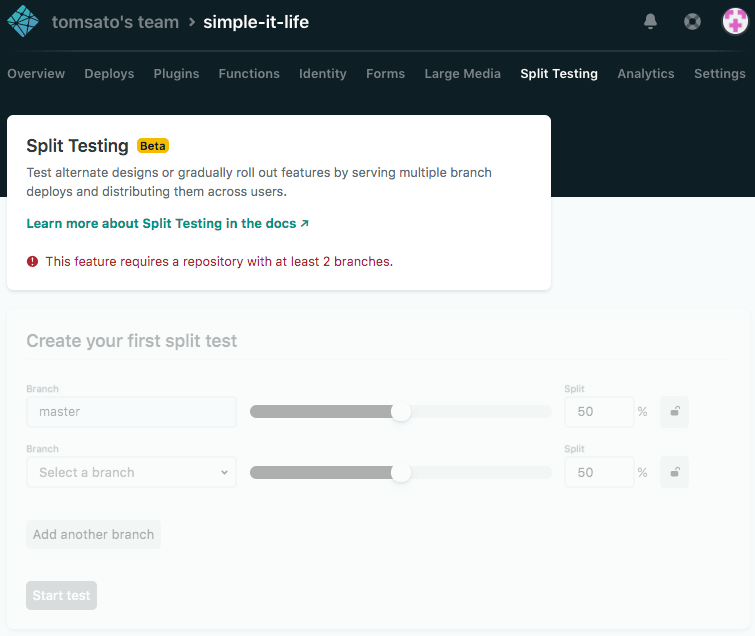
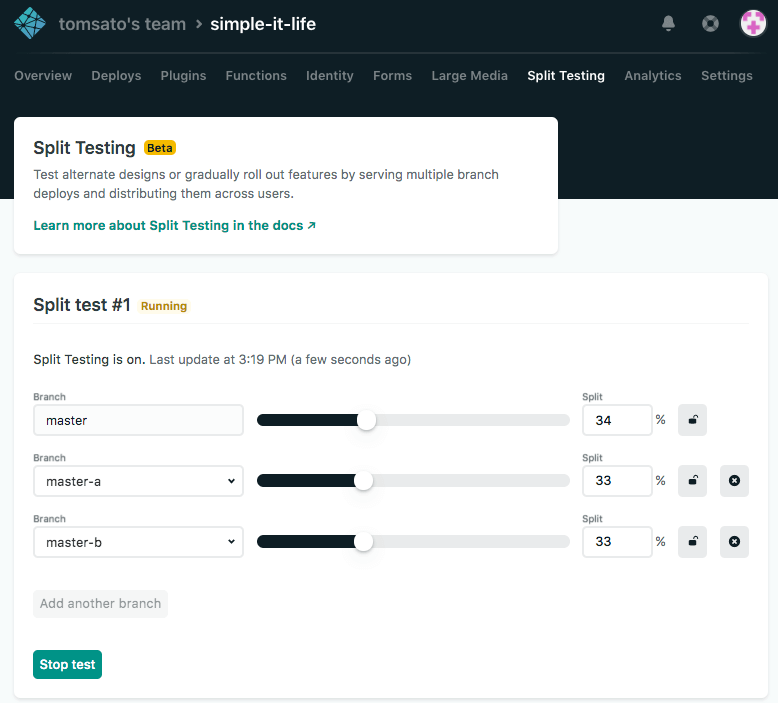
Split Testingの機能を使うためにはダッシュボードから「Split Testing」タブに遷移する
下記の画像からわかるようにGitHubのブランチが2つ以上ないと使えないことに注意

また表示割合を調整することができるのでカナリアリリース的に、新バージョンを段階的にリリースしていくことができる
※ カナリアリリースとはサービスの新機能を全体の5%など一部のユーザーのみに利用できるようにリリースし 新機能に問題がないことを確認しながら10%→25%→50%など段階的に全体に向けて展開していくデプロイ手法のこと
参照ブランチの割り振り方法
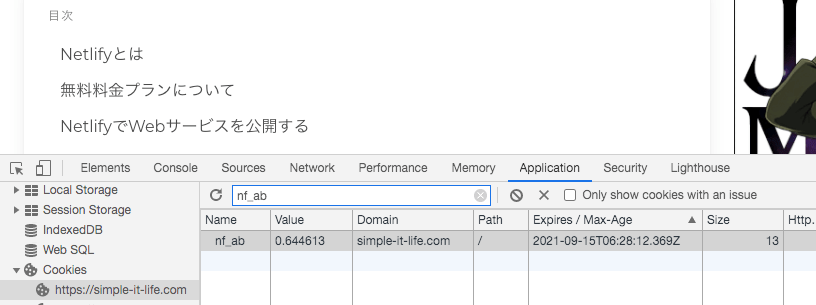
利用ユーザーがアクセスする度に同じブランチを参照するように nf_ab というCookieにどのブランチを見ているかを保存している

「Value」にブランチ名が書いてあるのかと思いきや数字が書いてあるがきっと数字を元にどのブランチを参照するかを決めているはず
Cookieを見ているため、以下の操作を行うと別のブランチを参照してしまう可能性がある
- ブラウザや端末(PC,スマホ)を変えてアクセス
- Chrome等のシークレットブラウザを開き直してアクセス
- Cookieを削除してアクセス
またCookieの有効期限が1年で設定されているので1年経つと書き換わる可能性がある
注意点
注意点としては複数のA/Bテストを同時に実行することができない
Split Testingの使い方
まずはGitHubでA/Bテスト用のブランチを用意する
今回は「master」ブランチの他に「master-a」「master-b」の2つのブランチを用意する
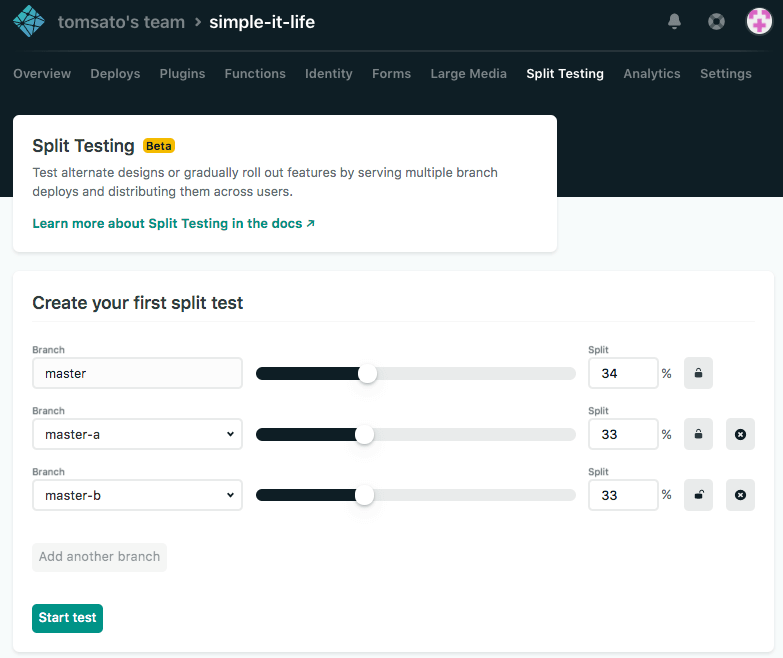
ブランチを用意することでSplit Testingが設定できるようになる

ブランチは2つ以上設定することができ、ブランチ毎に表示の割合を設定することができる
その際に割合の合計値が必ず100%になるように1つのブランチを動かすと他のブランチの数字が勝手に変動してしまうため 数値の右側にあるロックボタンを押すことで数値を固定することができる
「Start test」で反映ができる

停止したい場合は「Stop test」を押せばデフォルトのブランチだけ配信する状態になる
ソース側でブランチ名を判定する方法
環境変数 BRANCH でブランチ名を取得することができる
React, Vue.jsを使用して取得する場合
process.env.BRANCH
Google Analyticsに分析情報を送信する
Google Analyticsは、イベントに関連付けることができるディメンションデータをサポートしているため、この機能を使用して分析データを送信することができる
NetlifyのSnippet Injection機能を利用するとデプロイ時にJavaScriptスニペットを <head> タグか <body> タグ末尾に挿入することができるため
この機能を使いGoogle Analytics用のスクリプトの設定を行うことができる
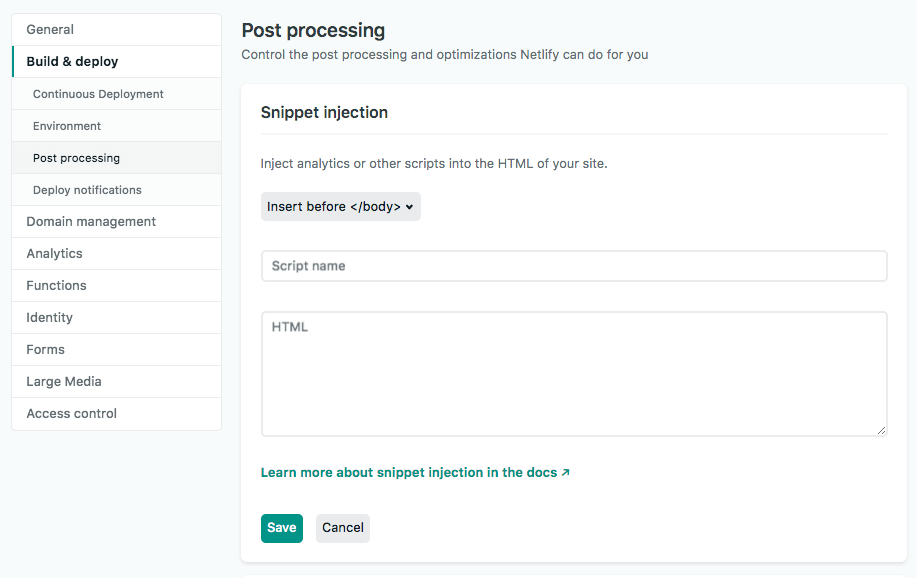
Snippet Injectionはダッシュボードから「Settings」タブの「Build & deploy」→「Post processing」→「Snippet injection」から設定ができる

NetlifyのSnippet Injectionで埋め込むスクリプト内に {{ BRANCH }} を入力しておくとブランチ名に置き換わるため
以下のようなスクリプトを記載することで、設定をすることができる
<!-- install Google Analytics' JS tracker before using this code -->
<!-- https://developers.google.com/analytics/devguides/collection/analyticsjs/ -->
<script>
ga('send', 'pageview', {
'Branch': '{{ BRANCH }}'
});
</script>
Functions
Functionsとは
FunctionsはNetlifyでAWS Lambdaを使えるようにした機能
AWSのアカウントを用意する必要もなく、またAWS Lambdaの設定をする必要もなく、関数の管理等は全てNetlify内の設定で完結ができる
面倒なサービスディスカバリの管理やAPIゲートウェイの構成などが不要になるとのこと
参考 公式ドキュメント:Learn more about Functions in the docs
現在JavaScript(Node.js)とGoで構築されたサーバレス関数をデプロイすることができる

Functionsの使い方
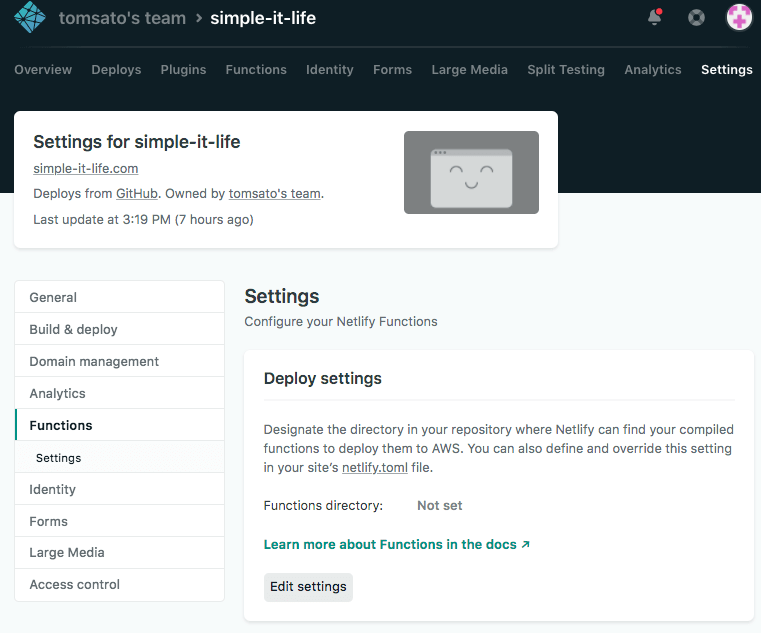
ダッシュボードより「Settings」タブを選択、「Functions」より

「Edit settings」をクリックする
Functionsに設定するソースコードを格納するディレクトリを選択する
今回は「./functions」を記載して「Save」にて設定完了する
そして実際にサンプルを用意してみる、公式が用意しているサンプルを利用することとする
./functions/hello.js を作成する
$ vim ./functions/hello.js
exports.handler = function(event, context, callback) {
callback(null, {
statusCode: 200,
body: "Hello, World"
});
};
そしてこのファイルを実際にGitHubにプッシュを行い、デプロイが終わったことを確認して
https://<自分のサイト>/.netlify/functions/hello にアクセスをすると「Hello, World」が表示される
このように ./functions/hello.js で作成した関数が /.netlify/functions/hello というパスで呼び出すことができるように、配置するファイルパスはURLに使われることになる
上記で記述したサンプルのリンクでは、以下のように色々なサンプルが用意しているのでもう少し拡張したいという人は見てみると吉
- asyncバージョン
- GET/POSTパラメータの受け取り方
- 環境変数の読み込み方
- APIリクエストを行う方法
- Slackに投稿する方法
コメントを書く
コメント一覧