概要
LINE BOTを作成して受け取ったメッセージ内容を元にWatsonのAPIを叩いてよしなに返信をするようにする
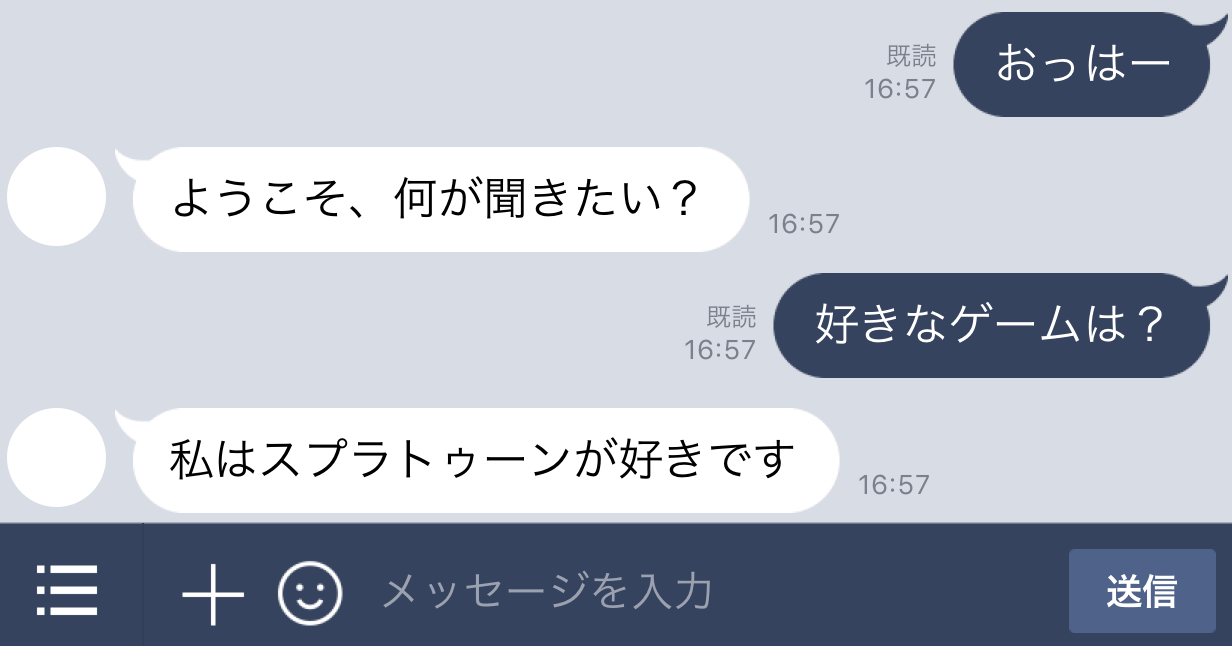
最初なので挨拶からの好きなゲームに答えるだけのBOTとする
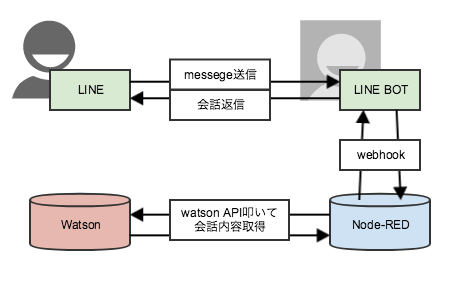
構成図としては以下のようにする

流れとして、LINE BOT上でWebhookが設定できるので作成するNode-REDのURLを登録して
Node-REDが叩かれた時にWatsonのAPIを叩く
そもそもWatsonが何かは以下のサイトで解説している
Node-REDの作成
こちらの「IBM Bluemix上でNode-REDを使う」のところまで終わらせる
LINE BOTを使うための準備
こちらを参考に登録を行う
■ Watson Conversationの設定を行う
こちらのページ通りに、「Intents」「Entities」「Dialog」の設定まで行う
■ ここまでのおさらい
- LINE BOTが用意されている
- LINE BOTにメッセージを送るとNode-REDで用意したAPIが叩かれて何かしらの返信を行う
- Watson Conversationの設定が済んでいる
この後はNode-REDで実際にWatson Conversationを利用するところを記述する
■ Node-REDでWatson Conversationを使用する
まずは「WorkspaceID」と「username」「password」を調べてメモしておく
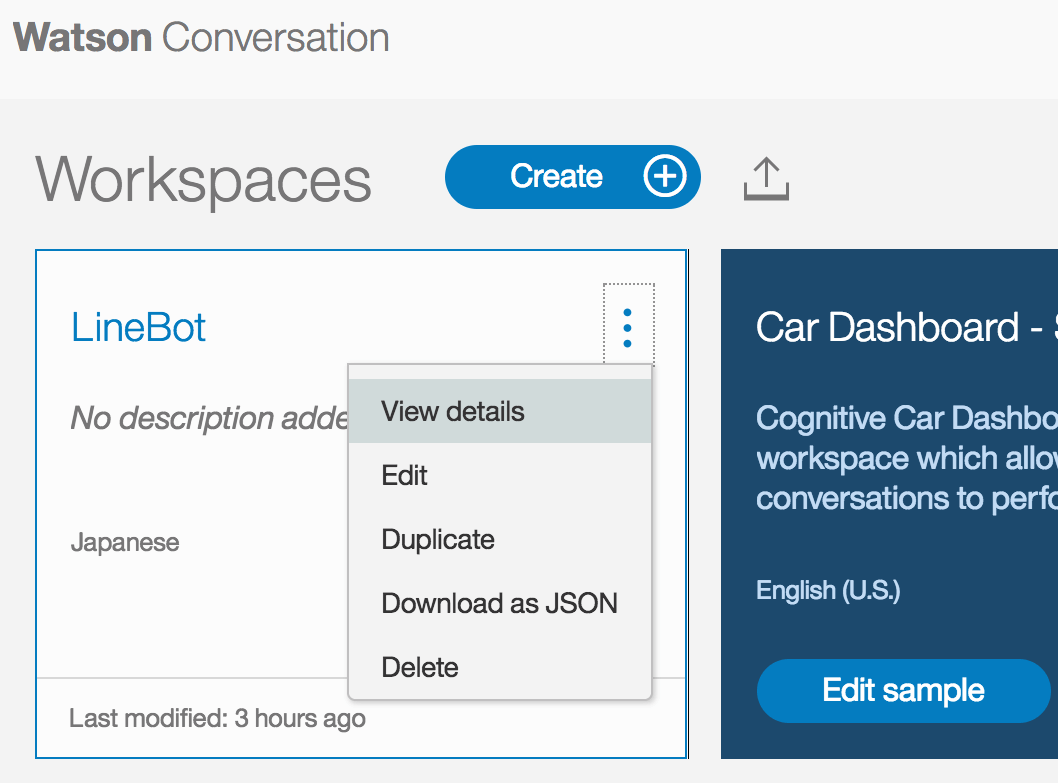
WorkspaceIDはWorkspacesのページの「View details」より確認できる

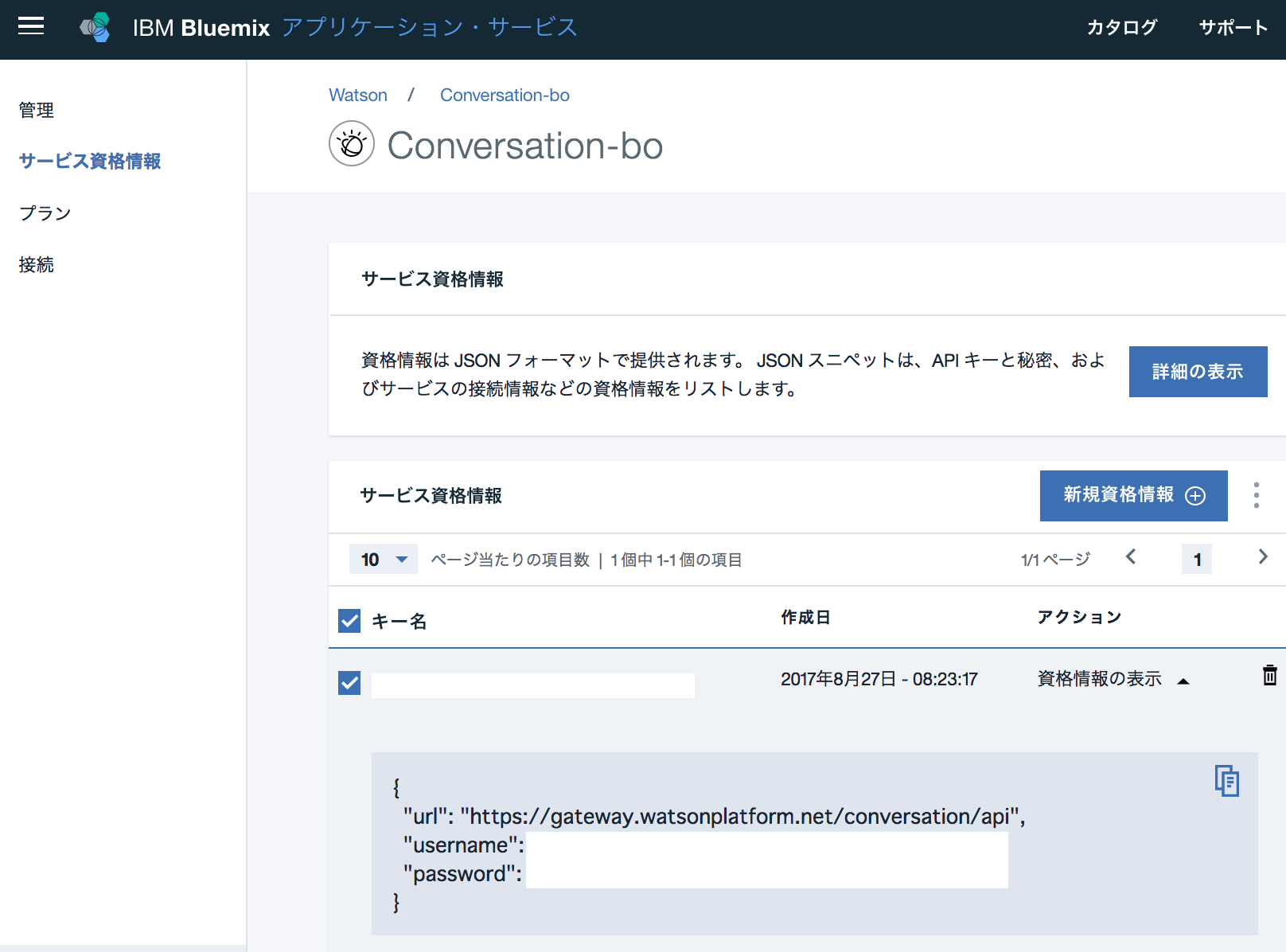
usernameとpasswordは「サービス資格情報」のページから確認できる

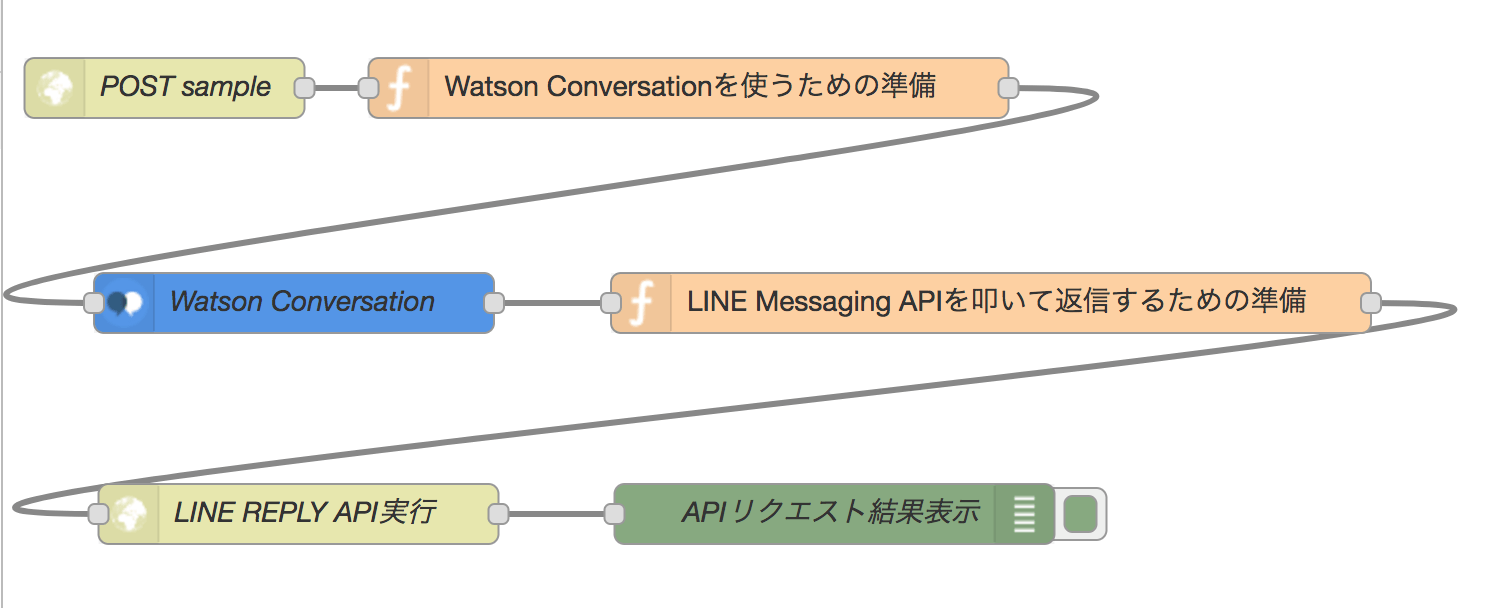
後はNode-REDでフローを作成するだけ
まずはNode-REDで以下のJSONを読み込む
https://gist.github.com/tomsato/855f23d57a689743bbd0336cf467087d

「Watson Conversationを使うための準備」「LINE Messaging APIを叩いて返信するための準備」
の中に「WorkspaceID」と「username」「password」やLINEで返信するための「Bearer XXXXX」など個人の情報を埋め込むところがあるので適宜埋め込む
この状態でLINE BOTに話しかけると、学習させた通りに会話をすることができる

挨拶からの好きなゲームしか答えられないのと、「おはー」など挨拶として分類されなかった場合はエラーになる(BOT上では何も返さないだけ)のは課題だったりするが最初なのでこんなもんかなと
コメントを書く
コメント一覧